本文中提到的问题出现原因:
web服务的key:可以成功调用高德提供的api接口,但<map>显示会报错,
web端的key:接口请求不成功,原因是没有相应的服务功能;map可以正常使用
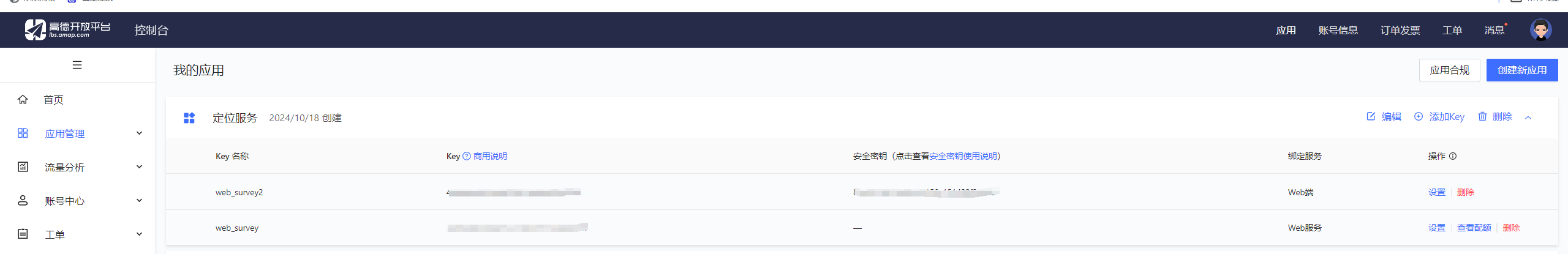
前往高德地图api官网申请key,地址:https://lbs.amap.com/

申请两个key,服务分别为:Web端,Web服务,这两个都要用到
完整代码
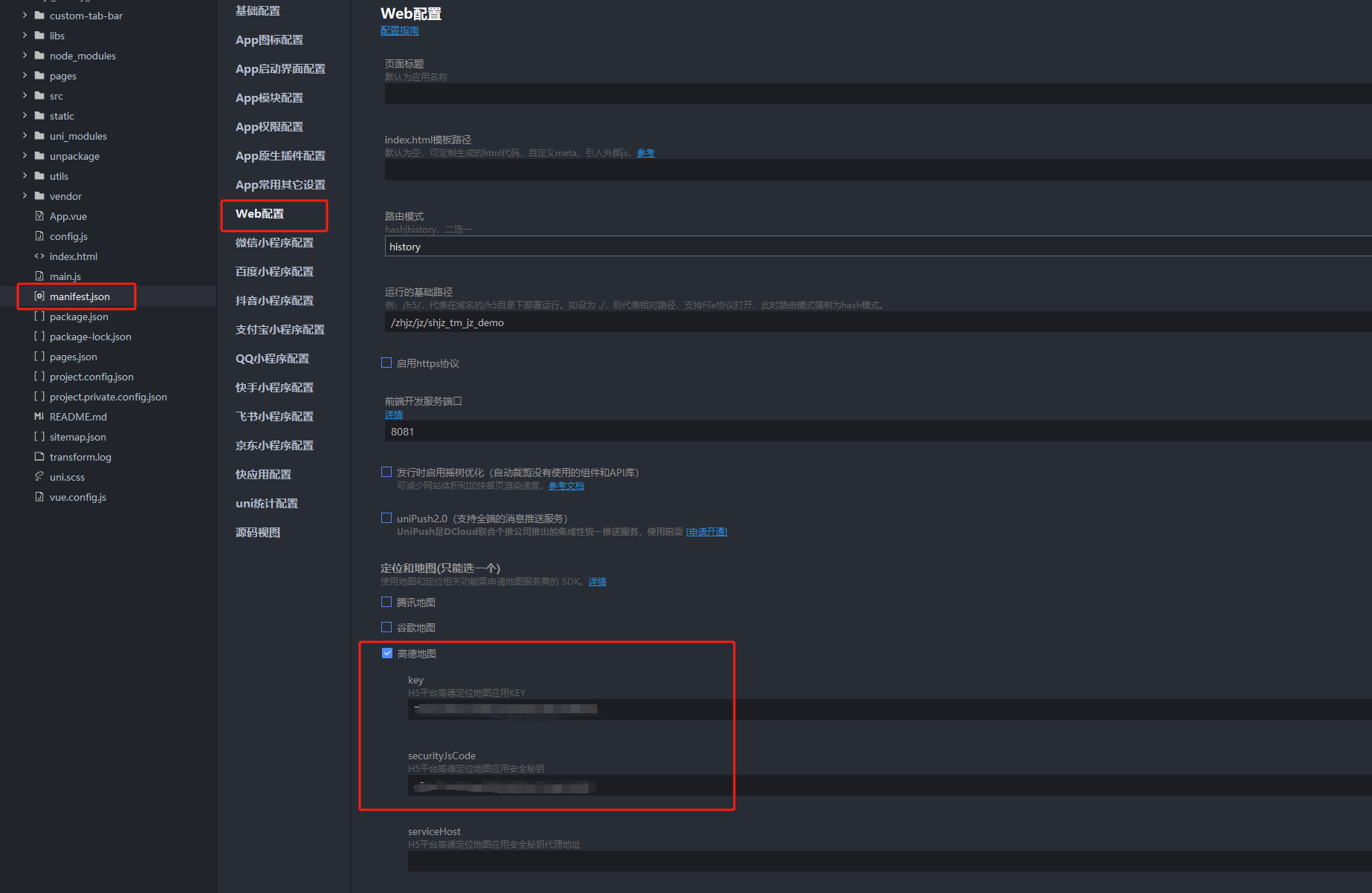
打开项目manifest.json文件,选择web配置,地图选择高德地图
这里配置绑定服务为Web端的key和秘钥

以下应用中配置的key为绑定服务= Web服务
<template>
<view style="height: 100%">
<block v-if="longitude">
<map :longitude="longitude" :latitude="latitude" :markers="markers" style="width: 100%; height: 1036rpx" :show-location="true" scale="15"></map>
</block>
</view>
</template>
<script>
var app = getApp();
export default {
data() {
return {
latitude: '',
longitude: '',
markers: [],
address: '',
hhid: '',
taskid: ''
};
},
onLoad: function (options) {
var that = this;
this.setData({
hhid: options.hhid,
taskid: options.taskid
})
uni.getLocation({
type: 'wgs84',
//返回可以用于wx.openLocation的经纬度
success(res) {
uni.showToast({
title:"成功"
})
console.log('定位', res);
var latitude = res.latitude;
var longitude = res.longitude;
that.$jsonp("https://restapi.amap.com/v3/geocode/regeo?parameters", {
key: 'Web服务key',
location: `${longitude},${latitude}`,
output: "jsonp"
}).then(res => {
console.log('dingwei', res)
that.markers = [
{
latitude: latitude,
longitude: longitude,
title: res.regeocode.formatted_address,
callout: {
content: res.regeocode.formatted_address,
display: 'ALWAYS',
bgColor: '#fff',
borderRadius: 6,
borderWidth: 10,
borderColor: '#fff'
}
}
];
console.log('当前定位', latitude, longitude);
that.setData({
latitude: latitude,
longitude: longitude,
markers: that.markers,
address: res.regeocode.formatted_address
});
});
},
fail: function(err) {
console.log('错误', err)
uni.showToast({
title:"错误" + JSON.stringify(err),
duration: 10000
})
},
complete: function(ee){
console.log('回调', ee);
}
});
},
methods: {
}
};
</script>





















 6539
6539

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








