前言:本文为作者自学charles过程。所有知识点来源于网络,部分接口来源于公司项目。希望通过此篇文章能够记录自身的学习过程,方便复习的同时,也希望能给部分小白带去些收获。
一、为什么要学会Charles?
在博主这纯粹是因为看到跳槽需要掌握这个工具(所谓的软件测试工程师)。
基于现实的点,我很无奈地开始学习相关的知识,但是网络上的相关文章非常少,我这边指的是学会后,在实际项目中的使用场景相关介绍很少很少。而对于希望你会这项工具的公司来说,面试的时候又很喜欢问,你在工作中是怎么用的,什么阶段会用到,用它来干什么。。。等等相关问题。
希望在我在慢慢探索中,能得到相关的答案吧~
二、Charles安装
2.1 Charles与Fiddler
同是用于抓包,这边就不去对比Fiddler与Charles的区别了,对于用的不深的人来说,大差不差吧,掌握一个其实够了。
做网安的朋友给我推荐了fiddler everywhere,作为fiddler的升级版我感觉挺不错的,并且可以直接进行接口调试,唯一不太友好的地方,就是体验7天后要钱。

而Charles 虽说也是需要付费,但是有小工具可以绕一下,当然还是建议有能力有条件的上正版。

2.2 Charles安装
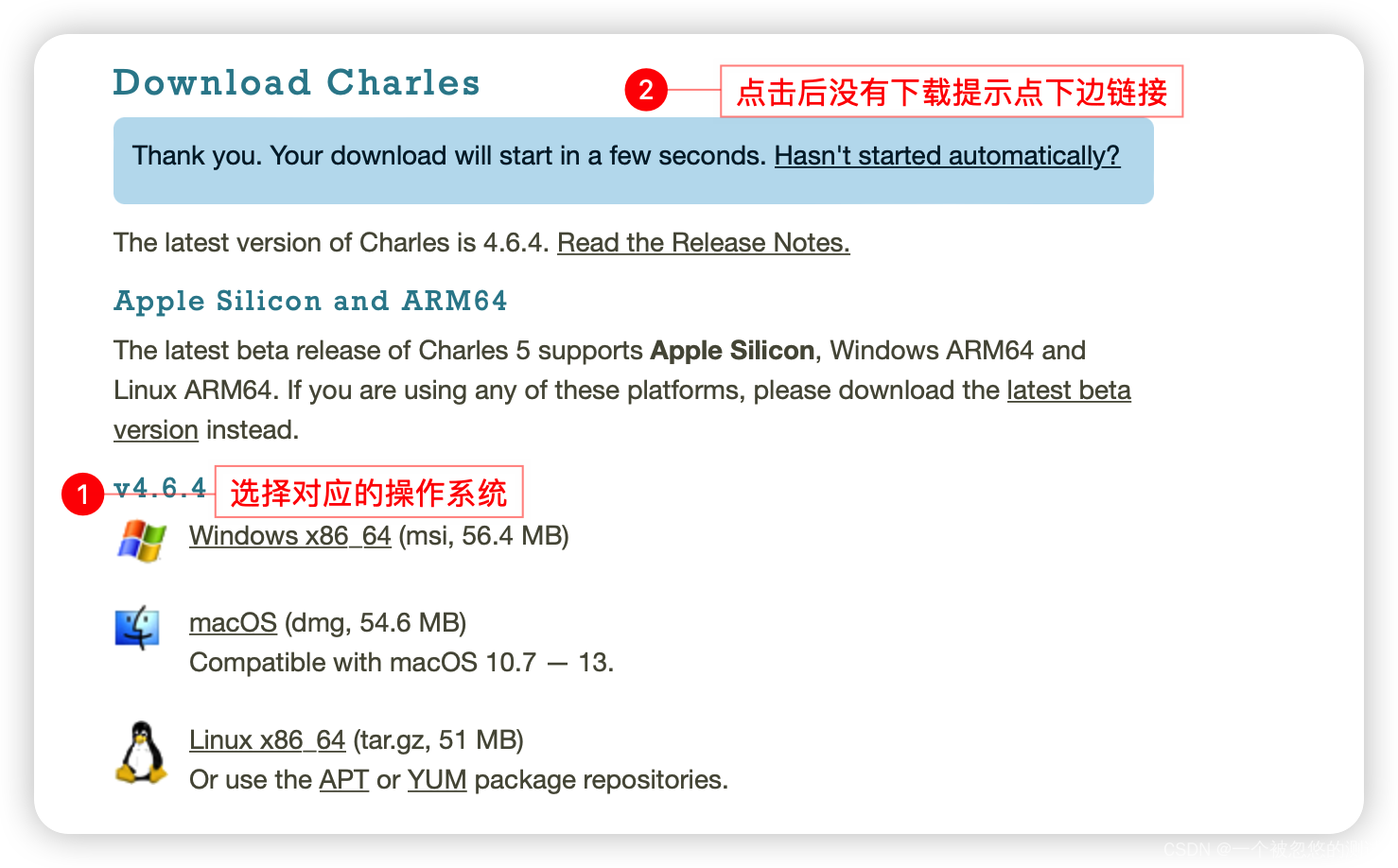
官网入口:Charles

小提示:选择对应的操作系统后,会出现上方2⃣️的提示,如果没有下载页面跳出来,主动去点一下哈,别傻等。。。
后边就是傻瓜安装了,没什么好讲的。安装好之后,网页打开小助手,输入内容后生成。Charles菜单help-->registered,填入即可。现在已经能正常使用了。
三、Charles基础学习
3.1 抓取https协议
小知识:80和443是TCP协议的端口,HTTP协议的端口是80,而HTTPS协议的端口是443。
安装完成后,http可以正常捕获,但是想要捕获https与fiddler一样,都是需要设置的。
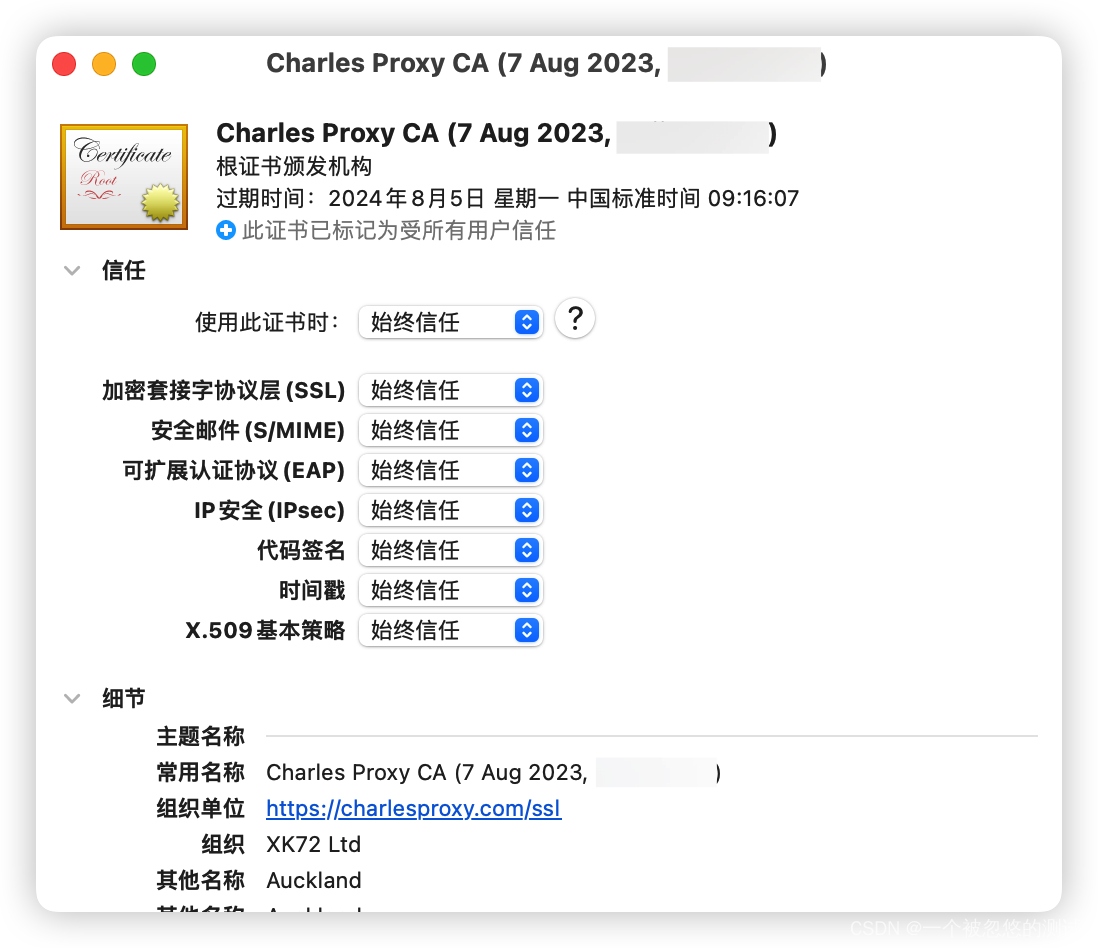
1、help-->SSL Proxying-->Install Charles root Certificate 安装证书
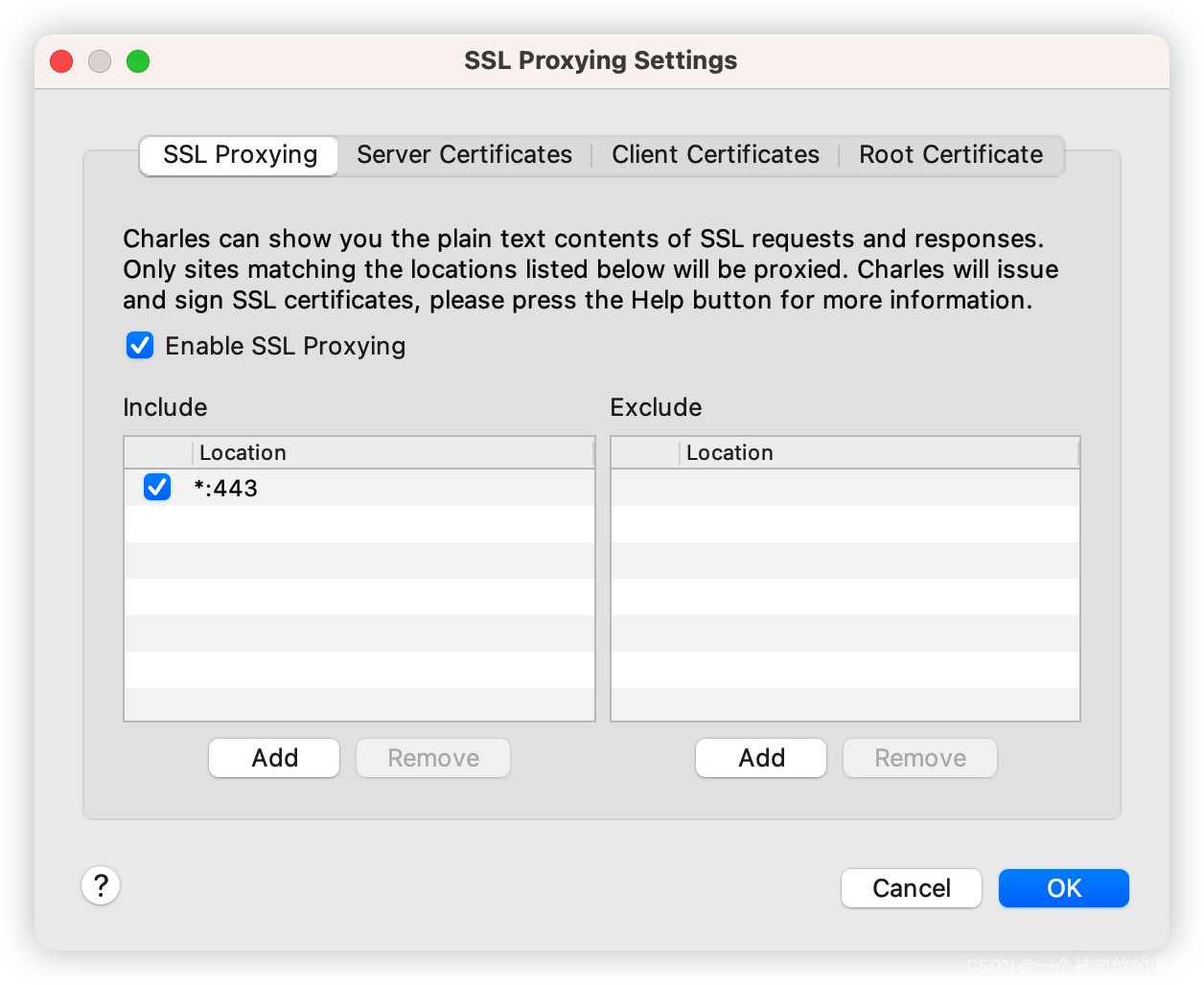
2、proxy-->SSL Proxying Settings,勾选ssl代理开关,inclide为需要抓取的代理,右侧为需要排除抓取的代理。勾选【Enable SSL Proxying】点击【add】,在Host输入【*】表示接收任何主机,在Prot输入【443】最后点击【ok】保存。

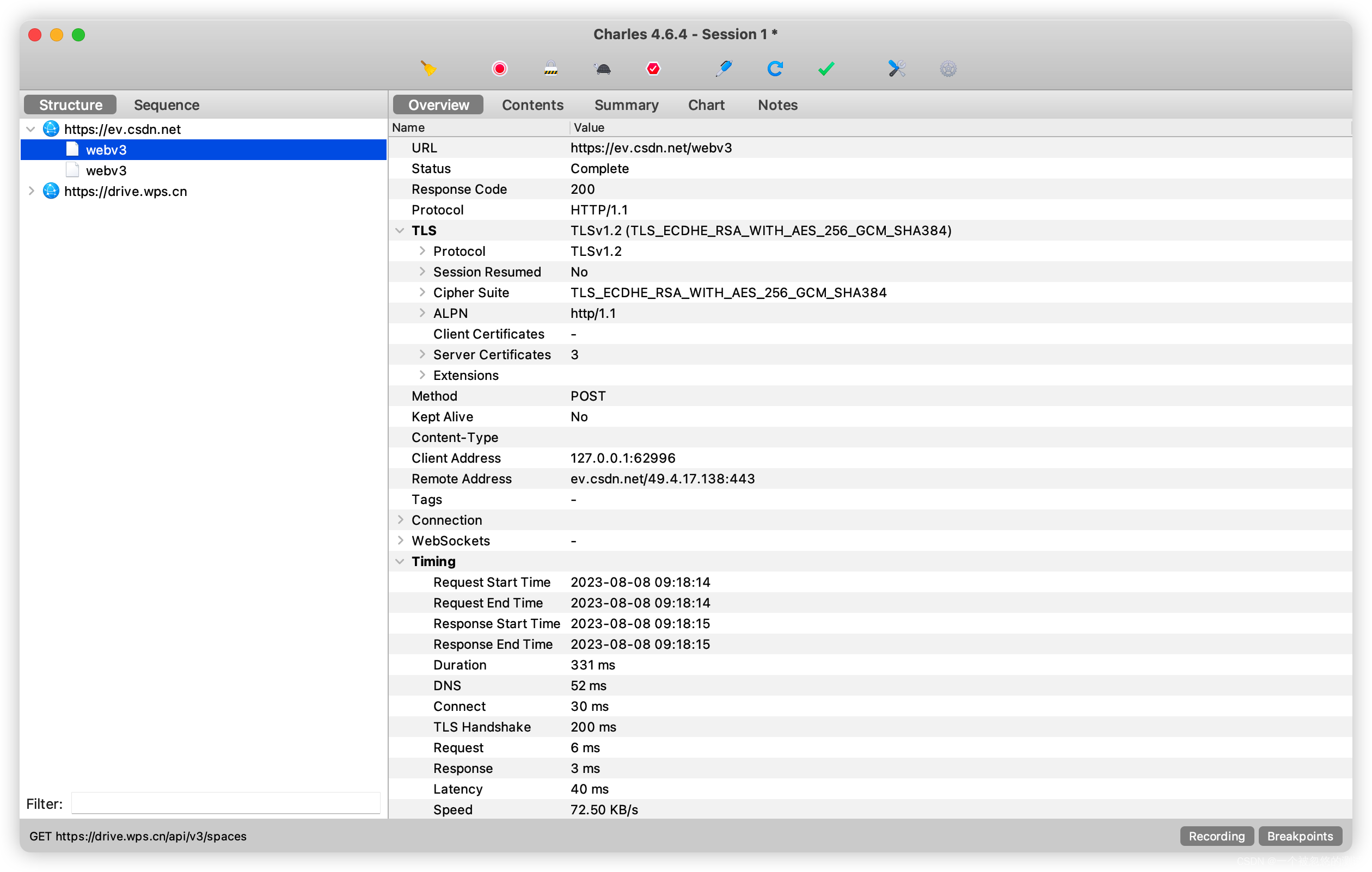
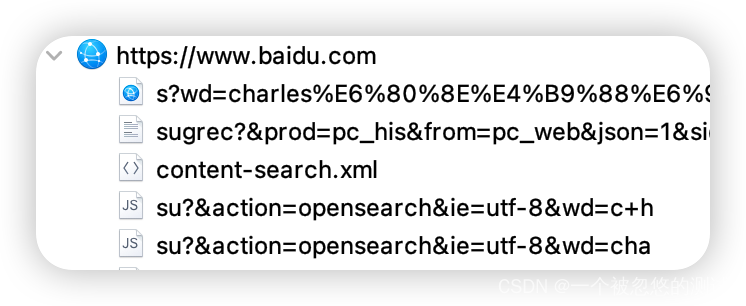
3、访问百度,查看能否捕获到


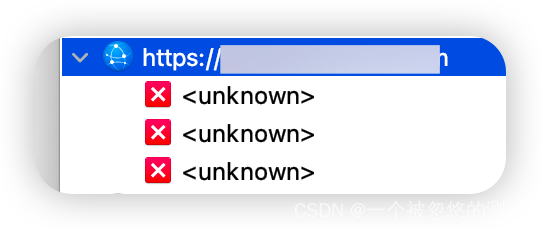
4、捕捉失败的请检查证书是否信任。

3.2 对ios设备进行抓取
1、点击“Proxy-->Proxy Settings”,然后在Proxy Settings中填好端口(9999),并且勾选上“Enable transparent HTTP proxying”,最后点击“OK”。这里的端口号只是为了与fiddler作区分~
2、点击“Help-->Local IP Address”,查看ip地址。
3、手机端连接相同wifi后,进入代理-->手动代理-->配置对应的ip、端口号。
4、Safari访问chls.pro/ssl,下载配置文件;
5、通用-->vpn与设备管理-->安装对应的描述文件。
6、通用-->关于本机-->证书信任设置-->完全信任。
3.3 Breakpoint(打断点)修改响应
这个功能可以在数据包发送之前,修改请求参数;在收到应答包,在js解析和浏览器渲染之前,修改返回结果。有了这个功能,开发者就可以修改不同参数测试server,同时也可以修改返回包测试自己的js函数,或测试页面渲染。
现在需要对某系统的查询行政区信息接口请求进行拦截

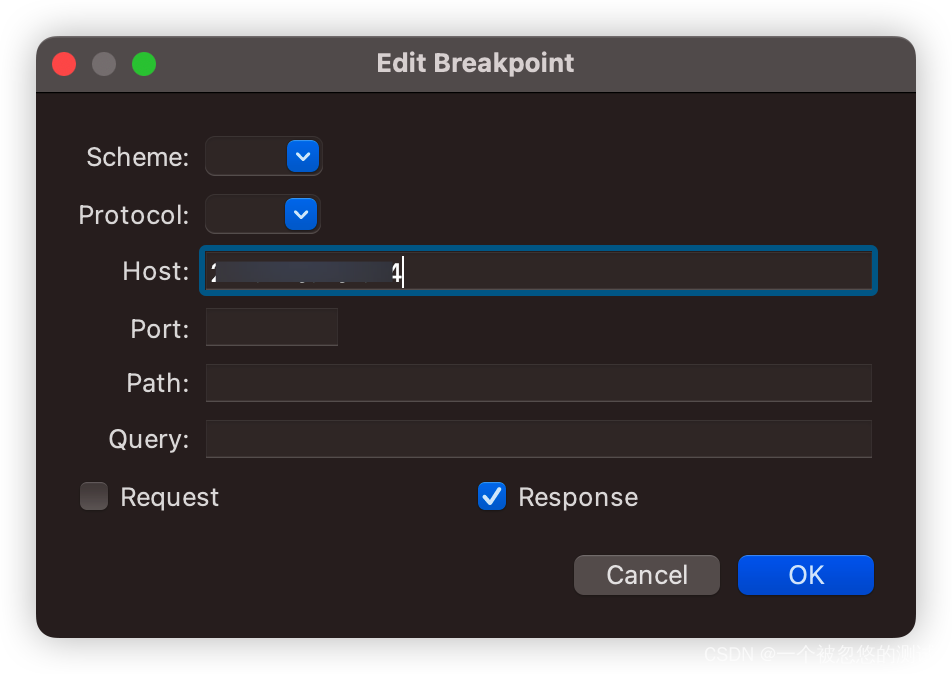
1、点击“Proxy-->Breakpoint Settings...”,然后Add添加需要进行调试的地址等信息

| Scheme | 拦截进行断点的接口方法,选项有 GET 和 POST |
| Protocol | 协议,选项有HTTP 和 HTTPS |
| HOST | 域名,或者IP地址 |
| Path | 路径 |
| Query | URL 中 ? 后面拼接的查询参数 |
| Request | 在发送请求的时候打断点,可以修改请求内容,之后再把请求转发送给服务器 |
| Response | 在请求响应回来的时候打断点,可以修改响应内容,之后再把响应结果转发给客户端 |
2、输入host;也可以输入更多信息,选择Response对返回进行捕获;


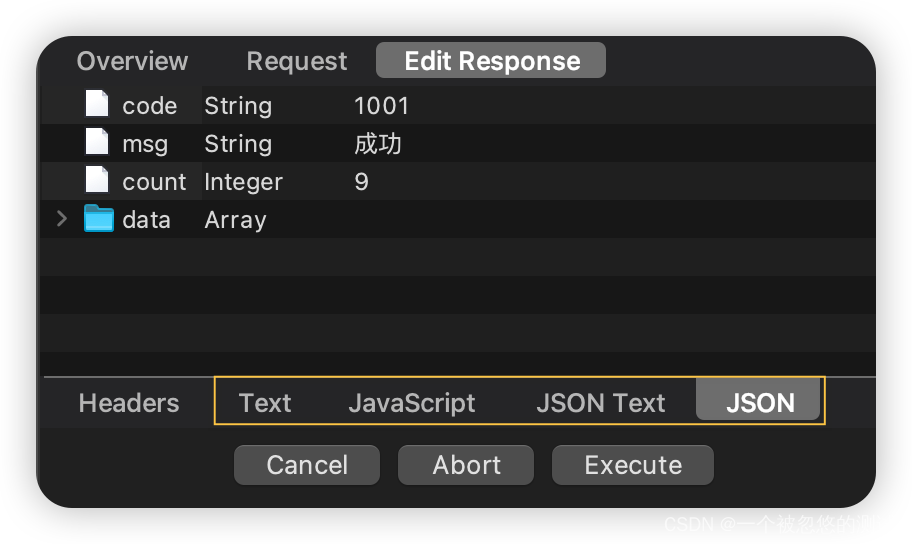
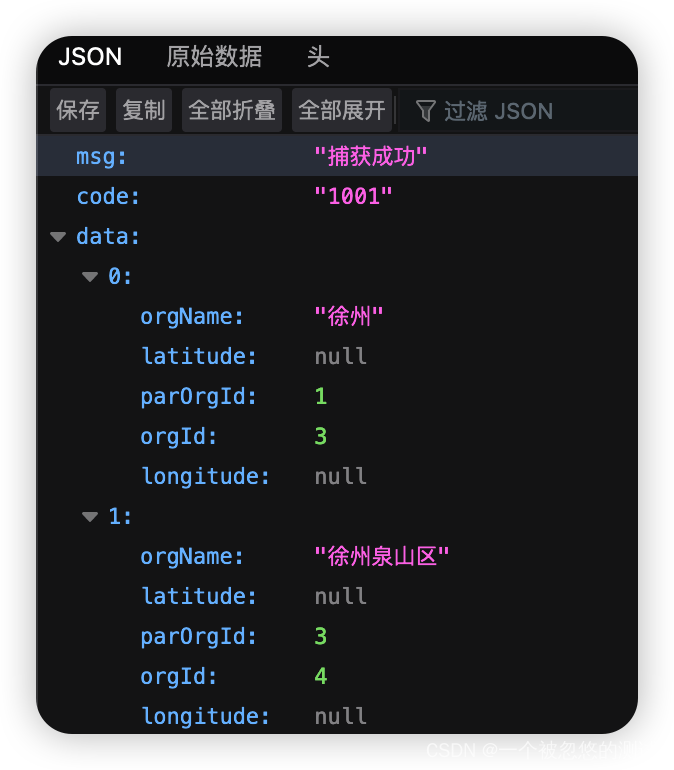
下方可以选择格式,修改结果后点击Execute接收返回;网页显示修改后的结果;当然我这边使用的比较简单,只是对返回结果随意做一个修改,没有任何的价值~
(cv)打断点的意义: 1.对request打断点:修改请求参数,绕过前端,将修改过的参数传给服务端,看响应数据是否异常 2.对respones打断点:修改响应数据,篡改服务端返回数据,查看前端处理是否异常。在实际工作中经常会遇到。
3.4 Compose修改请求
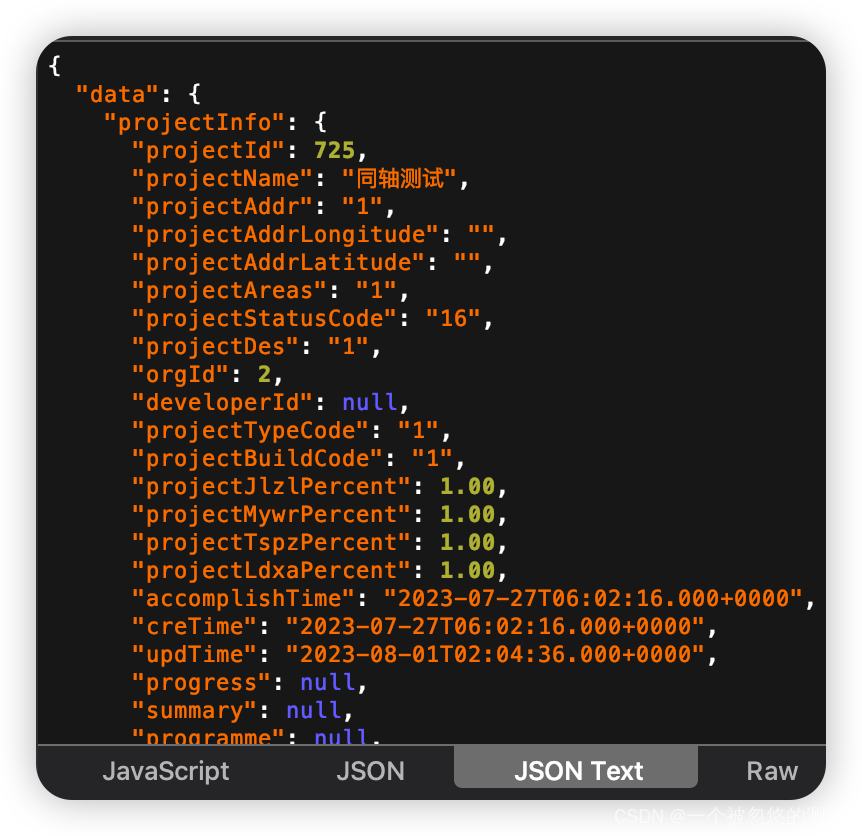
现在已知某系统中,账号a可以访问id为724的项目,无法访问id为725的项目。
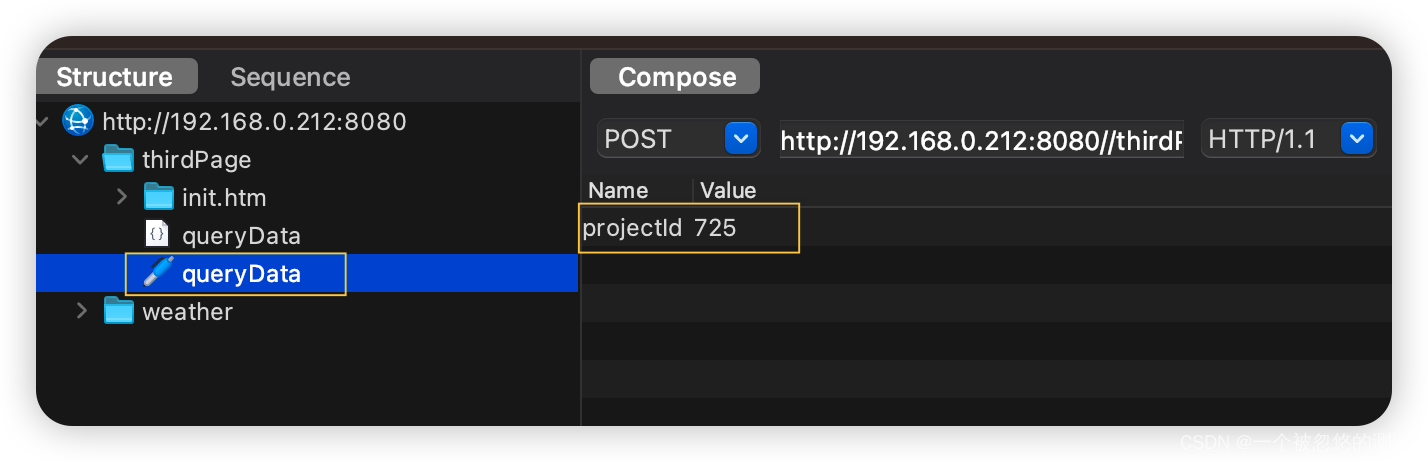
先访问724项目页,在得到的网络请求上点击右键,选择 “Compose”,即可创建一个可编辑的网络请求。

在新建的请求中输入参数,发送后可看到返回了对应id的数据,说明该项目此处存在安全性缺陷。如果要在网页中查看,直接打断点改请求中的参数,即可在浏览器中得到相应的信息页面。

3.5 Rewrite(重写)
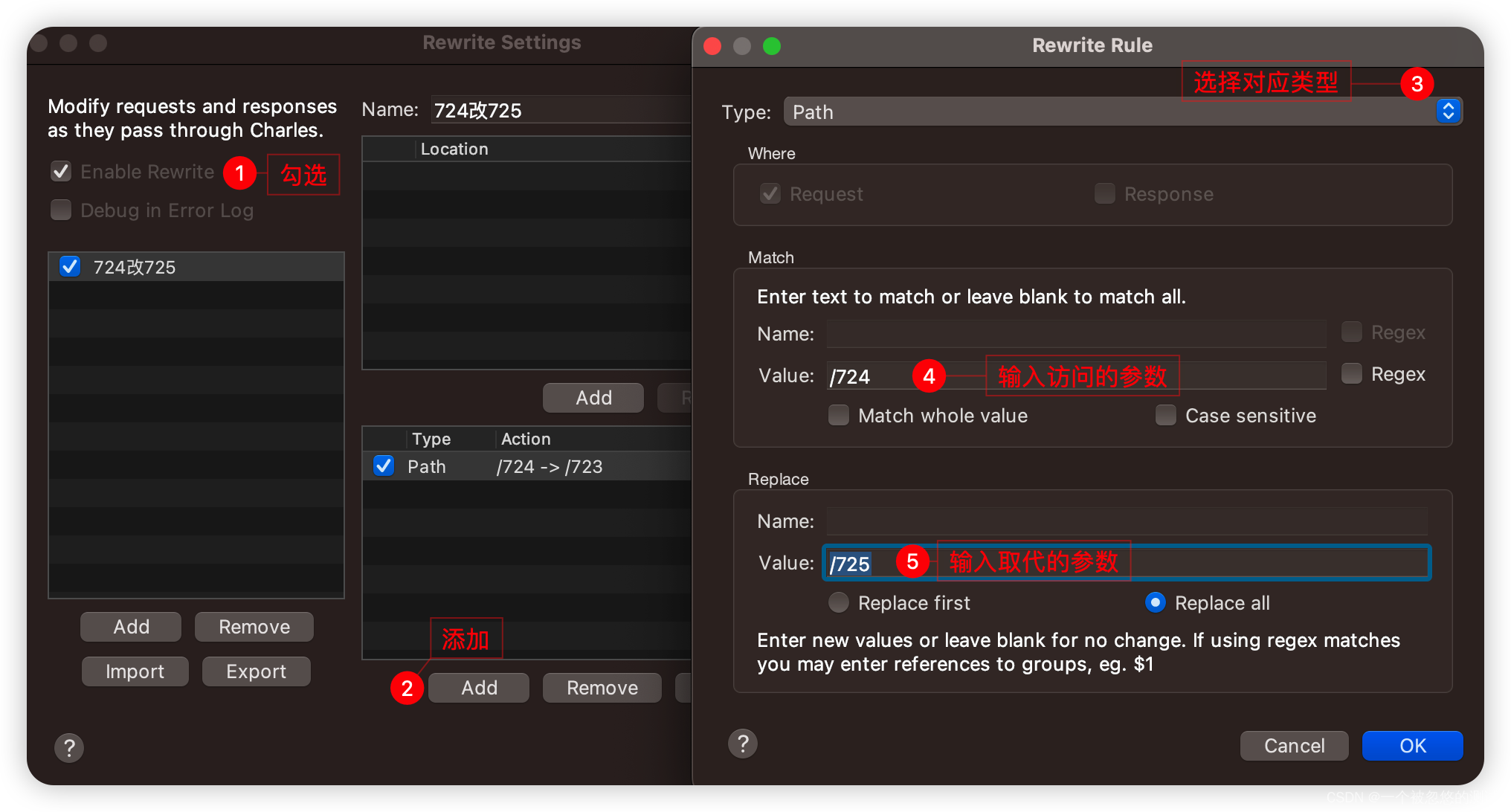
点击 Tools--> Rewrite,配置相应的信息。

浏览器重新访问原页面。可以发现想要访问的是724项目的信息,但是出现的内容是725项目的信息。取消Rewrite中的勾选后,访问恢复正常。由于涉及到真实项目,此处截图忽略~
3.5 Map重定向
3.5.1 Map Remote 重定向指定url
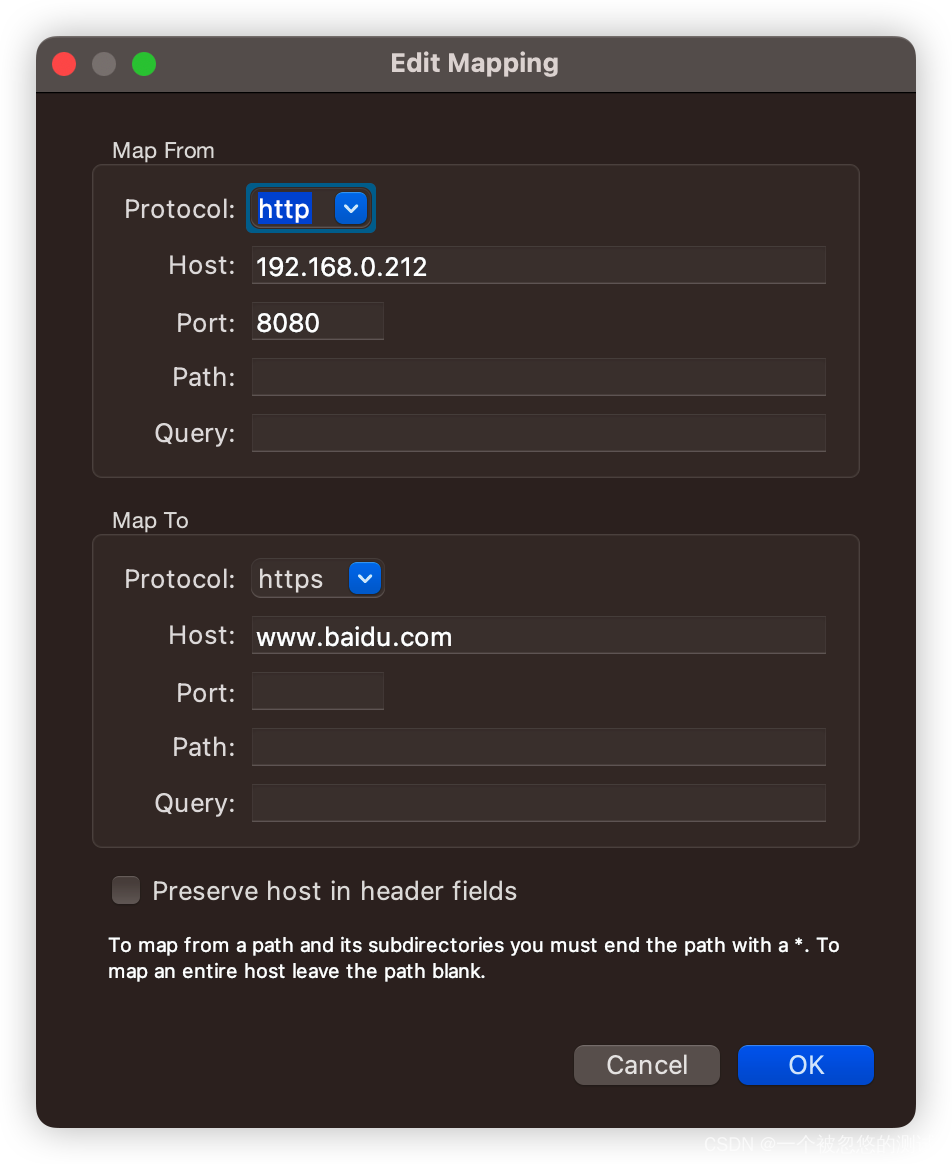
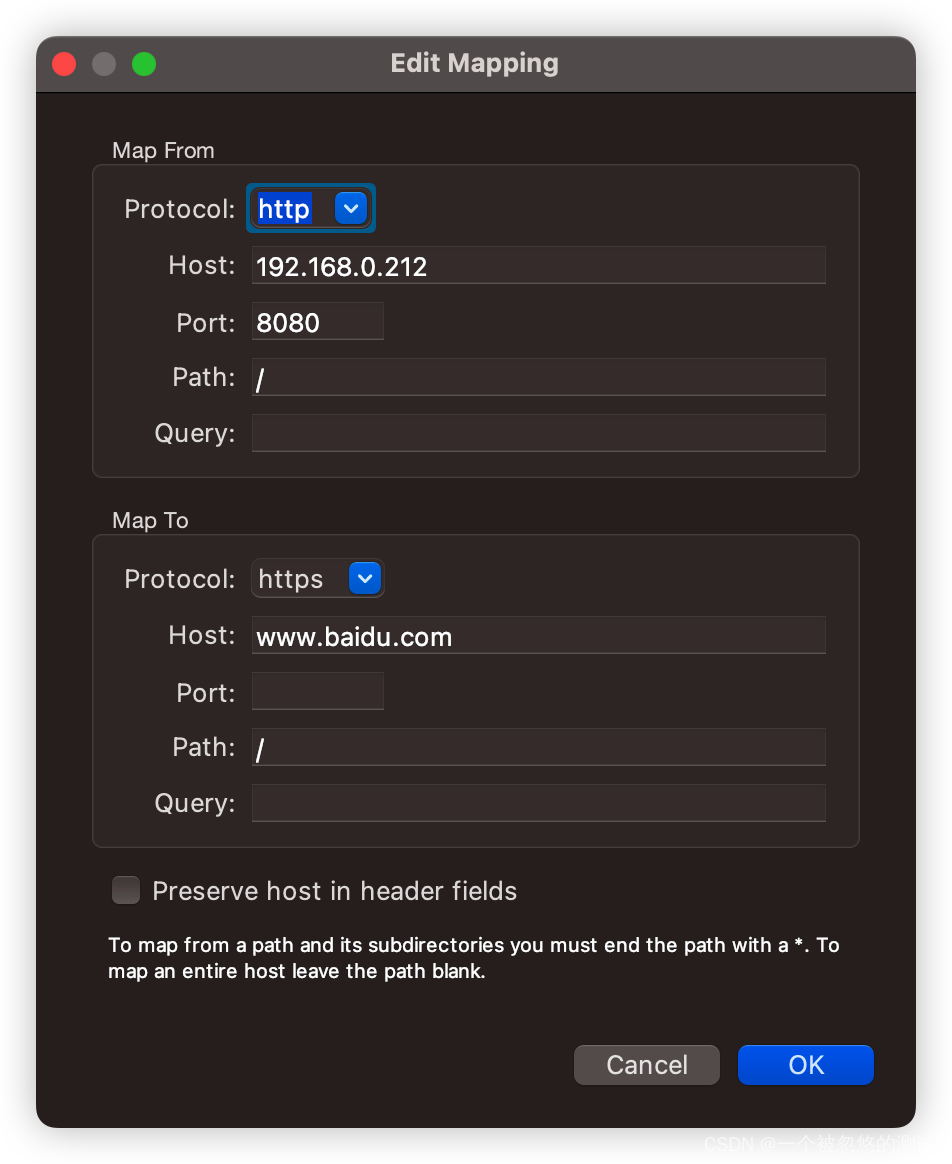
还是右击需要修改的请求,点击最下面的Map Remote(指定网址)

确定后只要访问192.168.0.212:8080,页面就会跳转到百度。这边说一个小点,网址要一致,如果你的网址中带有path信息,需要填入,另外下方的path信息需要是百度有的,例如加一个/,才能重定向成功。当然你也可以上下两处都用/,这样你无论是访问原地址的哪个链接,都会访问百度~想要停止点击 Tools-->Map Remote,列表中取消勾选即可。

3.5.2 Map Local 重定向指定本地文件(20230811更新)
试这个功能主要是恶搞一下朋友,百度搜他的名字直接显示某个明星的信息,然后还对部分内容作了修改QAQ,下面进入正题:
进入百度首页,搜索一下,获取到搜索的请求与响应,找不到就自己break打断点哈。按照实际情况来分析:

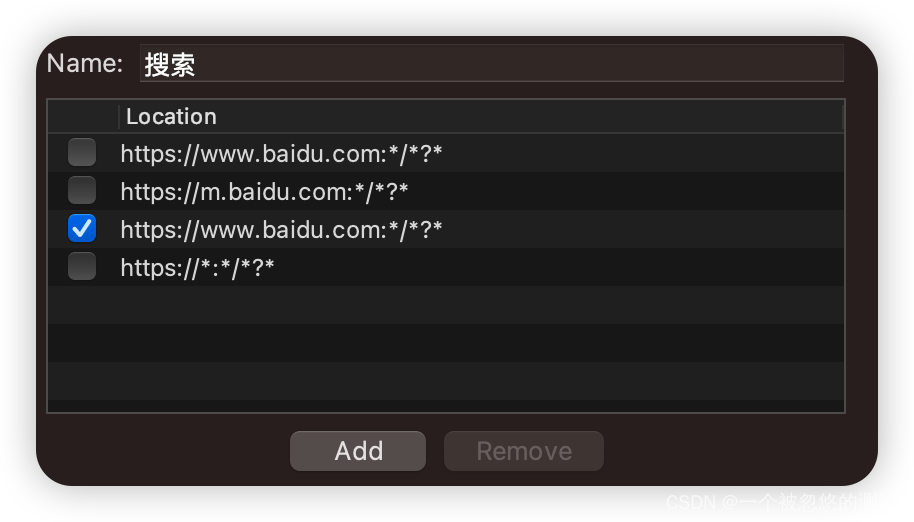
选中请求,复制URL,菜单栏tools找到rewrite,输入即可。闲麻烦也可以直接用*号

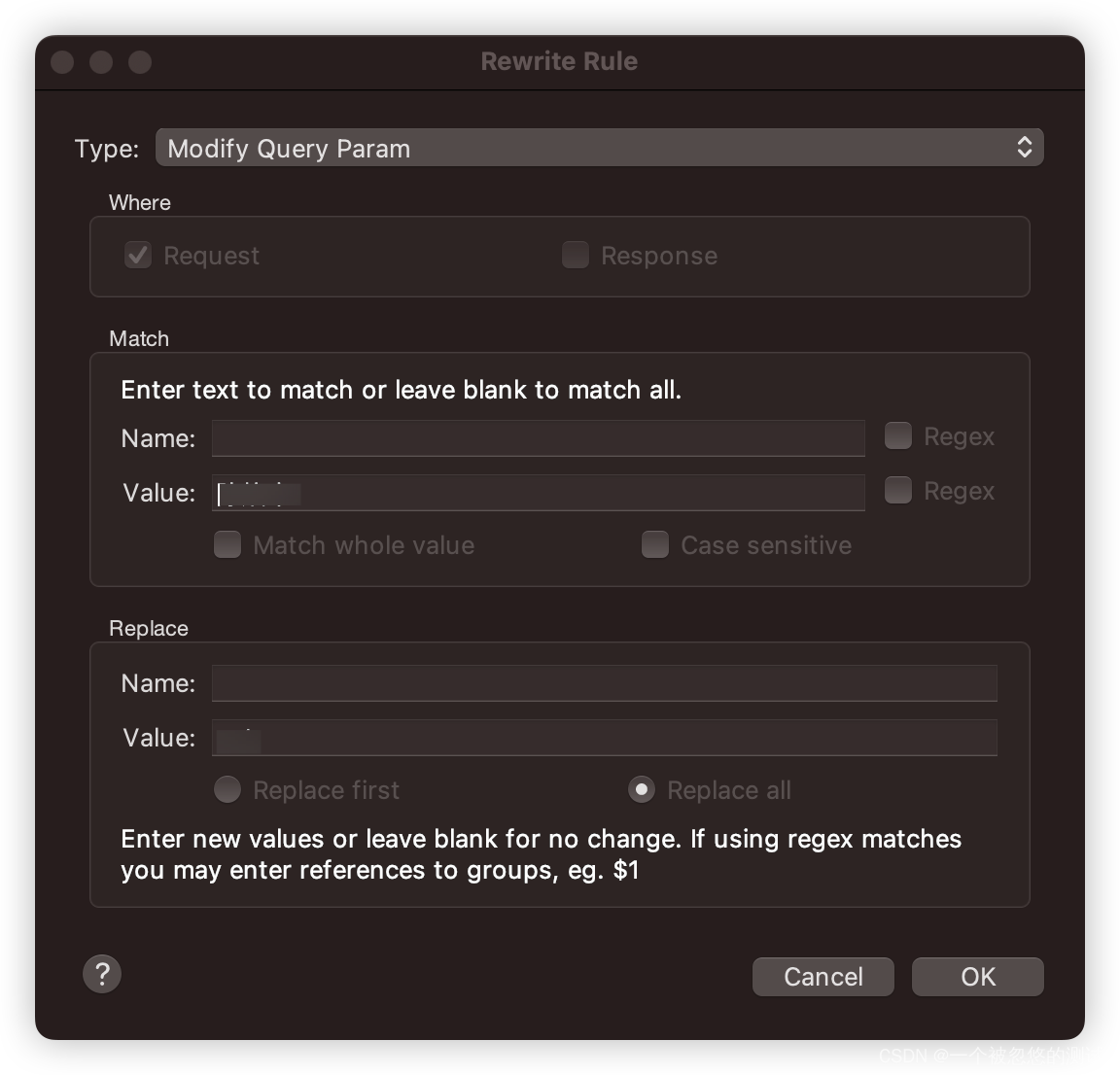
再添加要修改的参数,选择Modify Query Param(修改请求参数),value1输入你的真实请求(朋友名字),value2输入你想要的请求(明星名字),再次搜索就可以看到对应的明星信息了~

接下来修改响应结果,这边说一下为什么要用Map Local,因为我要录屏,所以就要实现无论我怎么操作,都不能把charles显示出来。
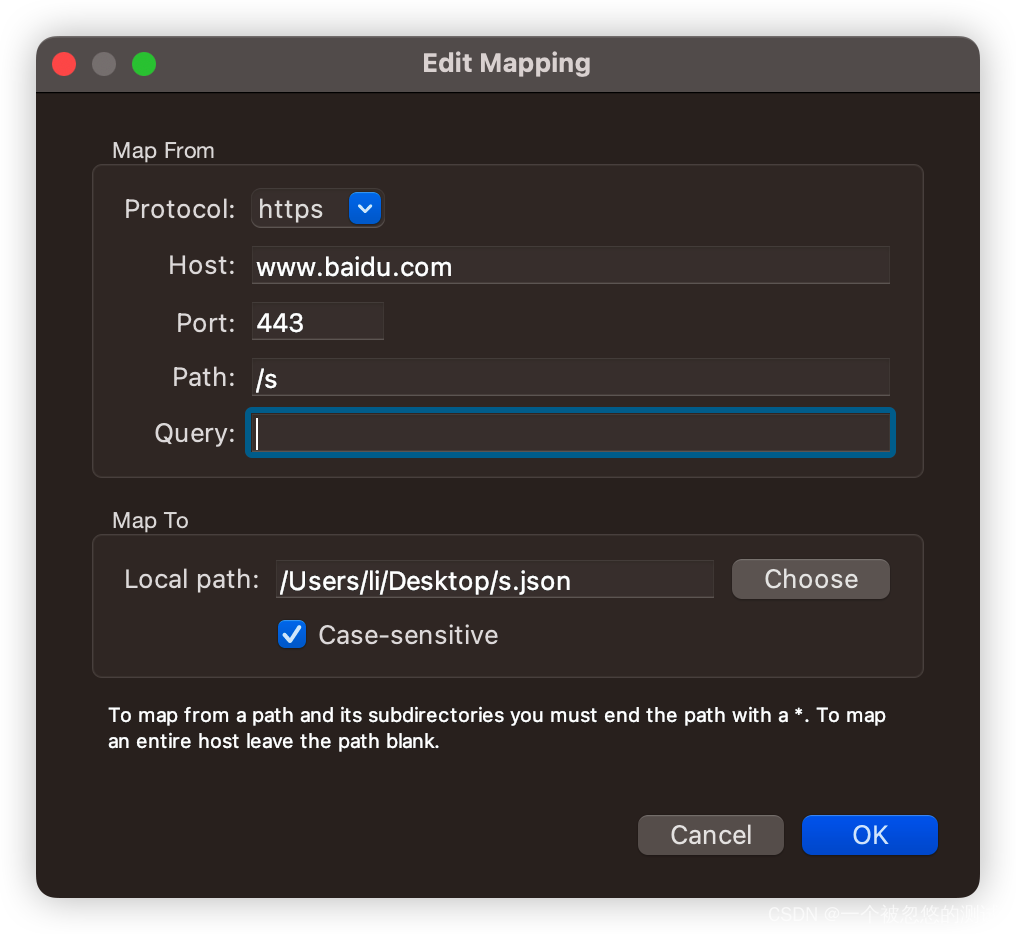
这次右击响应结果,选择Save Response存储响应结果到本地,然后直接用记事本查找替换需要修改的内容,另存为html格式即可。返回charles中,tools---map local,正常配置,刷新网页即可。(在这感谢我的宝的牺牲)

3.6 弱网测试
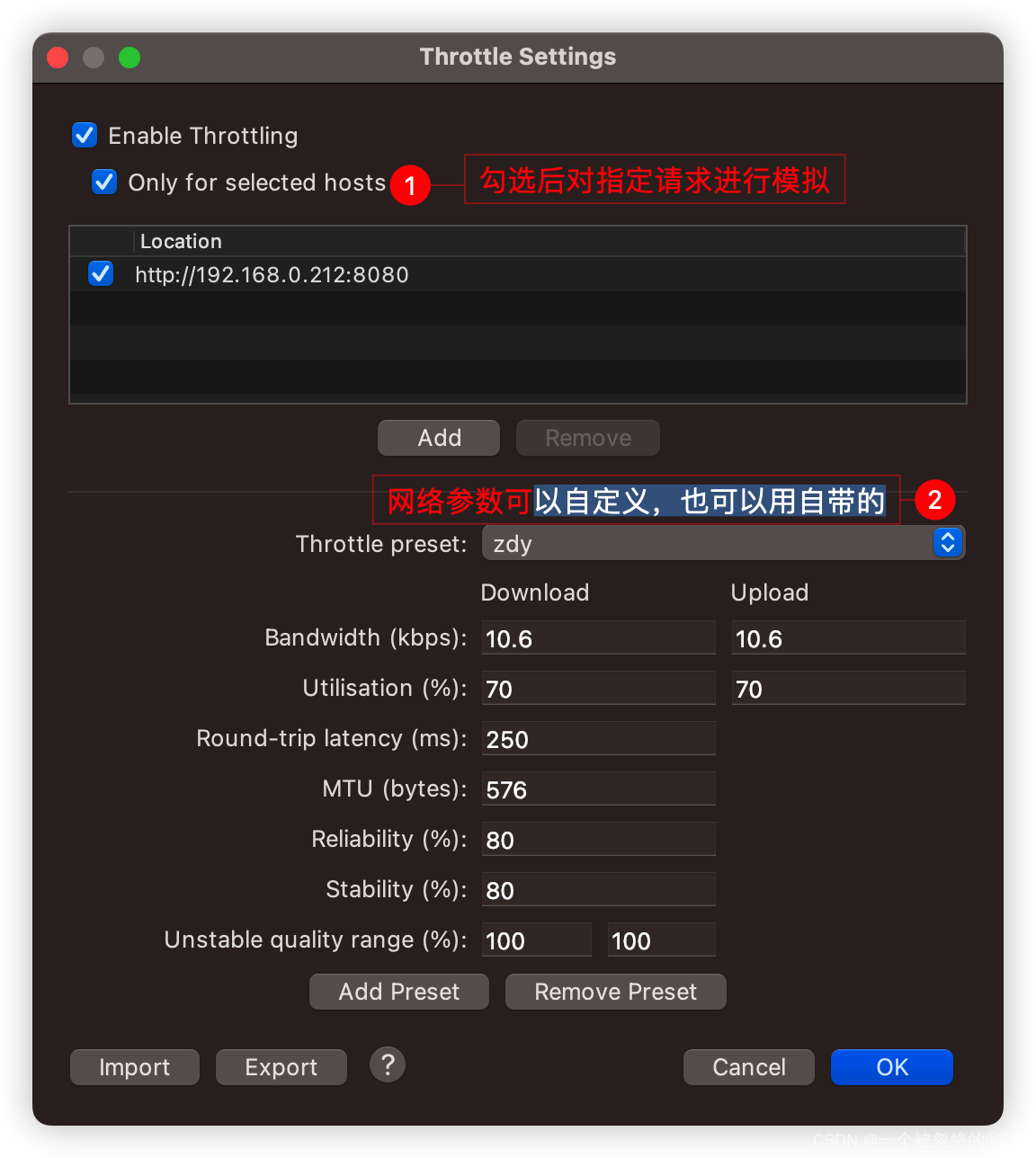
点击 Tools--> Throttle Settings,

(cv)Throttle Setting配置参数字段说明:
| Bandwidth | 带宽,即上行、下行数据传输速度 |
| utilisation | 带宽利用率,利用率是总带宽的百分比,大部分modern是100%。 |
| round-triplatency | 请求往返延迟,单位是ms。往返延迟测量客户端和远程服务器之间第一次往返通信的毫秒延迟。它用于客户端向服务器 和 服务器向客户端的每一次请求 。 |
| MTU | 最大传输单元,即TCP包的最大size,可以更真实模拟TCP层,每次传输的分包情况。 |
| Releability | 指连接的可靠性,常说的丢包。这里指的是10kb的可靠率。用于模拟网络不稳定。 可靠性是衡量连接完全失败的可能性。这是非常有用的模拟不可靠的网络条件。 可靠性是指定为成功发射10kib消息的可能性。如何值为50%,意味着所有10kib传输一半会成功。较大的邮件或更小的消息或多或少都有可能失败,所以20kib传输将只有25%(1/2 * 1/2)的成功率和5kib传输成功率约70% (0.5开平方)。 |
| Stability | 连接稳定性常说的网络抖动。也会影响带宽可用性。用于模拟移动网络,移动网络连接一般不可靠。 稳定性是衡量一个连接的可能性是不稳定的,因此降低了质量。 这是非常有用的模拟网络,如移动网络,定期连接质量差。如果连接不稳定,则连接的质量会在不稳定的质量范围内随机下降。此质量值,然后应用作为另一个缩放因子的可用带宽。 |
| unstable quality range(不稳定质量范围) | 此处设置主要针对于Stability中设置中的范围。例如stability稳定性设置了70%,那不稳定性则可以设置20~30之间。 |
确定后小乌龟默认开启,停止测试直接点击小乌龟即可~经过测试,尽管我勾选了对应的网址以及端口,还是会对其他网站的部分功能造成影响~例如csdn的某些功能就会提示超时~
3.7 简单压力测试
简易功能,感觉没必要用Charles去测压力~
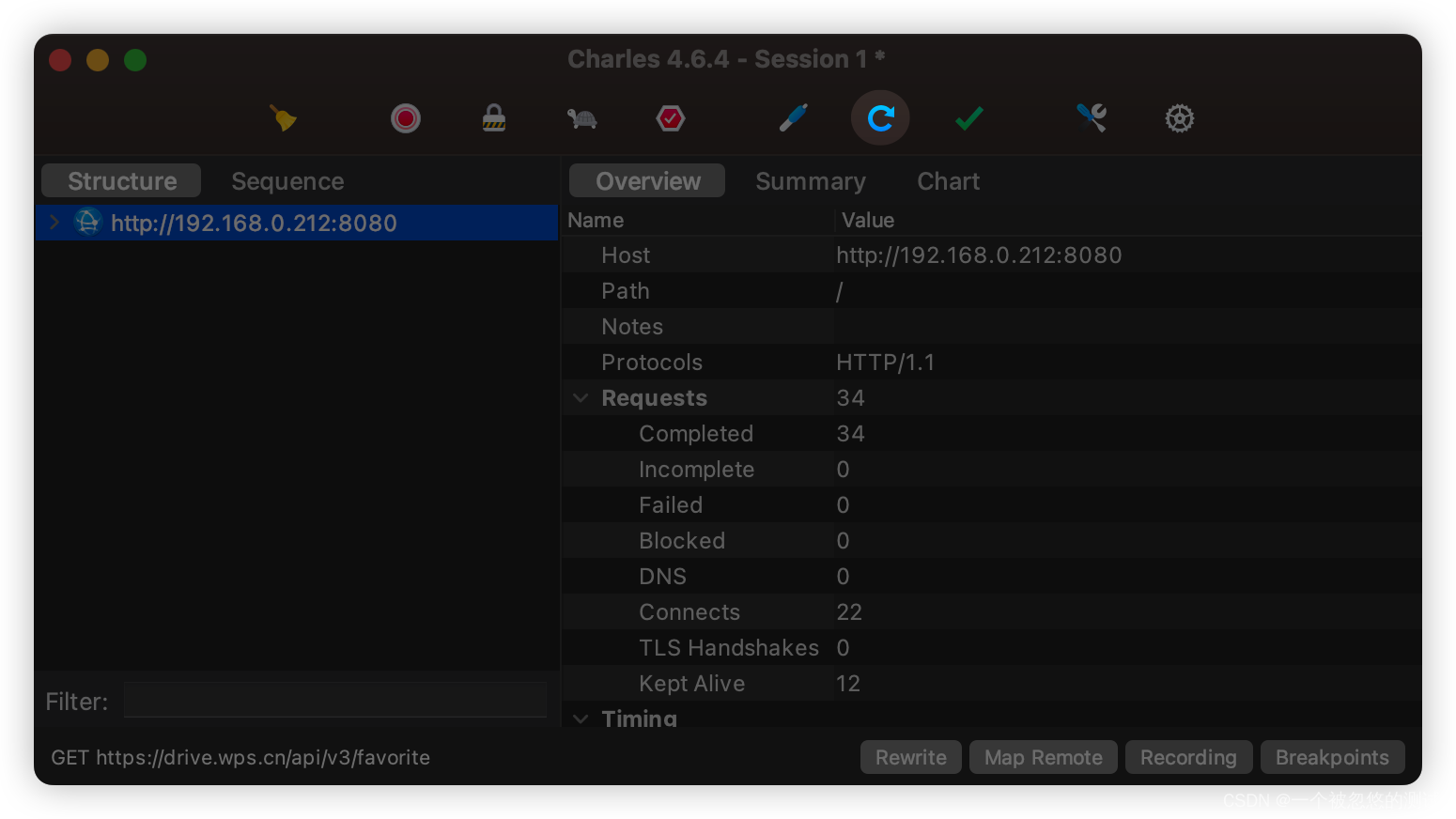
首先是选中请求后点击快捷键,会请求一次,支持选中多条请求。 
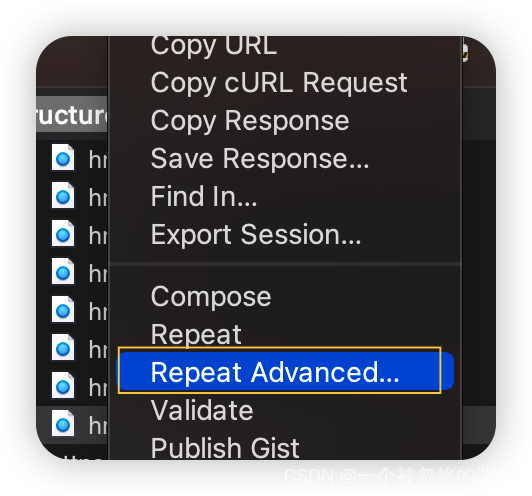
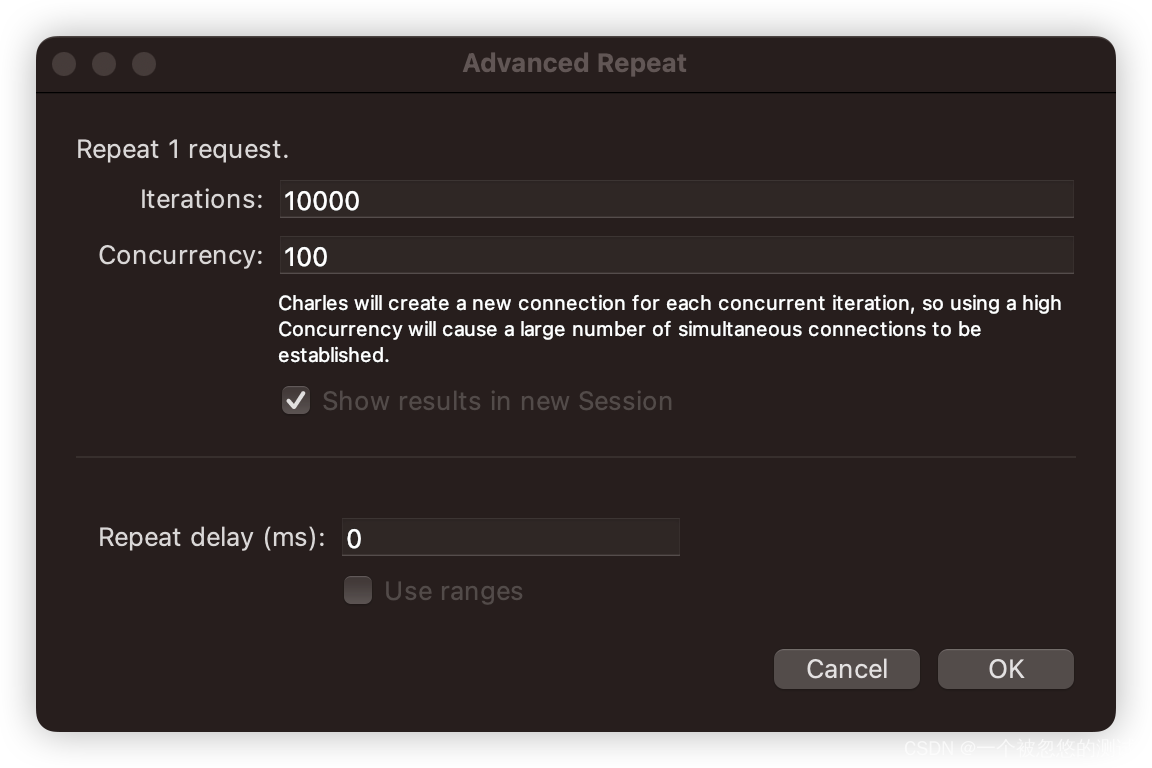
其次是多次请求,右击请求后选择Respeat Advanced,填入对应的参数运行即可~
做接口性能jmeter、postman、apifox用用好了,真的有公司用这玩意吗。。。求解


| Iterations | 设置每个接口请求多少次 |
| Concurrency | 单词的意思是并发,也可以理解为设置多少个线程来完成Iterations设置的请求量 |
| show results in new Session | 将并发的请求内容数据展示在新的session中,也可以理解为重新打开一个窗口展示Repeat的请求内容。 |
| Repeat delay (ms) | 设置每次repeat请求 延迟多长时间 再开始下一个请求 ,单位是ms ,可以选择是使用固定值,还是用随机的取值范围。 |
四、实际应用
用于记录我在测试过程中遇到的相关场景。
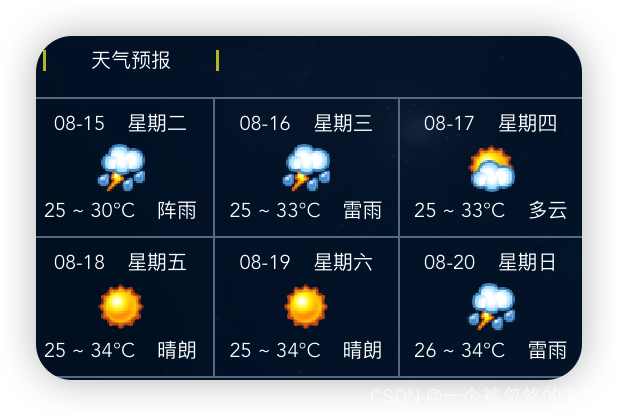
4.1 天气预报返回错误
原因是在测试过程中,发现某个项目显示的天气情况有异常。
于是进入控制台查看了一下。发现的确是返回的不对。
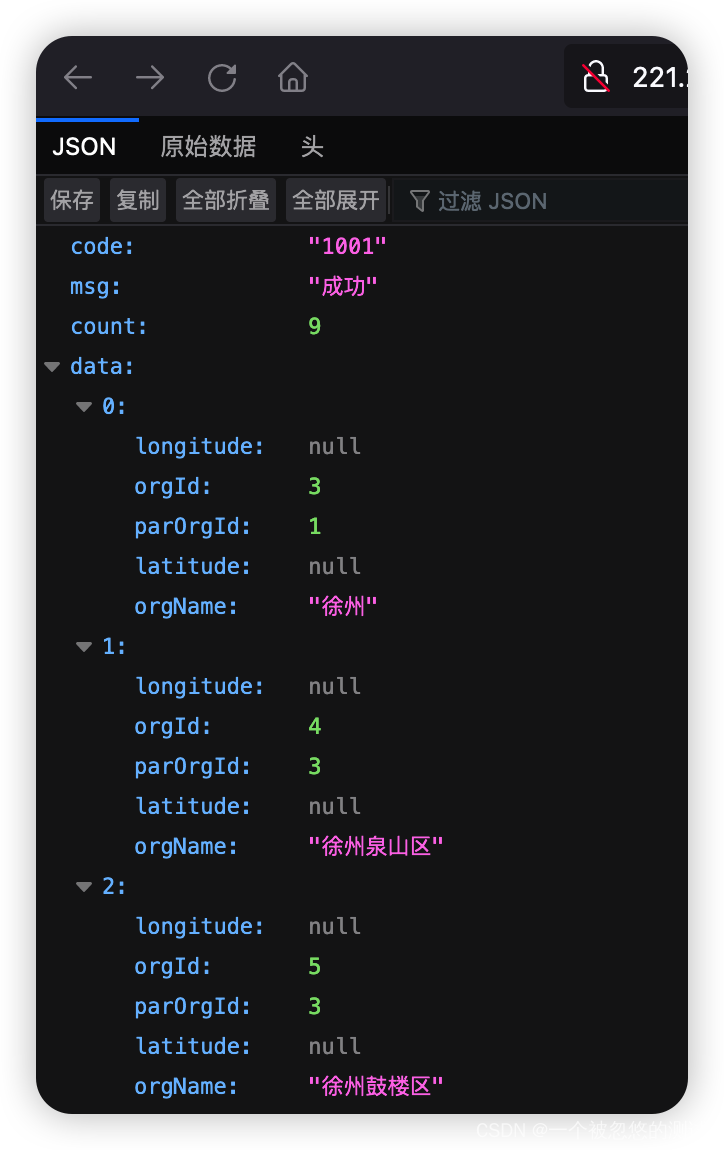
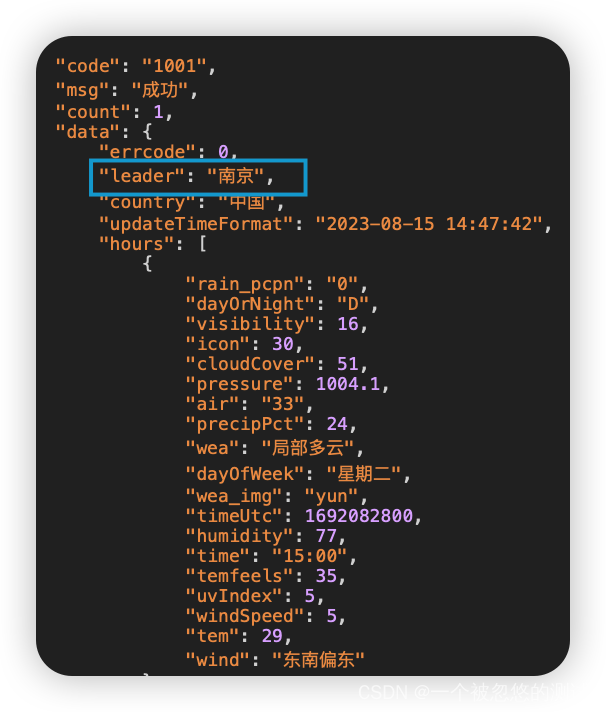
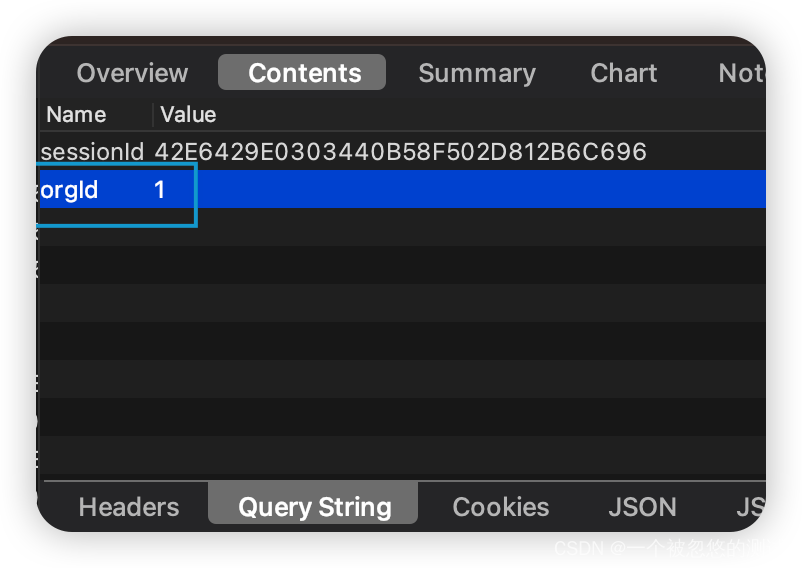
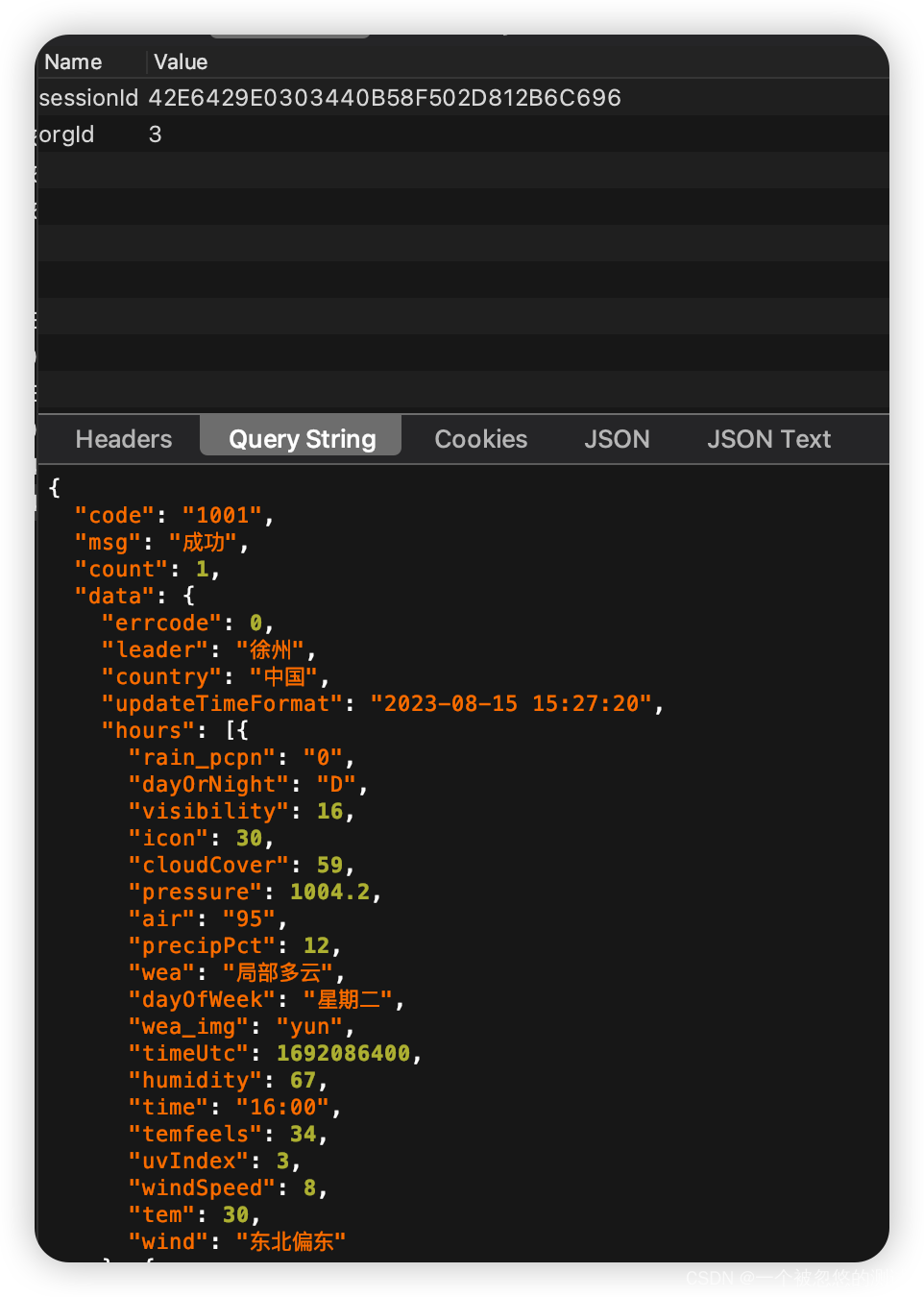
刷新一下页面使用charles查看一下请求。发现有一个orgid,
这个orgid,是数据库中的行政区表的数据,那么就进入数据库查看。
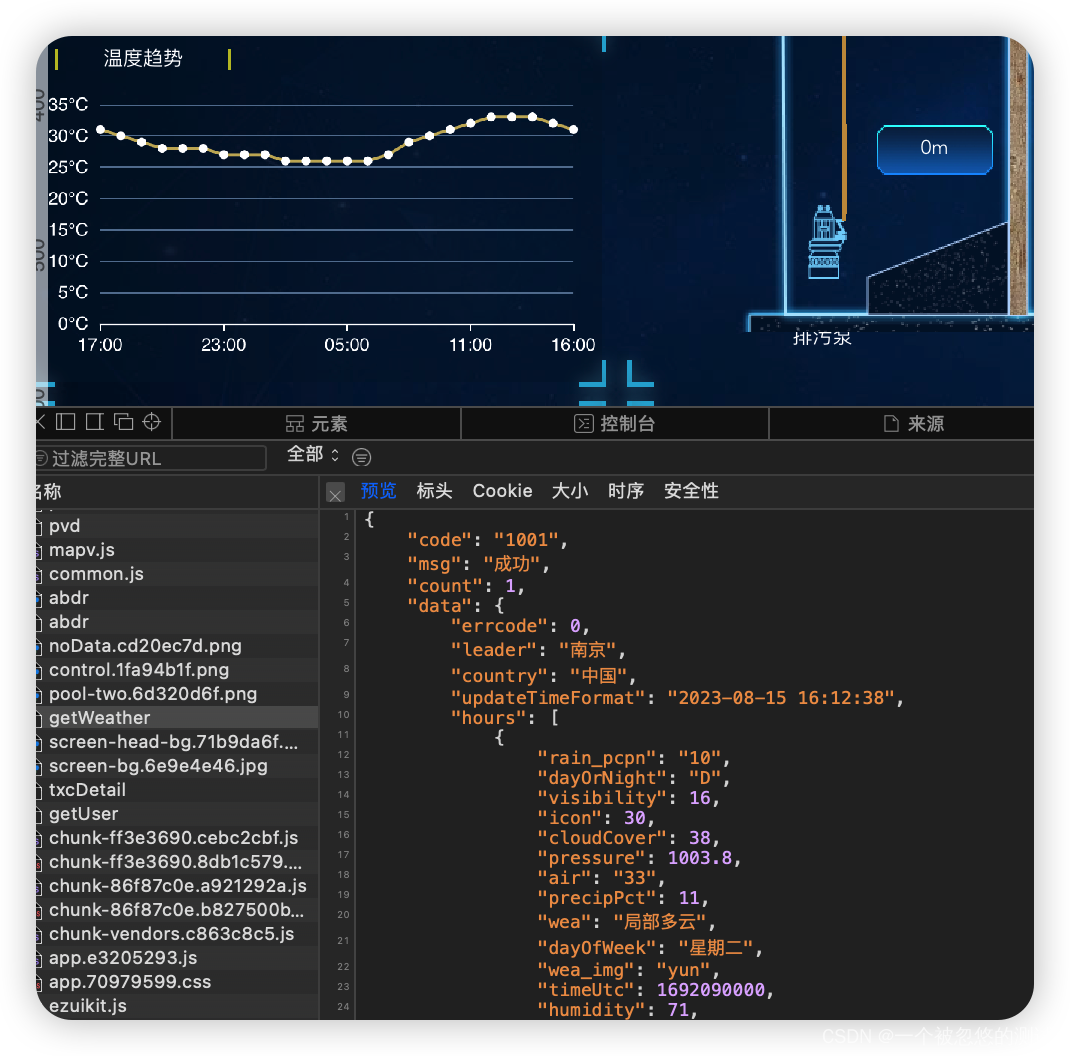
发现id为1,对应的citycode是南京。其实看到表的时候,就很明确了,一切都是因为这个code,另外出现这个情况的原因,就是其他的行政区中,code列全为空,所以我们需要补一下code列中的数据。补完后刷新一下没有变化,还是显示南京的。那么随便找一个id,用charles去查看返回,看看问题应当是出在谁身上。
可以看到改成3之后,接口返回了其他城市的数据,说明接口是通过的。后面了解到开发好像是根据账号的orgid来定位的,沟通后已修改。
总结:在此处使用charles查看了请求信息,打了断点后重新发起请求,修改请求查看响应。用接口工具也能够实现。
4.2 降雨信息丢失

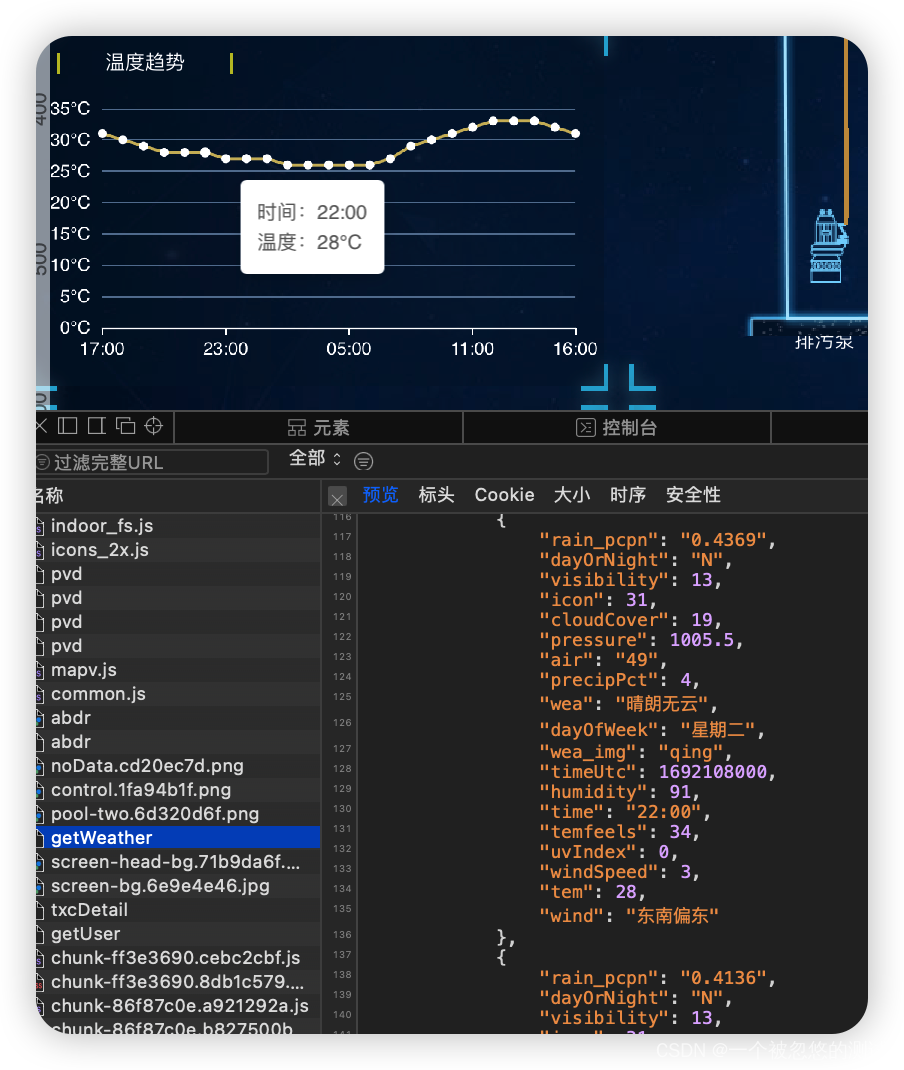
此处需求上是明确要有降雨信息的。通过返回可以看到在晚上8点是有降雨信息(0.4369)的,但是页面上没有体现。
将返回的数值增大,查看是否是因为获取的数值过小导致的未显示。
此处先使用断点功能,发现拦截超时无法进行修改,使用charles的rewrite功能,将body中的rainpcpn值进行重写得到想要的数值。缺陷反馈至前端处。







 本文详细介绍了作者自学Charles的过程,包括安装步骤、基本功能如抓取HTTPS、设置Breakpoint、Rewrite和压力测试,以及在实际项目中遇到的问题和解决方案。
本文详细介绍了作者自学Charles的过程,包括安装步骤、基本功能如抓取HTTPS、设置Breakpoint、Rewrite和压力测试,以及在实际项目中遇到的问题和解决方案。























 653
653

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








