一、Chrome浏览器配置允许http网站打开摄像头和麦克风
chrome://flags/#unsafely-treat-insecure-origin-as-secure
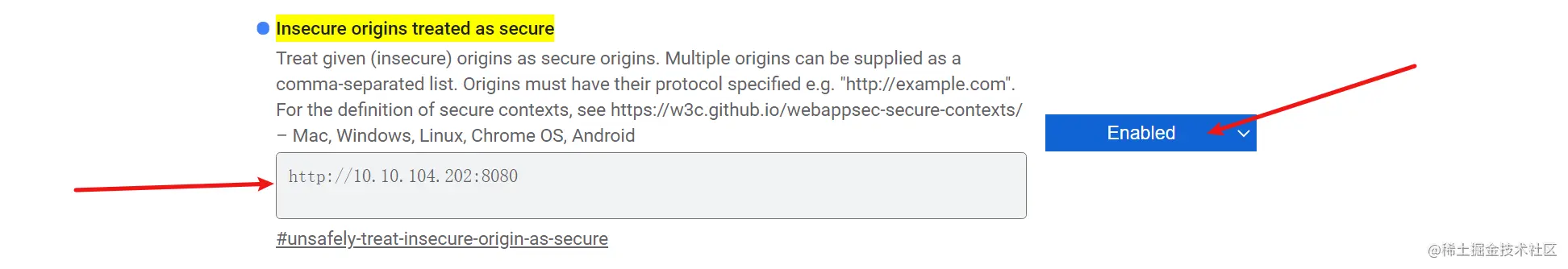
1.配置 Insecure origins treated as secure
填写域名或IP并选择Enabled

2.打开对应网站设置

3.选择允许的权限

可以发现谷歌浏览器已经允许选择对应的权限了,之前默认被禁用
二、Chrome浏览器js获取本地ip
配置浏览器设置:
如果以上地址弹出的ip为undefined,请按以下步骤修改浏览器设置:
1.打开地址chrome://flags/
2.搜索 #enable-webrtc-hide-local-ips-with-mdns 该配置 并将属性改为disabled
3.修改成功后重启浏览器并刷新网页即可
<script type="text/javascript">
var RTCPeerConnection = window.RTCPeerConnection || window.webkitRTCPeerConnection || window.mozRTCPeerConnection;
if (RTCPeerConnection) (function () {
var rtc = new RTCPeerConnection({ iceServers: [] });
if (1 || window.mozRTCPeerConnection) {
rtc.createDataChannel('', { reliable: false });
};
rtc.onicecandidate = function (evt) {
if (evt.candidate) grepSDP("a=" + evt.candidate.candidate);
};
rtc.createOffer(function (offerDesc) {
grepSDP(offerDesc.sdp);
rtc.setLocalDescription(offerDesc);
}, function (e) { console.warn("offer failed", e); });
var addrs = Object.create(null);
addrs["0.0.0.0"] = false;
function updateDisplay(newAddr) {
if (newAddr in addrs) return;
else addrs[newAddr] = true;
var displayAddrs = Object.keys(addrs).filter(function (k) { return addrs[k]; });
for (var i = 0; i < displayAddrs.length; i++) {
if (displayAddrs[i].length > 16) {
displayAddrs.splice(i, 1);
i--;
}
}
var local_ip = displayAddrs[0];
console.log('local_ip _', local_ip);
// if (local_ip) {
// localStorage.removeItem('localIp');
// localStorage.setItem('localIp', local_ip);
// }
}
function grepSDP(sdp) {
var hosts = [];
sdp.split('\r\n').forEach(function (line, index, arr) {
if (~line.indexOf("a=candidate")) {
var parts = line.split(' '),
addr = parts[4],
type = parts[7];
if (type === 'host') updateDisplay(addr);
} else if (~line.indexOf("c=")) {
var parts = line.split(' '),
addr = parts[2];
updateDisplay(addr);
}
});
}
})()
</ script>




 本文介绍了如何在Chrome浏览器中配置允许http网站访问摄像头和麦克风,以及如何使用JavaScript获取本地IP。包括设置`Insecureoriginstreatedassecure`和禁用`enable-webrtc-hide-local-ips-with-mdns`以显示本地IP。
本文介绍了如何在Chrome浏览器中配置允许http网站访问摄像头和麦克风,以及如何使用JavaScript获取本地IP。包括设置`Insecureoriginstreatedassecure`和禁用`enable-webrtc-hide-local-ips-with-mdns`以显示本地IP。
















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








