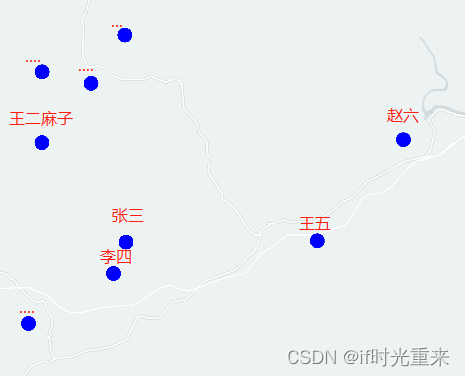
最终效果图

<div id="map" class="container" style="width: 100%;height: 100%"></div>
<script src="//api.map.baidu.com/api?v=1.0&type=webgl&ak=您的密钥"></script>
<script src="//mapv.baidu.com/build/mapv.min.js"></script>
<script src="jquery.js"></script>
<script>
var mapObj= initBMap('map', [经度 , 纬度], 13, true, true, true, true);
var dataList = []; // 所有数据...
createClusterLayer(dataList, mapObj); // 创建点聚合图层
//监听地图缩放事件;
bmapgl.addEventListener("zoomend", function () {
var cp = bmapgl.getBounds();
var sw = cp.getSouthWest(); // 返回矩形区域的西南角
var ne = cp.getNorthEast(); // 返回矩形区域的东北角
var level = this.getZoom();
var allOverlay = bmapgl.getOverlays(); // 获取当前地图上的所有覆盖物,返回覆盖物对象的集合
if (level >= 15) {
getLabel(dataList, mapObj, sw, ne); // 创建自定义文本标注
}else{
console.log(allOverlay)
// 缩放比例小于15时隐藏自定义文本标注
for (var i = 0; i < allOverlay.length ; i++){
if(allOverlay[i]['_config'] && allOverlay[i]['_config']['myLabel'] == 'myLabel'){
mapObj.removeOverlay(allOverlay[i]);
}
}
}
})
function initBMap(mapId, centerPoint, true, true, true, true, true) {
var bmapgl = new BMapGL.Map(mapId);
var point = new BMapGL.Point(centerPoint); // 定义一个经纬度地点
bmapgl.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
var scaleCtrl = new BMapGL.ScaleControl();
bmapgl.addControl(true); // 添加比例尺控件
var zoomCtrl = new BMapGL.ZoomControl();
bmapgl.addControl(true); // 添加缩放控件
var cityCtrl = new BMapGL.CityListControl();
bmapgl.addControl(true); // 添加城市列表控件
return mapObj;
}
// 创建聚合点
function createClusterLayer(dataList, mapObj){
for (var i = 0, len = dataList.length; i < len; i++)
{
dataList[i].geometry = {};
dataList[i].geometry.type = 'Point';
dataList[i].geometry.coordinates = [];
dataList[i].geometry.coordinates = [dataList[i]['lng'], dataList[i]['lat']]; // 设置经纬度
dataList[i].properties = {};
}
var view = new mapvgl.View({
map: mapObj
});
var clusterLayer = new mapvgl.ClusterLayer({
minSize: 30, // 聚合点显示的最小直径
maxSize: 50, // 聚合点显示的最大直径
clusterRadius: 150, // 聚合范围半径
gradient: {0: '#EEA9B8', 0.5: '#EE4000', 1.0: '#A52A2A'},
maxZoom: 15, // 聚合的最大级别,当地图放大级别
minZoom: 5, // 聚合的最小级别,当地图放大级别低
showText: true,// 是否显示文字
minPoints: 2,// 开始聚合的最少点数,点数多于此值才会被聚合
enablePicked: true,
onClick(e) {
console.log('点击事件', e);
}
});
view.addLayer(clusterLayer);
clusterLayer.setData(dataList);
}
// 自定义文本
function getLabel(markerArr, mapObj, sw, ne){
for (var i = 0; i < markerArr.length; i++) {
if(markerArr[i].lng != '' && (markerArr[i].lng >= sw.lng && markerArr[i].lng <= ne.lng) && (markerArr[i].lat >= sw.lat && markerArr[i].lat <= ne.lat)){
var title = markerArr[i].name; // 人员姓名
var lnt = markerArr[i].lng;
var lat = markerArr[i].lat;
// 创建文本视图
addLabel(mapObj, title, lnt, lat);
}
}
}
// 创建文本视图
function addLabel(mapObj, title, lng, lat){
var opts = {
position: new BMapGL.Point(lng, lat), // 指定文本标注所在的地理位置
offset: new BMapGL.Size(-4, 0), // 设置文本偏移量
"myLabel": "myLabel"
};
var richHtml = '<div style="position: absolute; margin: 0pt; padding: 0pt; width: 80px; height: 26px; left: -10px; top: -35px; overflow: hidden;">' +
'<img id="rm3_image" style="border:none;left:0px; top:0px; position:absolute;" src="../../images/qipao.png">' +'</div>' + '<label class=" BMapLabel" unselectable="on" style="position: absolute; -moz-user-select: none; display: inline; cursor: inherit; border: 0px none; padding: 2px 1px 1px; white-space: nowrap; font: 12px arial,simsun; z-index: 80; color: #333; left: 0px; top:-35px;">'+title+'</label>';
// 创建文本标注对象
var label = new BMapGL.Label(richHtml, opts);
mapObj.addOverlay(label);
}
</script>
百度地图JSAPI WebGL v1.0类参考
https://lbsyun.baidu.com/cms/jsapi/reference/jsapi_webgl_1_0.html#a0b0
百度地图示例
https://lbsyun.baidu.com/solutions/mapvdata
https://lbsyun.baidu.com/index.php?title=open/jsdemo
这里有个问题是当一块区域的人员过多时,地图放大后同时加载过多的人员名称,会出现页面卡顿。欢迎各路大佬在留言区,提出解决方法







 本文介绍如何使用百度地图WebGL API实现人员位置标注,并通过优化聚合点和自定义文本展示来提升用户体验,特别是在人员密集区域的地图加载性能。
本文介绍如何使用百度地图WebGL API实现人员位置标注,并通过优化聚合点和自定义文本展示来提升用户体验,特别是在人员密集区域的地图加载性能。
















 3573
3573

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








