vue项目组成
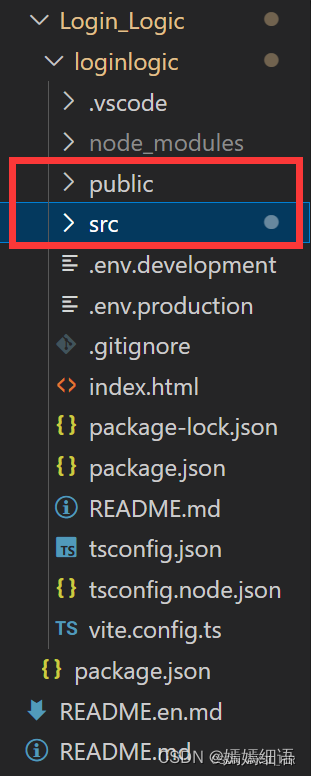
一个项目往往由这几个部分组成。👇

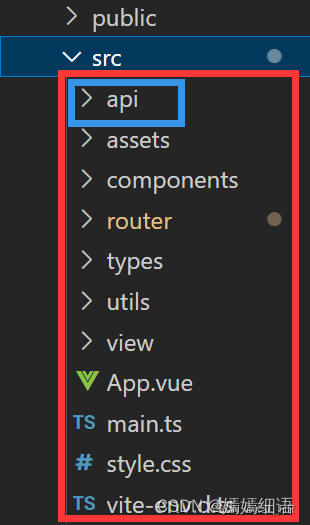
其中在src文件夹中的内容如下👇👇

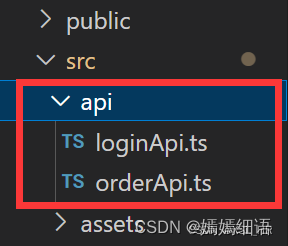
我们常常将接口文件,新建在文件夹src下,一般命名为api,api内的文件便是接口文件。👇👇

接口调用具体内容
通常把后端的接口写在api文件夹下,命名采用驼峰命名法,比如loginApi、orderApi、countApi等等。
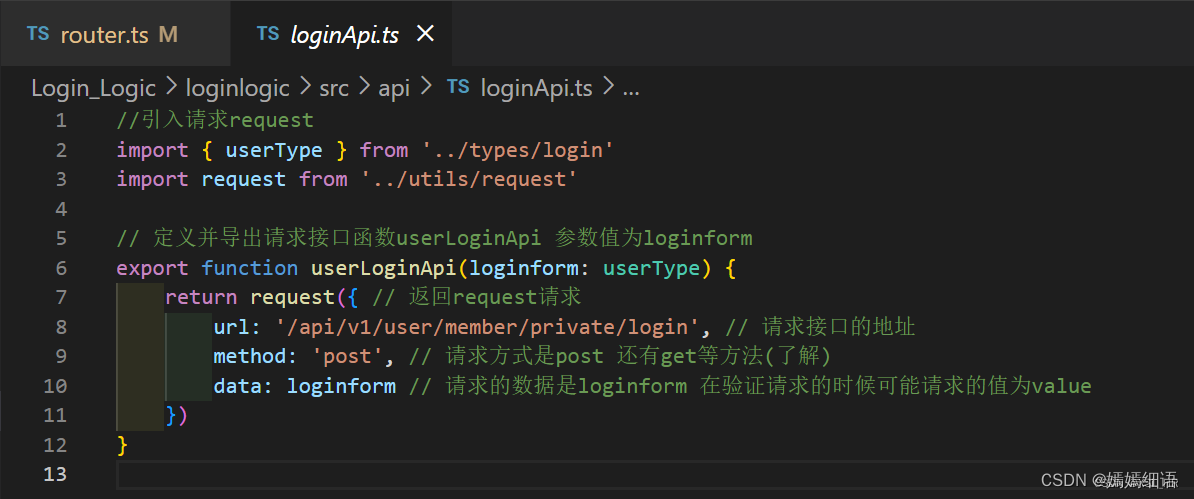
loginApi.ts内容

源码:
import { userType } from '../types/login'
import request from '../utils/request'
// 定义并导出请求接口函数




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 3279
3279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










