一.问题描述
做项目的时候遇到的问题:chosen选项中没有可选值,想实现用户输入的值动态添加入option,存到后台保存
二.插件准备
下载网址:https://harvesthq.github.io/chosen/,在页面引入css样式和js
三.代码
html:
<select name="leader_name" id="leader_name">
<option value="住">住</option>
<option value="住小明">住小明</option>
<option value="熊芳">熊芳</option>
</select>
js:
```css
<script>
$(document).ready(function () {
var leader_name = '#leader_name';
$(leader_name).chosen({
width: "90%",
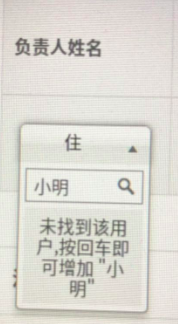
no_results_text: "未找到该用户,按回车即可增加"
});
$(leader_name).on('chosen:no_results', function (e, params) {
$('.chosen-search input').keyup(function (event) {
var keynum = (event.keyCode ? event.keyCode : event.which);
if (keynum == '13') {
$(leader_name).append(new Option($('.no-results span').html(), $('.no-results span').html()));
$(leader_name).trigger("chosen:updated");
}
});
});
});
</script>
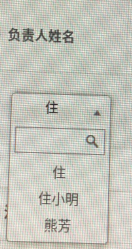
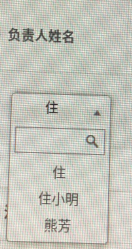
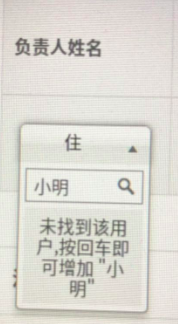
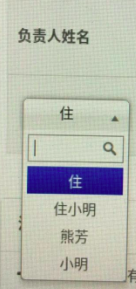
四.效果图
修改之前:

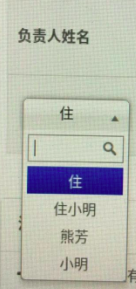
修改之后:













 本文介绍如何使用Chosen插件实现用户输入值动态添加为下拉选项,并保存至后台。通过监听chosen:no_results事件,捕捉用户输入的Enter键,将新值添加到<select>元素中,并触发chosen:updated事件更新下拉框。
本文介绍如何使用Chosen插件实现用户输入值动态添加为下拉选项,并保存至后台。通过监听chosen:no_results事件,捕捉用户输入的Enter键,将新值添加到<select>元素中,并触发chosen:updated事件更新下拉框。
















 1007
1007

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








