1. window.navigator对象包含有关访问者的信息。
2. window.navigator对象可以不带window前缀来写。
3. navigator.cookieEnabled属性返回true, 如果cookie已启用, 否则返回false。
4. 浏览器应用程序名称
4.1. navigator.appName属性返回浏览器的应用程序名称。
4.2. "Netscape"是IE11、Chrome、Firefox以及Safari的应用程序名称的统称。
5. 浏览器应用程序代码名称
5.1. navigator.appCodeName属性返回浏览器的应用程序代码名称。
5.2. "Mozilla"是Chrome、Firefox、IE、Safari的应用程序代码名称。
6. navigator.product属性返回浏览器引擎的产品名称。不要依赖它, 大多数浏览器都将"Gecko"作为产品名称返回!
7. navigator.appVersion属性返回有关浏览器的版本信息。
8. navigator.userAgent属性返回由浏览器发送到服务器的用户代理报头(user-agent header)。
9. navigator.platform属性返回浏览器平台(操作系统)。
10. navigator.language属性返回浏览器语言。
11. navigator.onLine属性返回true, 假如浏览器在线。
12. 例子
12.1. 代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title>访问者的信息</title>
</head>
<body>
<script type="text/javascript">
document.write('是否启用cookie: ' + navigator.cookieEnabled + '<br />');
document.write('浏览器应用程序名称: ' + navigator.appName + '<br />');
document.write('浏览器应用程序代码名称: ' + navigator.appCodeName + '<br />');
document.write('浏览器引擎的产品名称: ' + navigator.product + '<br />');
document.write('浏览器版本: ' + navigator.appVersion + '<br />');
document.write('浏览器代理: ' + navigator.userAgent + '<br />');
document.write('浏览器平台: ' + navigator.platform + '<br />');
document.write('浏览器语言: ' + navigator.language + '<br />');
document.write('浏览器是否在线: ' + navigator.onLine + '<br />');
</script>
</body>
</html>
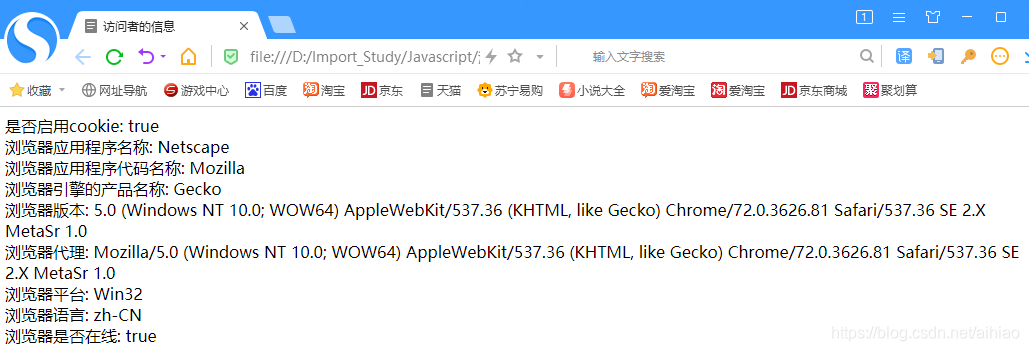
12.2. 效果图






 本文介绍了如何使用navigator对象获取浏览器的相关信息,包括是否启用cookie、应用程序名称、版本、平台、语言及在线状态等,并提供了示例代码。
本文介绍了如何使用navigator对象获取浏览器的相关信息,包括是否启用cookie、应用程序名称、版本、平台、语言及在线状态等,并提供了示例代码。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








