目录
三、创建Fragment(eg:fragment_chat)
6、hidefragment():令未被选中的三个选项区恢复默认
一、设计界面:top.xml
设计中发现界面上方有一个自带的标题框,需要在app/java/MainActivity中onCreat函数中添加如下代码去除:
if (getSupportActionBar()!=null)
{
getSupportActionBar().hide();
}去除自带的标题框后,设计效果及代码如下:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="65dp"
android:gravity="center"
android:background="#000000"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_weight="1"
android:text="WeChat"
android:textColor="#ffffff"
android:textSize="40sp"/>
</LinearLayout>二、设计界面:bottom.xml
此处以chat为例,设计效果代码如下:

<LinearLayout
android:id="@+id/tab_chat"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:layout_gravity="bottom">
<ImageButton
android:id="@+id/imageButton_chat"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#ffffff"
android:src="@drawable/icon_chat"
android:clickable="false"
/>
<TextView
android:id="@+id/textView2_chat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:saveEnabled="false"
android:text="chat"
android:textColor="#000000"
android:textSize="15sp" />
</LinearLayout>其中,bottom.xml文件中:android:clickable="false"这句是为了将图标和图标下方的字体在点击触发时捆绑。
三、创建Fragment(eg:fragment_chat)

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/id_chat"
tools:context=".Fragment_chat">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:saveEnabled="false"
android:text="This is chat."
android:textColor="#000000"
android:textSize="60sp" />
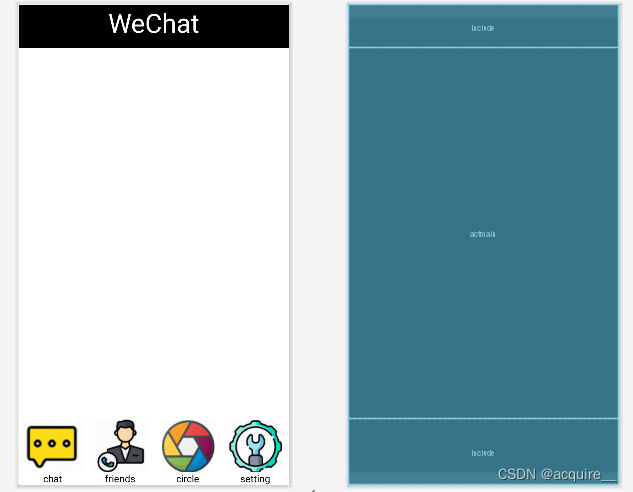
</FrameLayout>四、整体布局:activity_main.xml
在activity_main.xml文件中体现,通过include标签引入top.xml和bottom.xml布局文件。设计代码及效果如下:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/top_layout"/>
<FrameLayout
android:id="@+id/actmain"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
</FrameLayout>
<include
layout="@layout/bottom_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
五、功能实现:MainActivity
0、文件声明,导入等
package top.binbin.work2;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.ImageButton;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Fragment fragment_chat = new Fragment_chat();
private Fragment fragment_firends = new Fragment_friends();
private Fragment fragment_circle = new Fragment_circle();
private Fragment fragment_setting = new Fragment_setting();
private LinearLayout tabchat;
private LinearLayout tabfriends;
private LinearLayout tabcircle;
private LinearLayout tabsetting;
private ImageButton imgchat;
private ImageButton imgfriends;
private ImageButton imgcircle;
private ImageButton imgsetting;
private FragmentManager fm;1、onCreate()
其中 initFragment() ; initView() ; initEvent() ; selectFragment(0) ;的定义将在下文说明
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getSupportActionBar()!=null)
{
getSupportActionBar().hide();
}
setContentView(R.layout.activity_main);
initFragment();
initView();
initEvent();
selectFragment(0);2、initFragment():添加界面
private void initFragment() {
fm = getSupportFragmentManager();
FragmentTransaction transaction = fm.beginTransaction();
transaction.add(R.id.actmain, fragment_chat);
transaction.add(R.id.actmain, fragment_firends);
transaction.add(R.id.actmain, fragment_circle);
transaction.add(R.id.actmain, fragment_setting);
transaction.commit();3、initView():视图选择
private void initView() {
tabchat = (LinearLayout) findViewById(R.id.tab_chat);
tabfriends = (LinearLayout) findViewById(R.id.tab_friends);
tabcircle = (LinearLayout) findViewById(R.id.tab_circle);
tabsetting = (LinearLayout) findViewById(R.id.tab_setting);
imgchat = (ImageButton) findViewById(R.id.imageButton_chat);
imgfriends = (ImageButton) findViewById(R.id.imageButton_friends);
imgcircle = (ImageButton) findViewById(R.id.imageButton_circle);
imgsetting = (ImageButton) findViewById(R.id.imageButton_setting);
}4、initEvent():事件触发
private void initEvent() {
imgchat.setOnClickListener(this);
imgfriends.setOnClickListener(this);
imgcircle.setOnClickListener(this);
imgsetting.setOnClickListener(this);
}5、selectFragment():点击时更改图标
private void selectFragment(int i) {
FragmentTransaction transaction = fm.beginTransaction();
hideFragment(transaction);
//把图片设置为亮的
//设置内容区域
switch (i) {
case 0:
transaction.show(fragment_chat);
imgchat.setImageResource(R.drawable.icon_chat2);
break;
case 1:
transaction.show(fragment_firends);
imgfriends.setImageResource(R.drawable.icon_friends2);
break;
case 2:
transaction.show(fragment_circle);
imgcircle.setImageResource(R.drawable.icon_circle2);
break;
case 3:
transaction.show(fragment_setting);
imgsetting.setImageResource(R.drawable.icon_setting2);
break;
default:
break;
}
transaction.commit();
}6、hidefragment():令未被选中的三个选项区恢复默认
private void hideFragment (FragmentTransaction transaction)
{
transaction.hide(fragment_chat);
transaction.hide(fragment_firends);
transaction.hide(fragment_circle);
transaction.hide(fragment_setting);
}7、onClick():触发点击
public void onClick (View v){
resetImgs();
Log.d("int", String.valueOf(v.getId()));
switch ((int) v.getId()) {
case 2131230911:
Log.d("Click","0");
selectFragment(0);
break;
case 2131230913:
selectFragment(1);
break;
case 2131230912:
selectFragment(2);
break;
case 2131230914:
selectFragment(3);
break;
default:
break;
}
}8、resetImg():提供默认图标的图像
private void resetImgs() {
imgchat.setImageResource(R.drawable.icon_chat);
imgfriends.setImageResource(R.drawable.icon_friends);
imgcircle.setImageResource(R.drawable.icon_circle);
imgsetting.setImageResource(R.drawable.icon_setting);
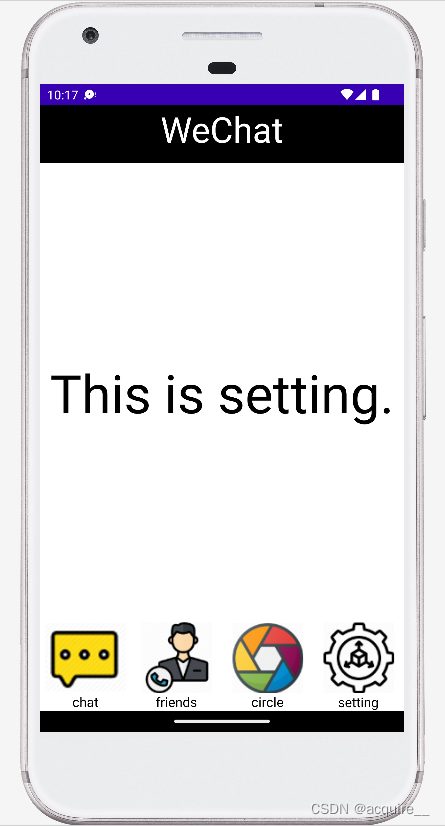
}六、效果展示
(默认图标是彩色的,点击触发后是黑白色的)
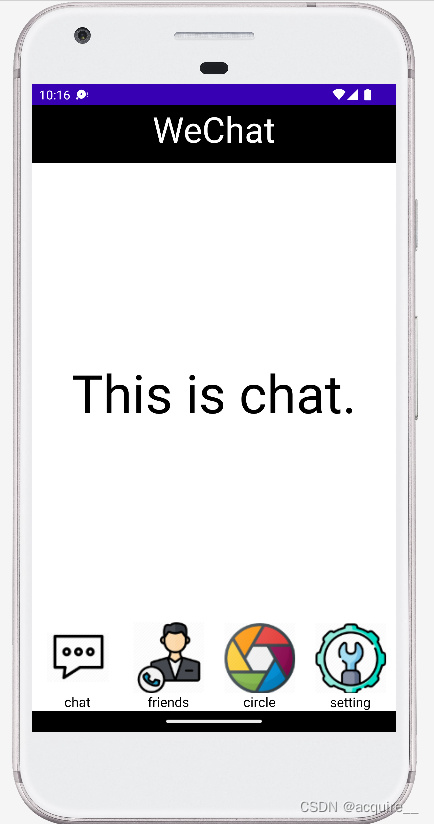
1、页面1-chat

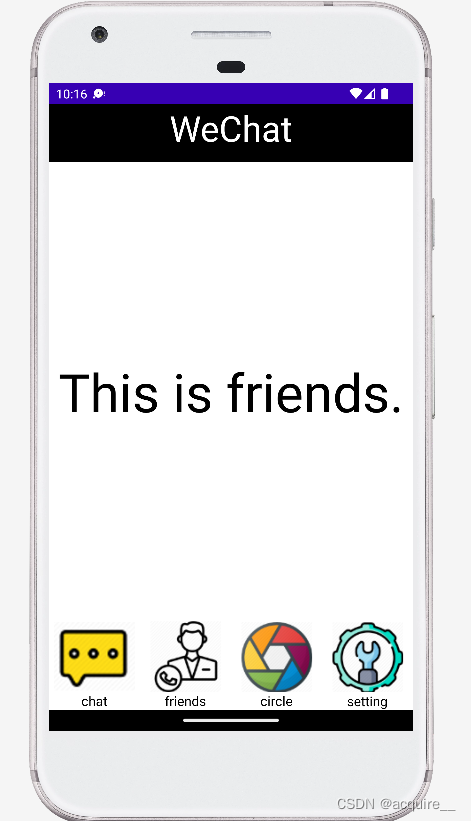
2、页面2-friends

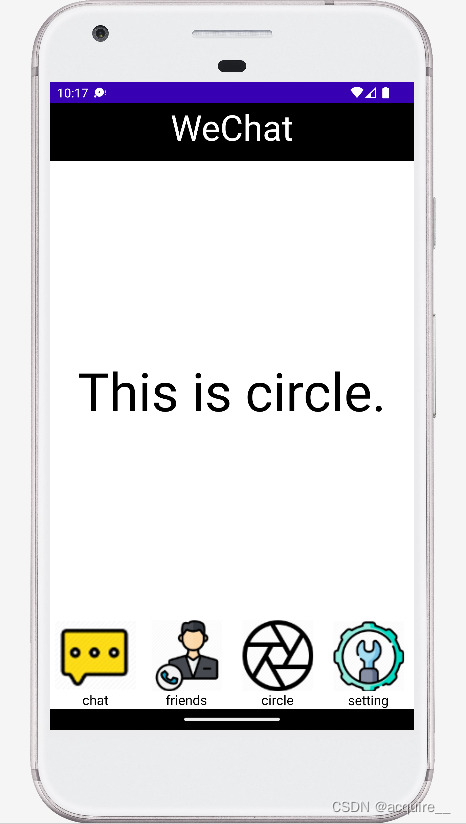
3、页面3-circle

4、页面4-setting

七、仓库地址
八、附件:图标
点击前(彩色):




点击后(黑白色):








 本文介绍了如何使用Android Studio设计并实现类似微信的界面,包括去除顶部标题栏,设计top和bottom布局,创建Fragment,整体布局activity_main.xml的设置,以及在MainActivity中实现功能,如点击图标切换页面,并展示了不同页面的效果。
本文介绍了如何使用Android Studio设计并实现类似微信的界面,包括去除顶部标题栏,设计top和bottom布局,创建Fragment,整体布局activity_main.xml的设置,以及在MainActivity中实现功能,如点击图标切换页面,并展示了不同页面的效果。
















 682
682

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








