1. window.history对象包含浏览器历史。
2. Window History Back
2.1. history.back()方法加载历史列表中前一个URL。
2.2. 这等同于在浏览器中点击后退按钮。
3. Window History Forward
3.1. history.forward()方法加载历史列表中下一个URL。
3.2. 这等同于在浏览器中点击前进按钮。
4. 例子
4.1.新建一个Web项目

4.2. 编写History.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title>用户浏览器历史</title>
</head>
<body>
<input type="button" value="Back" onclick="goBack()" />
<input type="button" value="Forward" onclick="goForward()" />
<a href="https://www.baidu.com">百度</a>
<script type="text/javascript">
function goBack() {
window.history.back();
}
function goForward() {
window.history.forward();
}
</script>
</body>
</html>
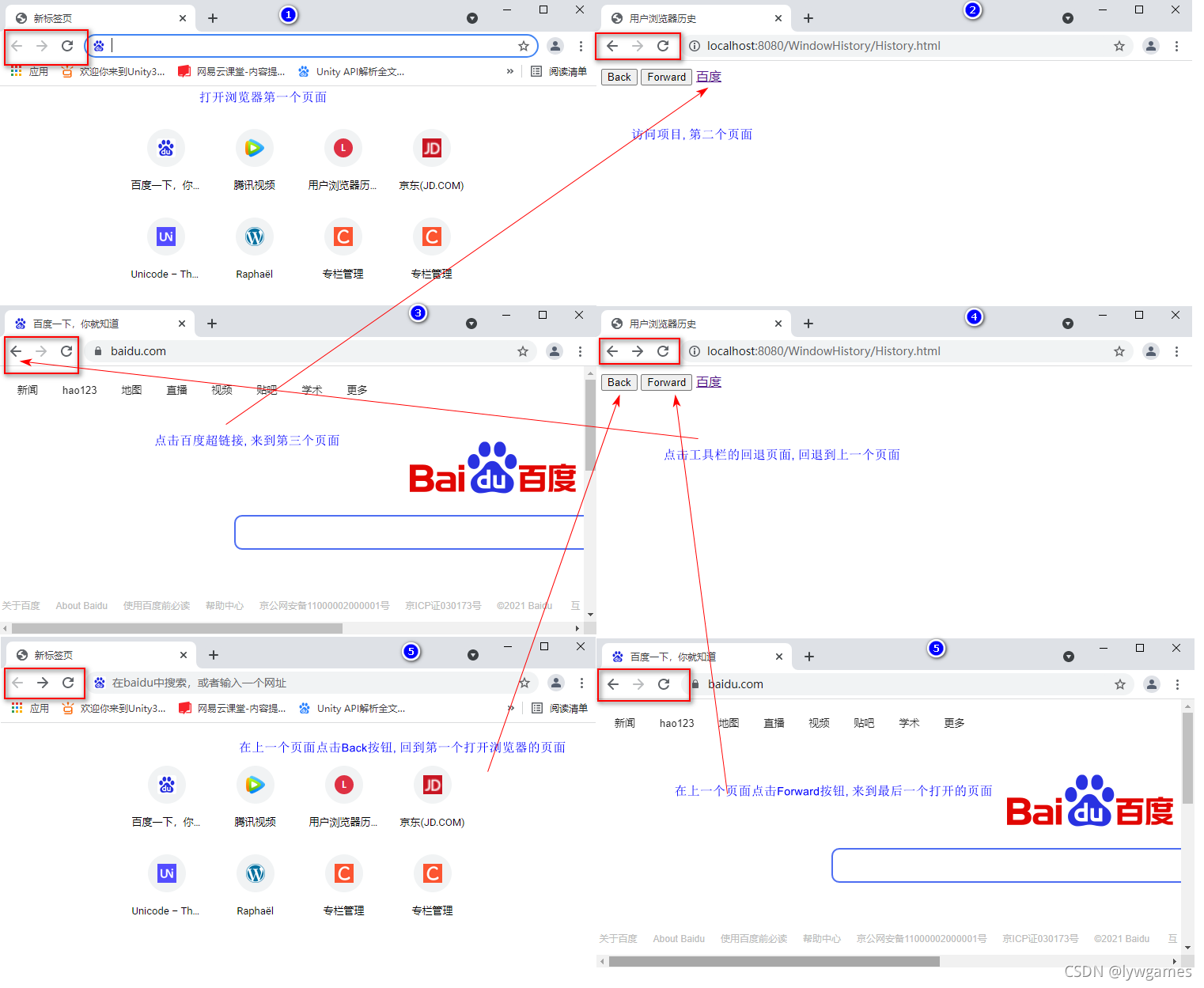
4.3. 效果图






 本文介绍如何使用JavaScript中的window.history对象来实现网页的历史记录导航功能。通过history.back()和history.forward()方法,可以模拟浏览器的后退和前进操作。提供了一个简单的HTML示例,展示了如何用按钮触发这些方法。
本文介绍如何使用JavaScript中的window.history对象来实现网页的历史记录导航功能。通过history.back()和history.forward()方法,可以模拟浏览器的后退和前进操作。提供了一个简单的HTML示例,展示了如何用按钮触发这些方法。
















 867
867

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








