1. jQuery DOM操作
1.1. jQuery拥有可操作html元素和属性的强大方法。
1.2. jQuery提供一系列与DOM相关的方法, 这使访问和操作元素和属性变得很容易。
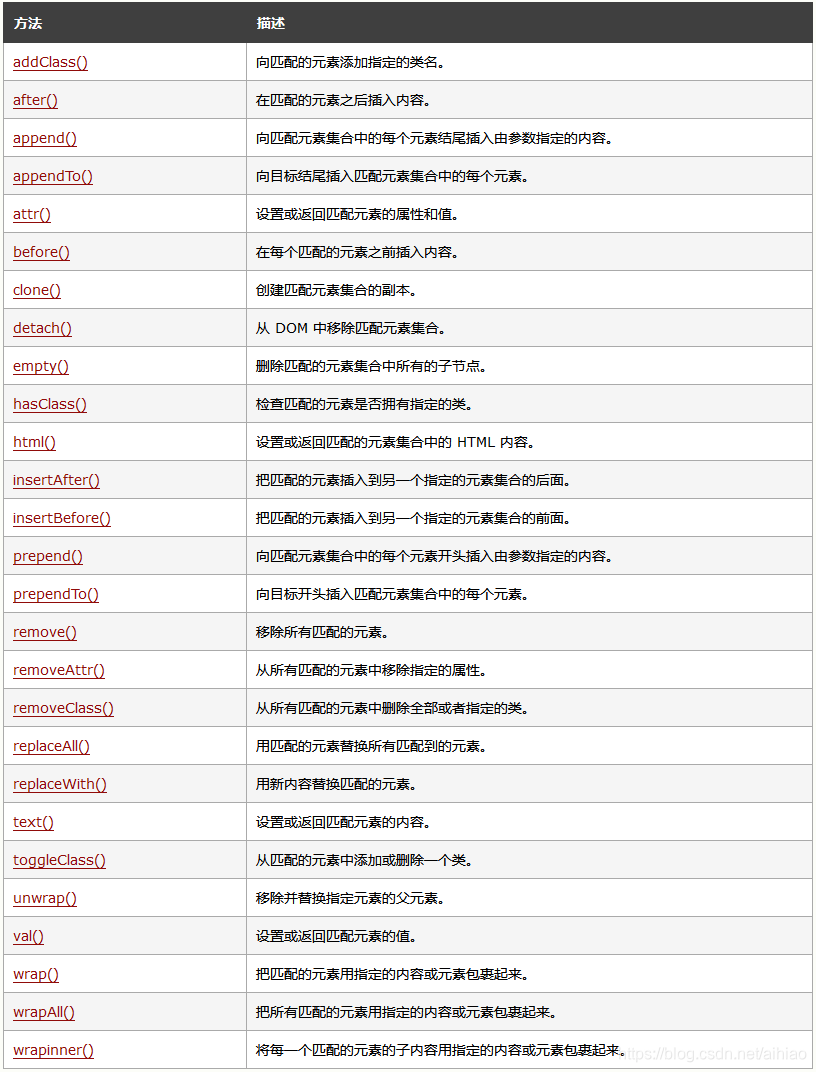
1.3. jQuery文档操作方法:

2. text()方法
2.1. text()方法设置或返回匹配元素的文本内容(inner content)。
2.2. 返回文本内容
2.2.1. text()方法返回所有匹配元素的组合的文本内容(会删除html标记)。
2.2.2. 语法
$(selector).text()
2.3. 设置文本内容
2.3.1. text(newContent)方法设置一个值时, 它会覆盖每一个匹配元素的所有内容。
2.3.2. 语法
$(selector).text(newContent)
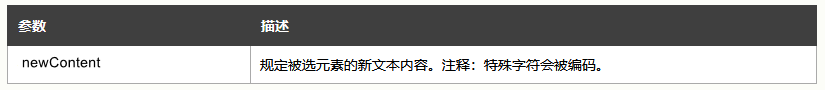
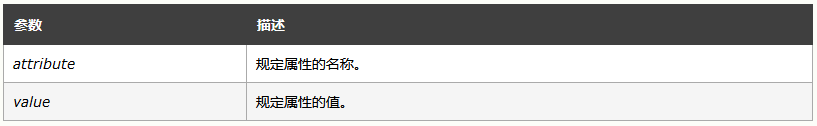
2.3.3. 参数

2.4. 使用函数设置文本内容
2.4.1. text(function(index, origText))方法使用函数, 可以设置所有匹配元素中指定坐标元素的所有内容。
2.4.2. 语法
$(selector).text(function(index, origText))
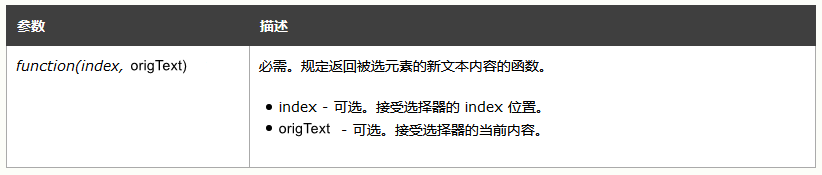
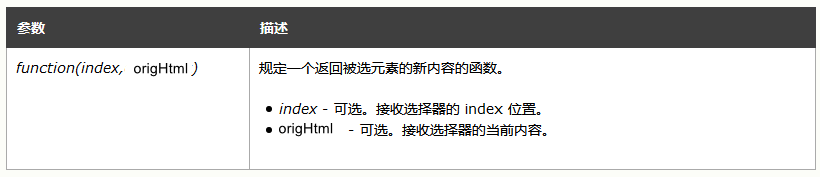
2.4.3. 参数

3. html()方法
3.1. html()方法返回或设置匹配元素的内容(inner html)。
3.2. 返回元素内容
3.2.1. html()方法返回第一个匹配元素的所有内容。
3.2.2. 语法
$(selector).html()
3.3. 设置元素内容
3.3.1. html(newHtml)方法设置一个值时, 它会覆盖每一个匹配元素的所有内容。
3.3.2. 语法
$(selector).html(newHtml)
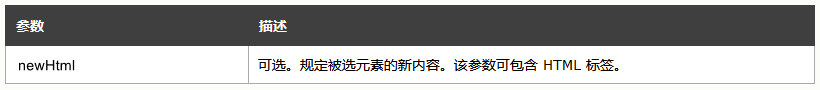
3.3.3. 参数

3.4. 使用函数来设置元素内容
3.4.1. html(function(index,origHtml))方法使用函数, 可以设置所有匹配元素中指定坐标元素的所有内容。
3.4.2. 语法
$(selector).html(function(index,origHtml))
3.4.3. 参数

4. val()方法
4.1. val()方法返回或设置匹配元素的值。
4.2. val()方法大多用于input元素, 值是通过value属性设置的。
4.3. 返回value属性
4.3.1. val()返回第一个匹配的input元素的value属性的值。
4.3.2. 语法
$(selector).val()
4.4. 设置value属性的值
4.4.1. val(value)方法设置一个值, 会覆盖每一个匹配的input元素的value属性的值。
4.4.2. 语法
$(selector).val(value)
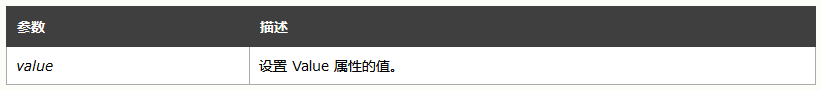
4.4.3. 参数

4.5. 使用函数设置value属性的值
4.5.1. val(function(index,origVal))方法使用函数, 可以设置所有匹配的input元素中指定坐标input元素的value属性的值。
4.5.2. 语法
$(selector).val(function(index,origVal))
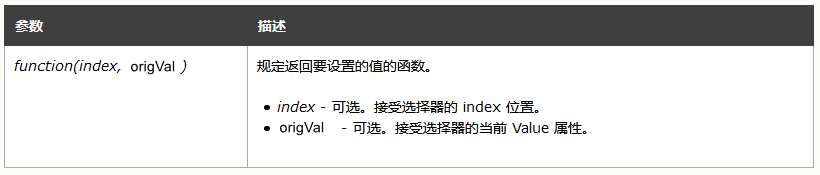
4.5.3. 参数

5. attr()方法
5.1. attr()方法设置或返回匹配元素的属性值。设置的时候, 如果属性不存在, 就是添加。
5.2. 返回属性值
5.2.1. attr(attribute)返回第一个匹配元素的属性值。
5.2.2. 语法
$(selector).attr(attribute)
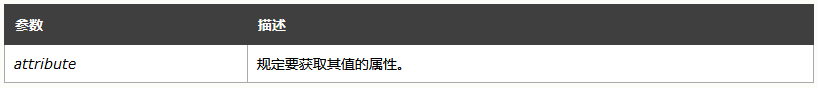
5.2.3. 参数

5.3. 设置属性/值
5.3.1. attr(attribute,value)方法设置一个值, 会覆盖每一个匹配元素的属性和值。
5.3.2. 语法
$(selector).attr(attribute,value)
5.3.3. 参数

5.4. 使用函数来设置属性/值
5.4.1. attr(attribute,function(index,origValue))方法使用函数, 可以设置所有匹配的元素中指定坐标元素的属性和值。
5.4.2. 语法
$(selector).attr(attribute,function(index,origValue))
5.4.3. 参数

5.5. 设置多个属性/值对
5.5.1. attr({attribute:value, attribute:value ...})方法可以为每一个匹配元素设置一个以上的属性和值。
5.5.2. 语法
$(selector).attr({attribute:value, attribute:value ...})
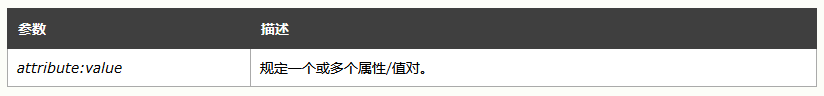
5.5.3. 参数

6. removeAttr()方法
6.1. removeAttr()方法移除每一个匹配的元素的属性。
6.2. 语法
$(selector).removeAttr(attribute)
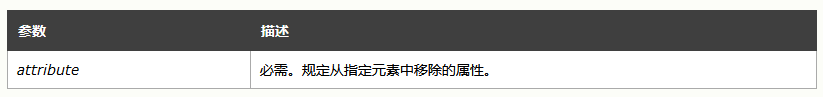
6.3. 参数

7. 获取和设置内容属性例子
7.1. 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery获取和设置内容属性</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#btn1').click(function(){
alert($("p").text());
});
$('#btn2').click(function(){
alert($("p").html());
});
$('#btn3').click(function(){
alert($("input").val());
});
$('#btn4').click(function(){
alert($("input").attr("value"));
});
$('#btn5').click(function(){
$("p").text("<big style='color: red;'><b>请填写用户信息, 牢记自己的用户名和密码</b></big>。");
});
$('#btn6').click(function(){
$("p").html("<big style='color: red;'><b>请填写用户信息, 牢记自己的用户名和密码</b></big>。");
});
$('input').focus(function(){
$('input').val("").attr("type", "password");
});
});
</script>
</head>
<body>
<p>请填写用户信息, <big><b>牢记自己的用户名和密码</b></big>。</p>
<p>如果忘记密码, <big><b>可以通过邮件找回</b></big>。</p>
<span>用户名:</span><input type="text" name="userName" value="请输入名字" /><br />
<span>密码:</span><input type="text" name="password" value="请输入密码" /><br /><br />
<button id="btn1">显示文本</button> <button id="btn2">显示html</button> <button id="btn3">val()方法显示input表单的输入值</button>
<button id="btn4">attr("value")显示input表单的输入值</button> <br /><br />
<button id="btn5">设置文本</button> <button id="btn6">设置html</button>
</body>
</html>
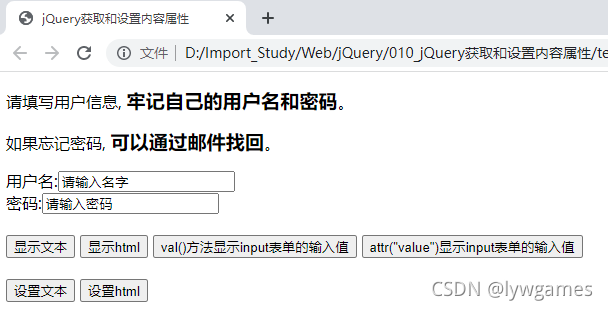
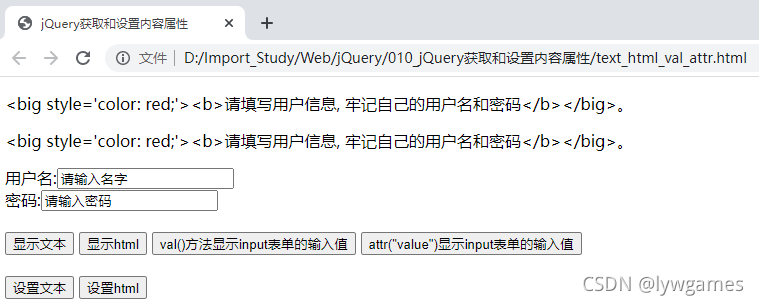
7.2. 运行效果图

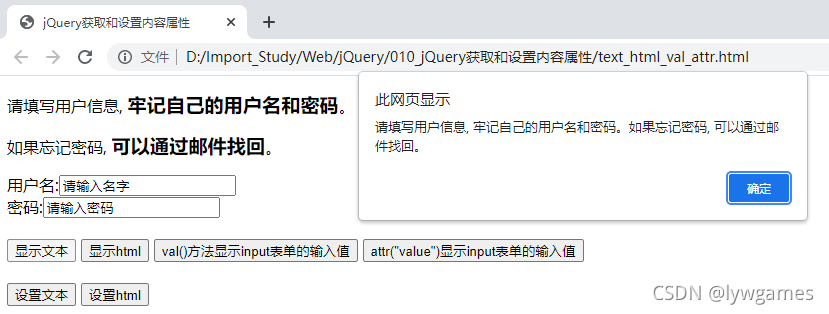
7.3. 点击显示文本按钮

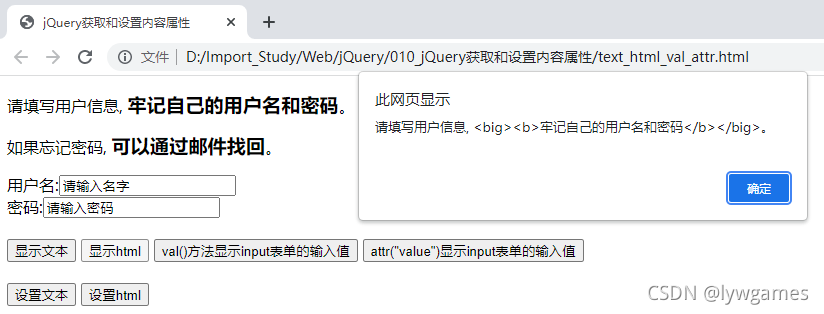
7.4. 点击显示html按钮

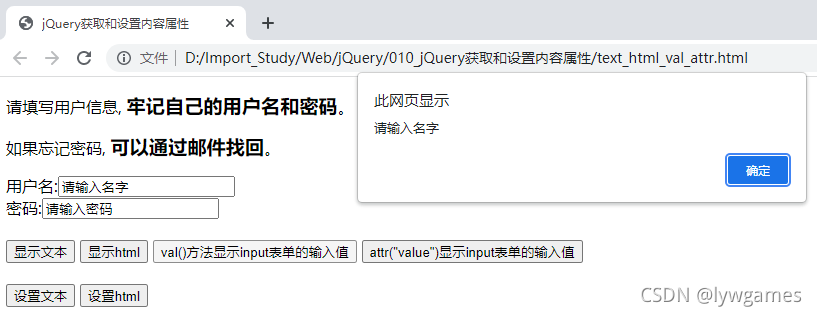
7.5. 点击val()方法显示input表单的输入值按钮

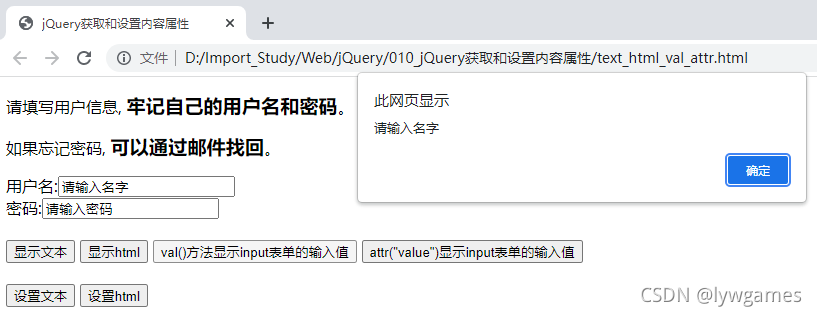
7.6. 点击attr("value")显示input表单的输入值按钮

7.7. 点击设置文本按钮

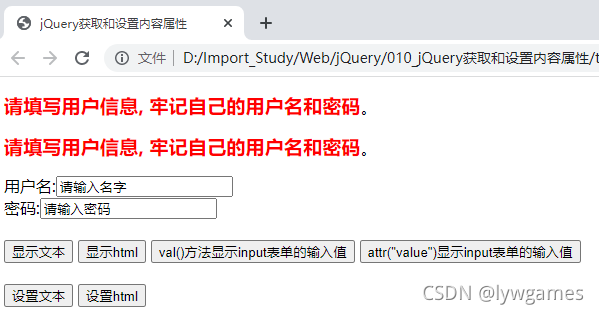
7.8. 点击设置html按钮

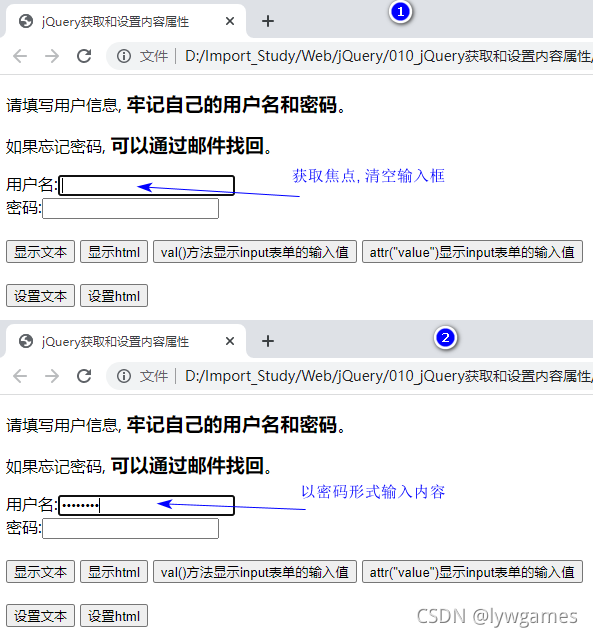
7.9. 文本框获取焦点

8. 使用函数设置内容属性例子
8.1. 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery使用函数设置内容属性</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#btn1').click(function(){
$("p").text(function(index, origText){
if(index == 0) return "<big style='color: red;'><b>请填写用户信息, 牢记自己的用户名和密码</b></big>。";
});
});
$('#btn2').click(function(){
$("p").html(function(index, origHtml){
return index == 0 ? "<big style='color: red;'><b>请填写用户信息, 牢记自己的用户名和密码</b></big>。" : origHtml;
});
});
$('#btn3').click(function(){
$("input").attr({"type": "password", "value": "123456"});
});
$('#btn4').click(function(){
var objArr = $("input").removeAttr("value");
for(let i = 0, l = objArr.length; i < l; i++){
alert(objArr[i].name);
}
});
$('input').focus(function(){
$('input').val(function(index, origVal){
return index == 0 ? "" : origVal;
}).attr("type", function(index, origValue){
return index == 0 ? "text" : "password";
});
});
});
</script>
</head>
<body>
<p>请填写用户信息, <big><b>牢记自己的用户名和密码</b></big>。</p>
<p>如果忘记密码, <big><b>可以通过邮件找回</b></big>。</p>
<span>用户名:</span><input type="text" name="userName" value="请输入名字" /><br />
<span>密码:</span><input type="text" name="password" value="请输入密码" /><br /><br />
<button id="btn1">设置文本</button> <button id="btn2">设置html</button>
<button id="btn3">设置多个属性</button> <button id="btn4">移除属性</button>
</body>
</html>
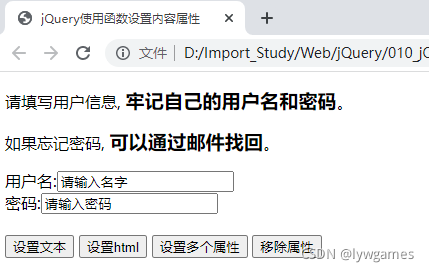
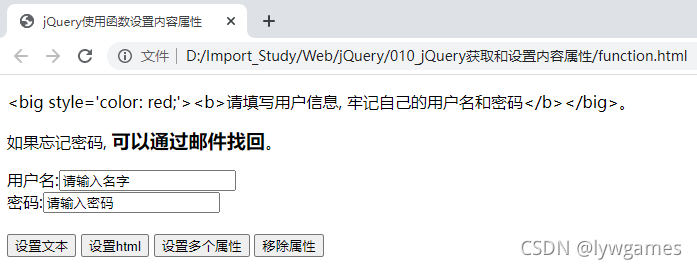
8.2. 运行效果图

8.3. 点击设置文本按钮

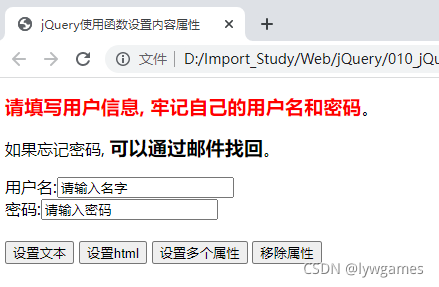
8.4. 点击设置html按钮

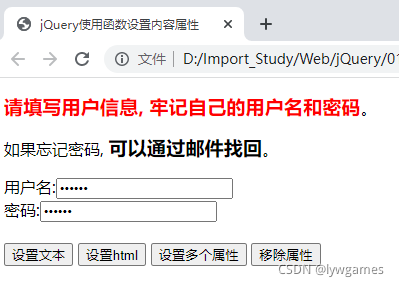
8.5. 点击设置多个属性按钮

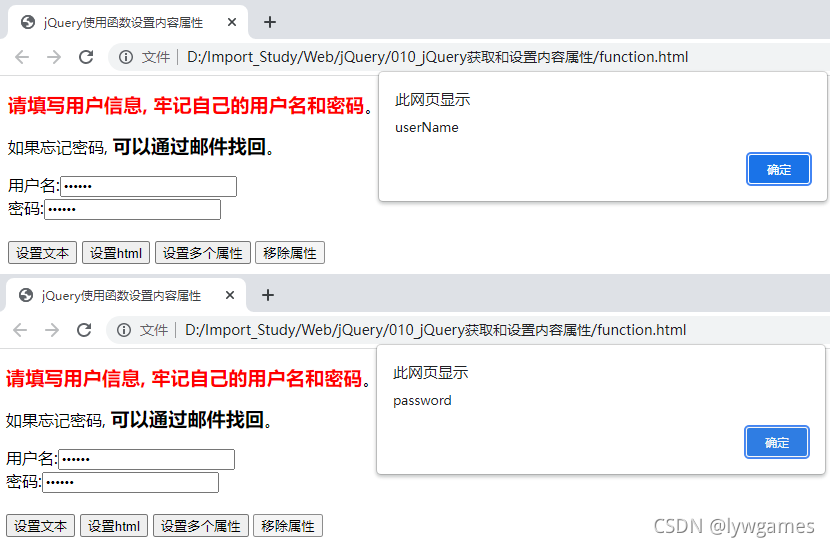
8.6. 点击移除属性按钮






















 1009
1009

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








