
star.wxml
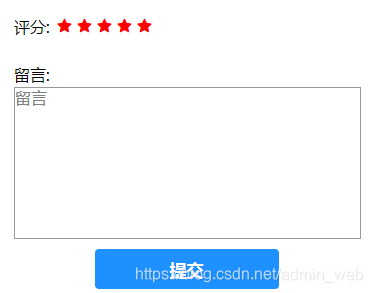
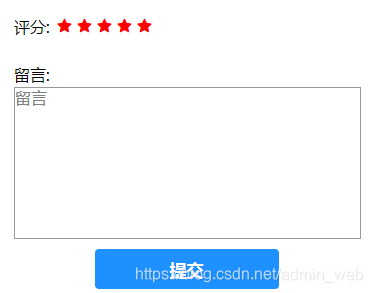
<view class="conts_li">
<text>评分: </text>
<block wx:for="{{[0,1,2,3,4]}}" wx:for-item="i">
<block wx:if="{{flag > i}}">
<i class="icon iconfont icon-star" bindtap="clickstar" data-index="{{index}}" style="color:red;font-size:40rpx;"></i>
</block>
<block wx:else>
<i class="icon iconfont icon-star" bindtap="clickstar" data-index="{{index}}" style="font-size:40rpx;"></i>
</block>
</block>
</view>
star.js
const app = getApp();
Page({
data: {
flag:0
},
clickstar:function(e){
var index = e.currentTarget.dataset.index;
this.setData({
flag:index+1
})
},
onShareAppMessage: function () {
}
})






















 4531
4531










