文章目录
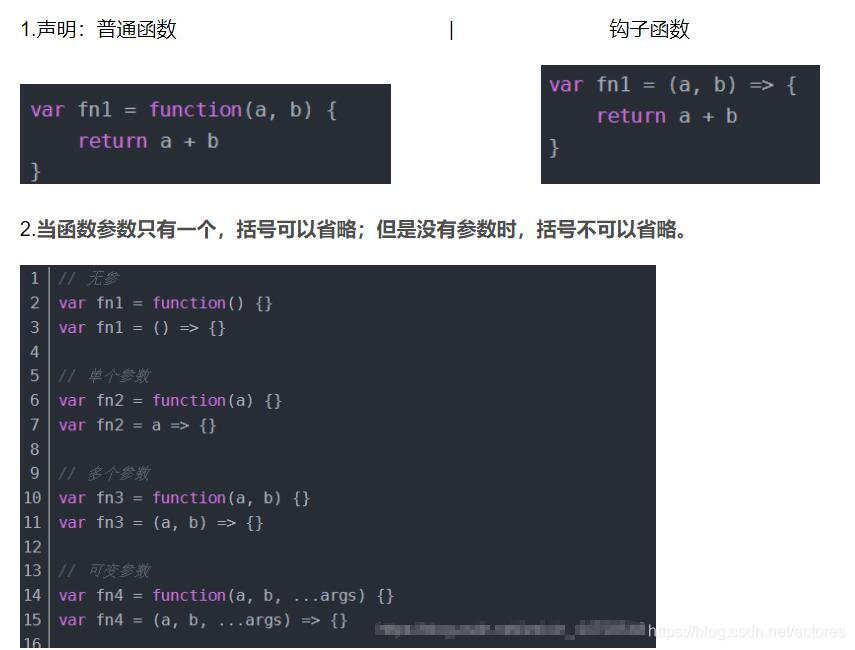
1.箭头函数和普通函数的区别
前提:要想了解箭头函数的使用,就必须知道箭头函数中this的使用
普通函数的this:
代表的是直接调用者(JS的this是执行上下文),例如 obj.arr(),那么arr()方法中的this就是obj直接调用者
但是如果没有找到调用者,则this指的是window
箭头函数中的this:
箭头函数没有自己的this,它的this是继承宿主对象。记住:箭头函数中的this指向外层调用者

输出:123
结论:
普通函数中的this指向它的直接调用者
箭头函数中的this指向他的外层调用者(从第一个父级往上找,直到找到this的指向为止)
普通函数和箭头函数的使用

2.什么时候使用箭头函数?
当把一个函数的结果(返回值)作为另一个函数的参数的时候
3.箭头函数和回调函数的使用区别

总结
普通函数可以使用简洁的箭头函数来使用(合理使用箭头函数的特性)
普通函数可以是回调函数
this是重要的
this的四个指向总结:
1.当普通函数创建时,this指向调用普通函数的对象(一般为window)
2.当调用方法时,this的指向就是调用方法的该对象(obj.sayName, this指向的是obj)
3.当创建构造函数时,this的指向就是构造函数的实例对象(var per = new Person() this指向per)
4.当创建箭头函数时候,this的指向就是往上父级的的this(原因:箭头没有自己的this,它只能吃老本,靠父母,靠爷爷)
5.可以使用函数的方法call和apply()和bind()
区别:call()和apply()和bind()
call(this指向对象,参数1,参数2)
apply(this指向对象,数组1,数组2)
bind(this指向对象 ,参数1 ,参数2)
call()apply()函数立即执行,bind()自己调用执行
数组的遍历:for while forEach
对象的遍历:for in
查找B字符串中是否含有字符串A:可以使用正则表达式(返回一个布尔值)
数组的方法:
1.push在数组后面添加(arr.length也可以)
2.pop在数组后面删除
3.unshift在数组前面添加
4.shift在数组前面删除
5.splice(左开,右闭)在数组的任何一个对方增、删、改
6.slice(左开,右闭) 截取数组的一块
7.indexOf()查找一个字符是否在字符串中,也可以进行数组去重,ES6的set可以进行数据去重


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








