前言
👏CSS 实现大红灯笼动画,祝大家元旦快乐,2023越来越棒!速速来Get吧~
🥇文末分享源代码。记得点赞+关注+收藏!
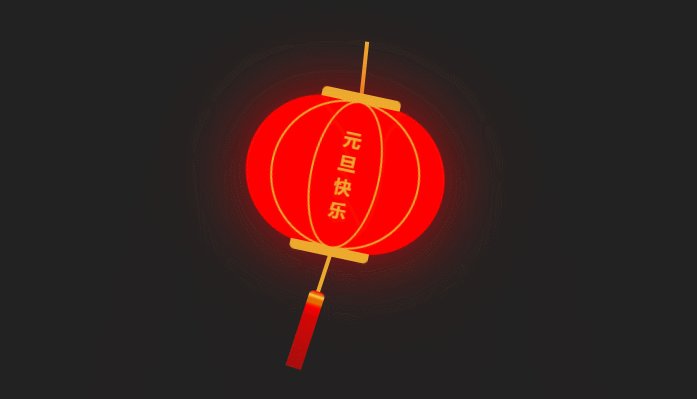
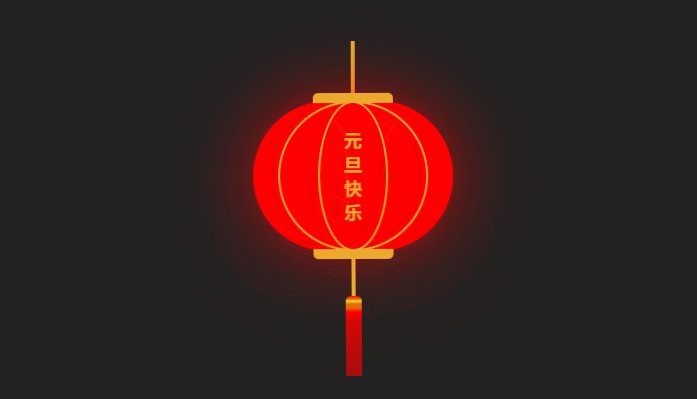
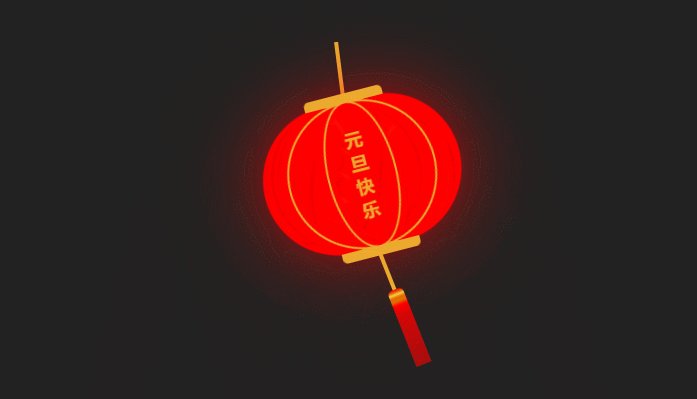
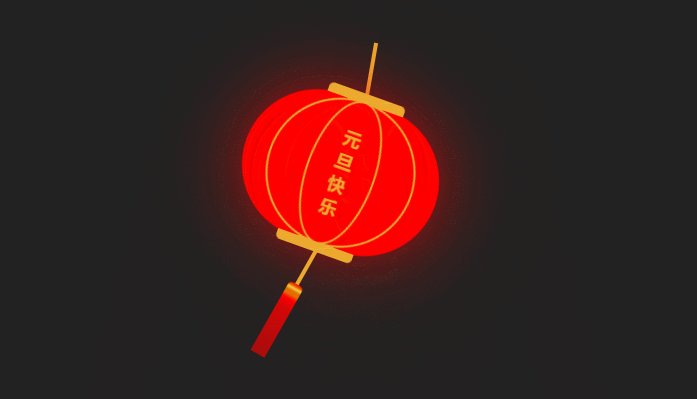
1.实现效果

2.实现步骤
- 定义一个灯笼的背景色bg,线条颜色lineColor
:root { --lineColor: #ecaa2f; --bg: #f00; } - 父容器container宽高设置为200px/150px
.container { width: 200px; height: 150px; position: relative; } - 在父容器内添加一个圆角矩形,宽高为父容器一致,设置一定的圆角与box-shadow阴影,背景色为 bg

<div class="container">
<div class="center"></div>
</div>
.center {
position: relative;
width: 100%;
height: 100%;
background: var(--bg);
border-radius: 120px;
box-shadow: 0 0 80px -10px var(--bg);
}
- 在center中添加一个标签,宽高与父容器一致,在其前后伪元素上绘制灯笼上的线条
<div class="center"> <div class="center-line"></div> </div>.center-line { width: 100%; height: 100%; } - 在center-line的前伪元素上添加一个圆环,高度与父容器一致,宽度为150px;边框设置为2px,颜色为lineColor,距离顶部为0,水平居中

.center-line::before {
content: "";
position: absolute;
top: 0;
left: calc(50% - 75px);
width: 150px;
height: 150px;
border: 2px solid var(--lineColor);
border-radius: 50%;
}
- 在center-line的后伪元素上添加一个圆环,高度与父容器一致,宽度为70px;边框设置为2px,颜色为lineColor,距离顶部为0,水平居中<





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 4291
4291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










