前言
由于参考以下链接博主的组件使用时发生错误(可能由于时间问题腾讯方改变了服务导致错误发生),查资料后,基于此教程进行开发
腾讯地图vue组件开发
改为使用腾讯服务的web service api
修复部分bug
项目分为前后端两部分,后端负责访问腾讯服务的web service api,前端展示地图以及数据
项目github地址
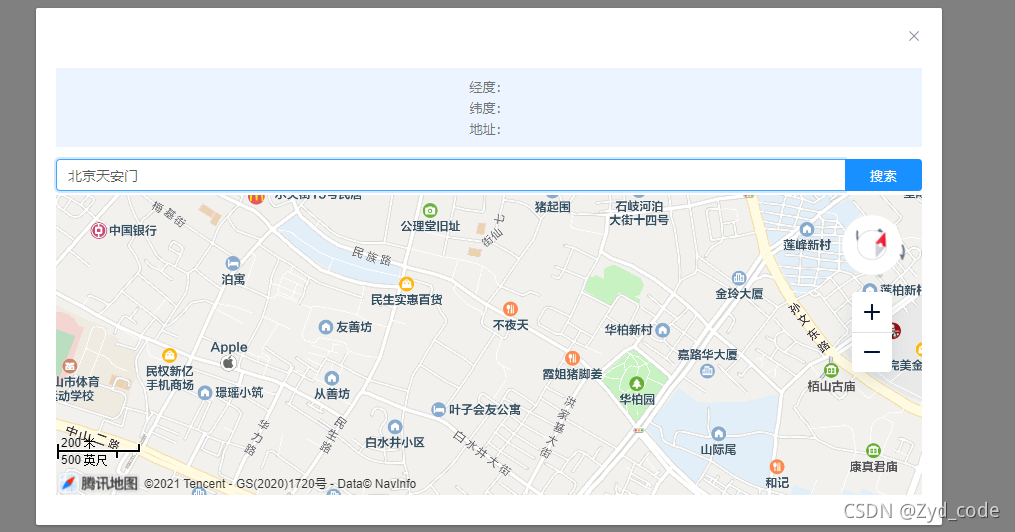
成品


提前准备
- 前往腾讯位置服务控制台申请key
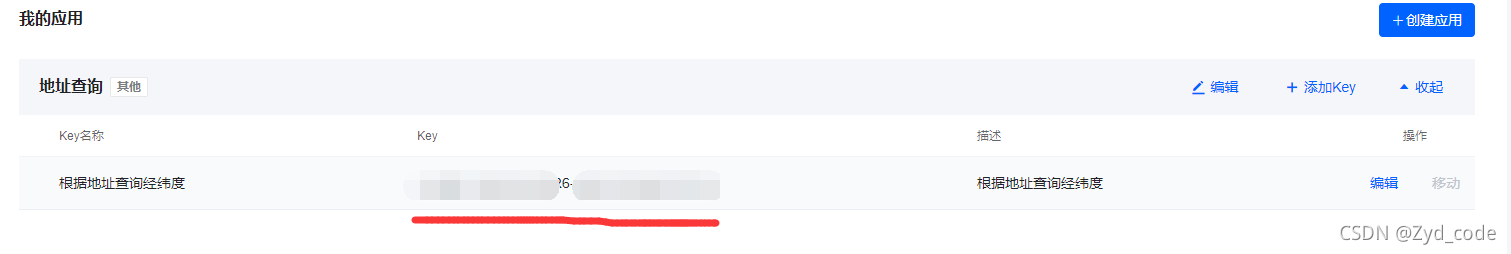
注册后-》控制台-》应用管理-》我的应用-》右上角创建应用
得到key和secret key
key申请地址


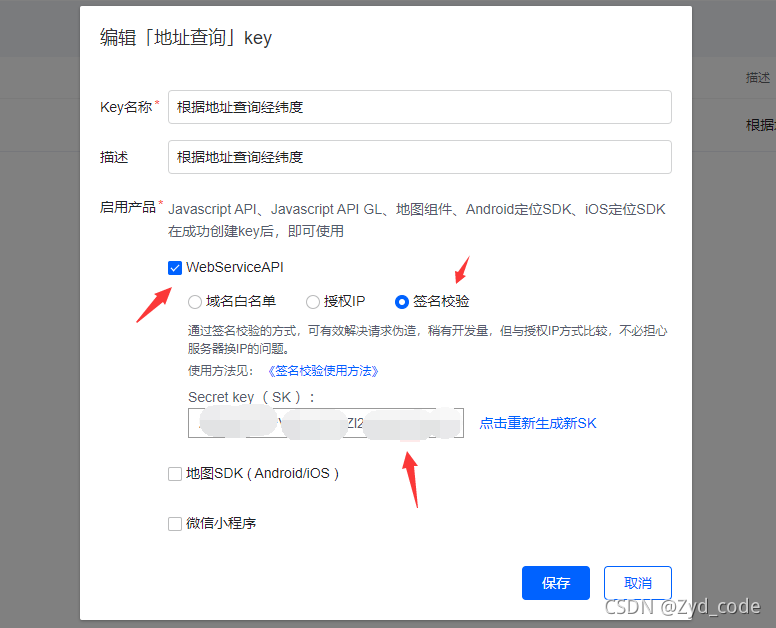
使用secret key进行签名校验,防止key被其他人盗用
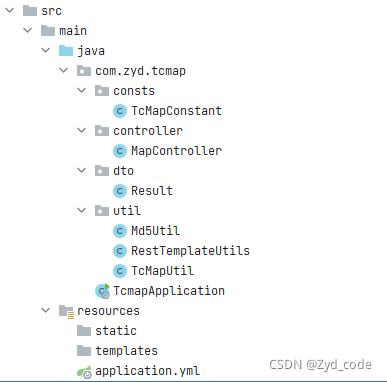
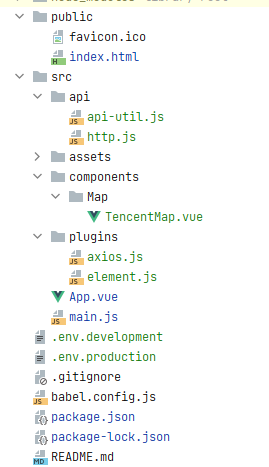
项目结构
后端

vue项目

使用注意
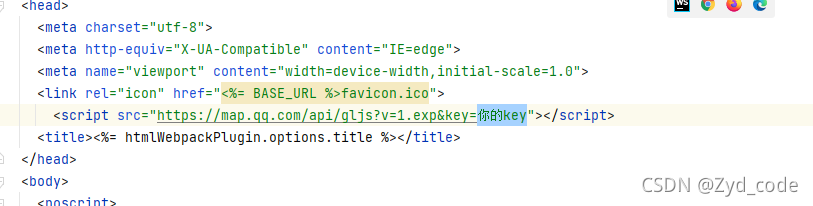
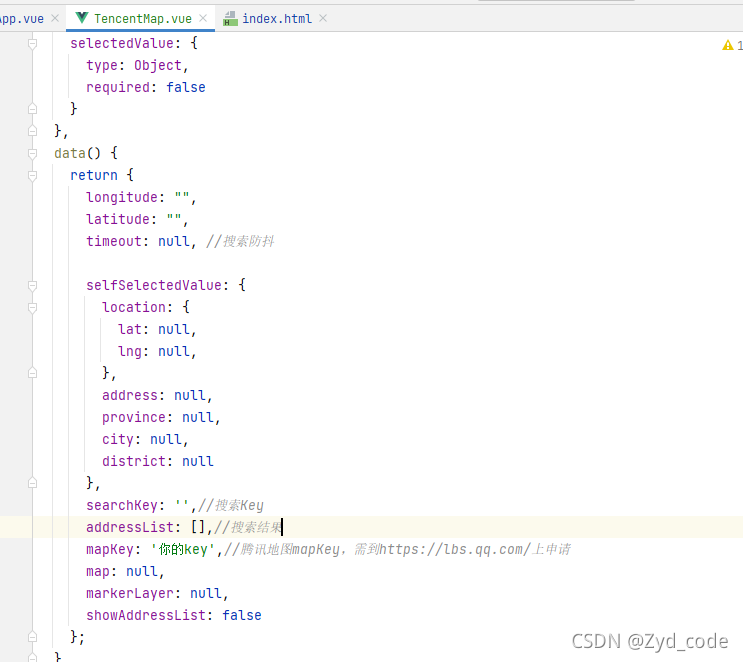
vue项目里需要修改的地方:
- public/index.html 填充key

2. /components/Map/TencentMap.vue 的data 填充key

后端项目需要修改的地方
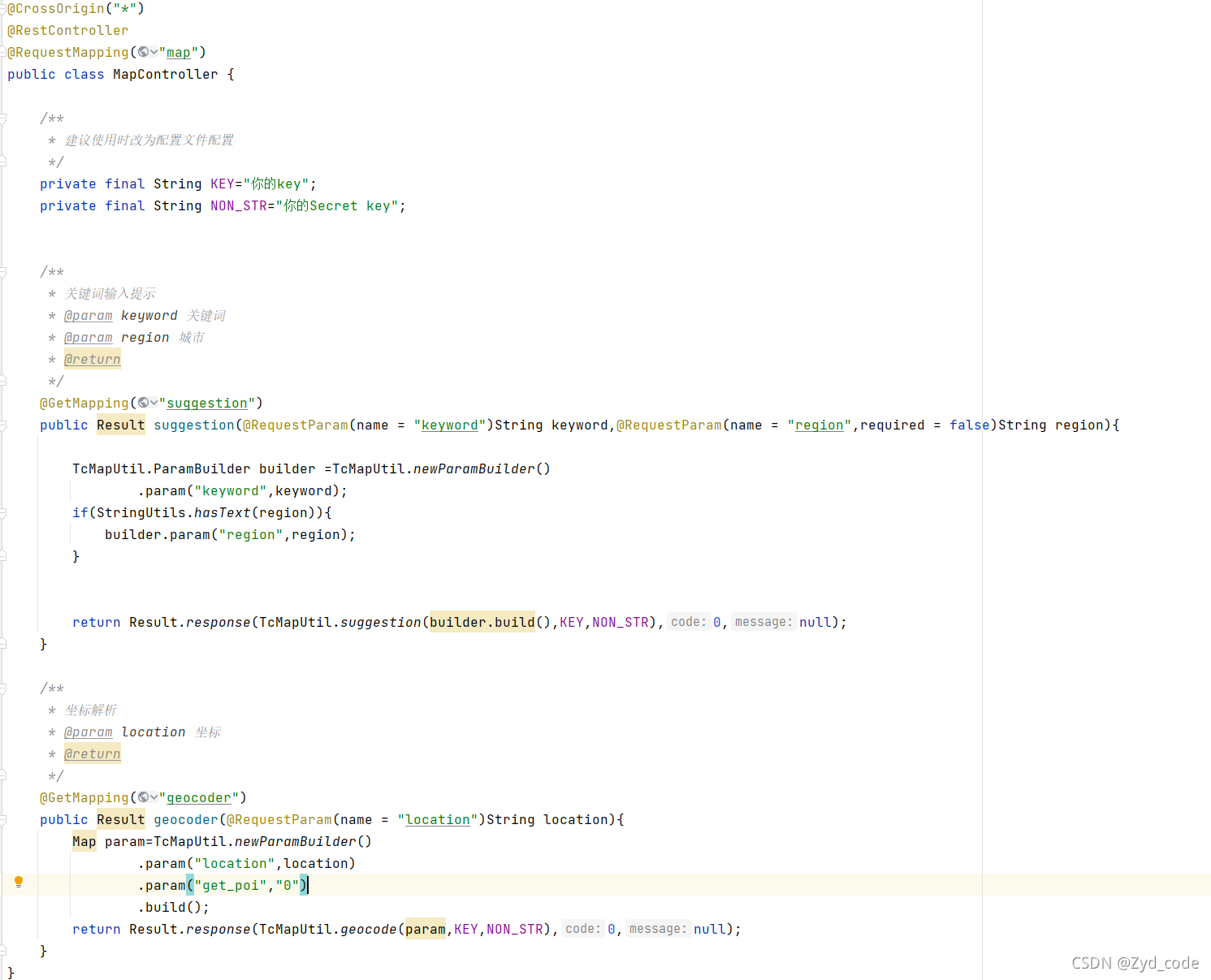
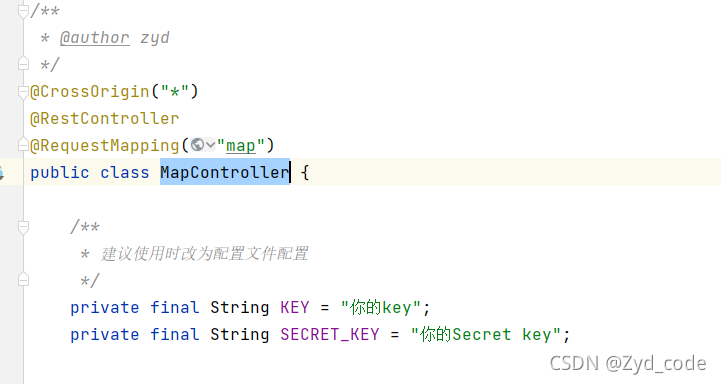
- MapController 填充key和secretkey

运行
vue项目:npm run serve
开启后端项目





 本文介绍了一位开发者如何在Vue项目中使用腾讯地图服务的webserviceAPI,修复了基于先前教程的错误,并提供了项目结构、配置关键点及运行步骤。开发者需要在腾讯位置服务控制台申请key,并在前后端分别填入以确保安全性。项目已开源,可在GitHub上找到。
本文介绍了一位开发者如何在Vue项目中使用腾讯地图服务的webserviceAPI,修复了基于先前教程的错误,并提供了项目结构、配置关键点及运行步骤。开发者需要在腾讯位置服务控制台申请key,并在前后端分别填入以确保安全性。项目已开源,可在GitHub上找到。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








