解决<picker data-id="{{type[index].id}}"></picker>方式获取的自定义id值不正确
*.wxml
<picker range='{{type}}' value='{{index}}' bindchange="Change" range-key="name">
<view class='picker'>{{type[index].name}}</view>
</picker>
*.js
Page({
data:{
type: [{ name: 'key1', id: 20 }, { name: 'key2', id: 24 }, { name: 'key3', id: 25}],
index: 0,//索引
},
Change: function (e) {
this.setData({
index: e.detail.value
})
var indes = e.detail.value;
var dataid = this.data.type[indes]['id'];
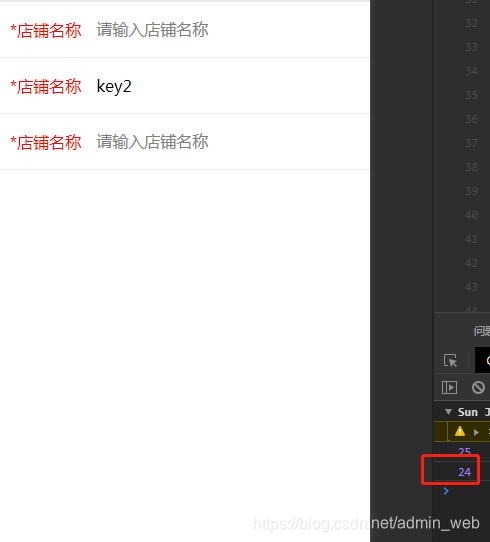
console.log(dataid);
},
})









 本文介绍了一种在微信小程序中使用picker组件时,如何正确获取自定义id值的方法。通过设置picker的range属性为包含id的数组,并在bindchange事件中获取当前选中的值,从而解决了自定义id值获取不正确的问题。
本文介绍了一种在微信小程序中使用picker组件时,如何正确获取自定义id值的方法。通过设置picker的range属性为包含id的数组,并在bindchange事件中获取当前选中的值,从而解决了自定义id值获取不正确的问题。
















 214
214

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








