手风琴样式与控件1
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
width: 1300px;
}
#box {
width: 1200px;
height: 400px;
border: 2px solid red;
margin: 100px auto;
}
#box li {
width: 240px;
height: 400px;
/*border: 1px solid #000;*/
float: left;
}
</style>
<div id="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
脚本
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
var $li = $("#box li");
for (var i = 0; i < $li.length; i++) {
$li.eq(i).css("backgroundImage", "url(images/" + (i + 1) + ".jpg)");
}
//给所有的li注册鼠标经过事件
$li.mouseenter(function () {
$(this).stop().animate({
width: 800
}).siblings().stop().animate({
width: 100
});
}).mouseleave(function () {
$li.stop().animate({
width: 240
});
});
});
</script>

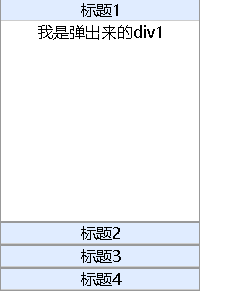
手风琴样式与控件2
css + body
<style type="text/css">
* {
padding: 0;
margin: 0;
}
ul {
list-style-type: none;
}
.parentWrap {
width: 200px;
text-align: center;
}
.menuGroup {
border: 1px solid #999;
background-color: #e0ecff;
}
.groupTitle {
display: block;
height: 20px;
line-height: 20px;
font-size: 16px;
border-bottom: 1px solid #ccc;
cursor: pointer;
}
.menuGroup>div {
height: 200px;
background-color: #fff;
display: none;
}
</style>
<body>
<ul class="parentWrap">
<li class="menuGroup">
<span class="groupTitle">标题1</span>
<div>我是弹出来的div1</div>
</li>
<li class="menuGroup">
<span class="groupTitle">标题2</span>
<div>我是弹出来的div2</div>
</li>
<li class="menuGroup">
<span class="groupTitle">标题3</span>
<div>我是弹出来的div3</div>
</li>
<li class="menuGroup">
<span class="groupTitle">标题4</span>
<div>我是弹出来的div4</div>
</li>
</ul>
</body>
函数
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
//思路分析:
//1. 给所有的span注册点击事件,让当前span的兄弟div显示出来
$(".groupTitle").click(function () {
//下一个兄弟:nextElementSibling
//this 指当前元素,.next指下一个元素(这里指div),.sildeDown(300)0.3秒后向下滑动显示,
//..parent()指group的父级元素li,.siblings()父级元素的剩下元素,
//.children("div")找到li元素中标签为div的子级元素,.slideUp(300)0.3秒后向上滑动,
//链式编程:在jQuery里面,方法可以一直调用下去。
$(this).next().slideDown(200).parent().siblings().children("div").slideUp(200);
});
});
</script>

手风琴样式与控件3
首先自定义js插件
jquery.accordion.js自定义插件
$.fn.accordion = function (colors, width) {
colors = colors || [];
width = width || 0;
var $li = this.find("li");
var boxLength = this.width();
var maxLength = boxLength - ($li.length - 1) * width;
var avgLength = boxLength / $li.length;
//更改li的颜色
$li.each(function (i, e) {
$(e).css("backgroundColor", colors[i]);
});
//给li注册鼠标经过事件
$li.on("mouseenter", function () {
$(this).stop().animate({
width: maxLength
}).siblings().stop().animate({
width: width
})
});
$li.on("mouseleave", function () {
$li.stop().animate({
width: avgLength
});
});
};
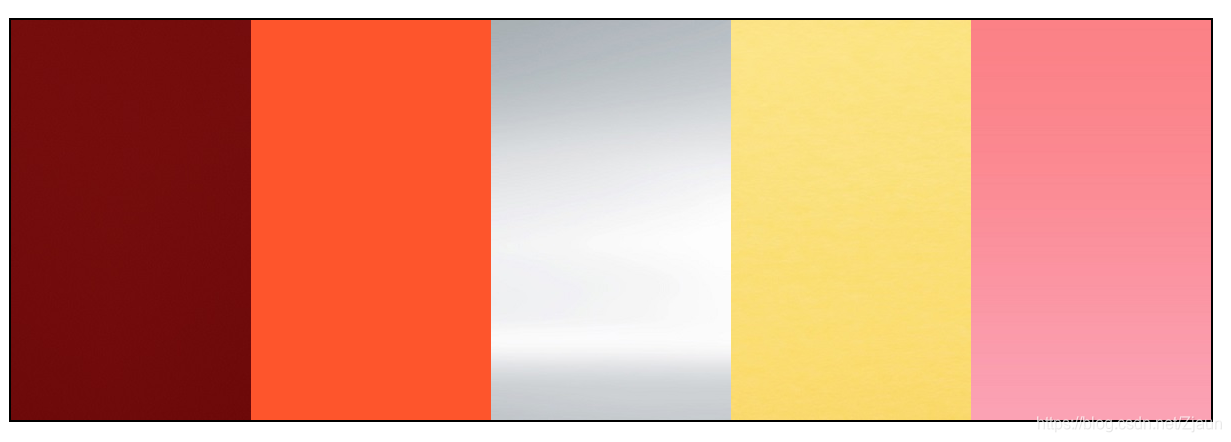
第一种运用
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
div {
width: 1200px;
height: 400px;
border: 2px solid #000;
margin: 100px auto;
}
li {
width: 240px;
height: 400px;
float: left;
}
li:nth-child(1) {
background-image: url(images/1.jpg);
}
li:nth-child(2) {
background-image: url(images/2.jpg);
}
li:nth-child(3) {
background-image: url(images/3.jpg);
}
li:nth-child(4) {
background-image: url(images/4.jpg);
}
li:nth-child(5) {
background-image: url(images/5.jpg);
}
</style>
<div id="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script src="jquery-1.12.4.js"></script>
<script src="jquery.accordion.js"></script>
<script>
$(function () {
$("#box").accordion();
});
</script>

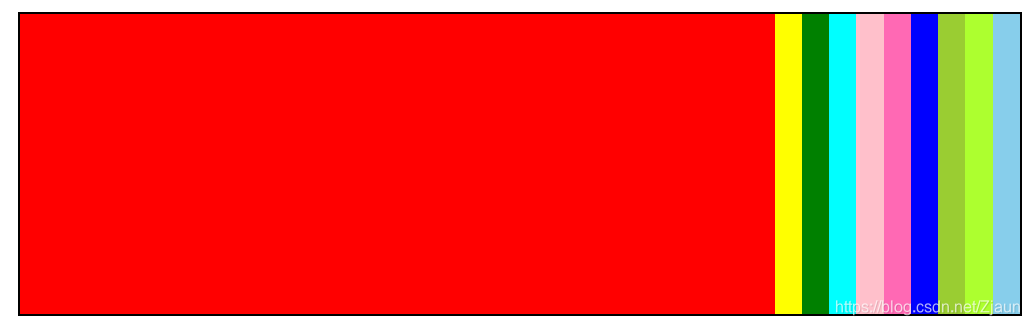
第二种运用
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
div {
width: 1000px;
height: 300px;
border: 2px solid #000;
margin: 100px auto;
overflow: hidden;
}
ul {
width: 1100px;
}
li {
width: 100px;
height: 300px;
float: left;
}
</style>
<div id="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script src="jquery-1.12.4.js"></script>
<script src="jquery.accordion.js"></script>
<script>
$(function () {
var colors = ["red", "yellow", "green", "cyan", "pink", "hotpink", "blue", "yellowgreen", "greenyellow",
"skyblue"
];
$("#box").accordion(colors, 20);
});
</script>

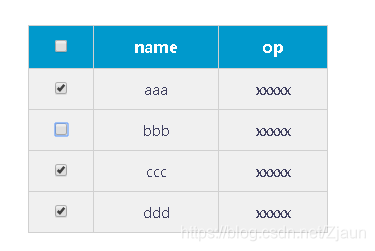
表格全选
<style>
* {
padding: 0;
margin: 0;
}
.wrap {
width: 300px;
margin: 100px auto 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 300px;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
}
td {
font: 14px "微软雅黑";
}
tbody tr {
background-color: #f0f0f0;
text-align: center;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style>
<body>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="j_cbAll" />
</th>
<th>name</th>
<th>op</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td>
<input type="checkbox" />
</td>
<td>aaa</td>
<td>xxxxx</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>bbb</td>
<td>xxxxx</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>ccc</td>
<td>xxxxx</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>ddd</td>
<td>xxxxx</td>
</tr>
</tbody>
</table>
</div>
判断
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
$("#j_cbAll").click(function () {
//修改下面的哪些checkbox
$("#j_tb input").prop("checked", $(this).prop("checked"));
});
$("#j_tb input").click(function () {
//判断长度是否满足,从而改变布尔值
if ($("#j_tb input:checked").length == $("#j_tb input").length) {
$("#j_cbAll").prop("checked", true)
} else {
$("#j_cbAll").prop("checked", false)
}
});
});
</script>

 Jquery实现手风琴效果与表格全选教程
Jquery实现手风琴效果与表格全选教程








 本文介绍了使用Jquery创建手风琴效果的步骤,包括手风琴样式与控件的详细设置,如css和body的样式调整,以及相关函数的编写。此外,还讲解了如何实现表格的全选功能,并提供了判断全选状态的方法。通过实例展示了两种手风琴效果的运用,帮助读者深入理解Jquery在交互设计中的应用。
本文介绍了使用Jquery创建手风琴效果的步骤,包括手风琴样式与控件的详细设置,如css和body的样式调整,以及相关函数的编写。此外,还讲解了如何实现表格的全选功能,并提供了判断全选状态的方法。通过实例展示了两种手风琴效果的运用,帮助读者深入理解Jquery在交互设计中的应用。
















 861
861

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








