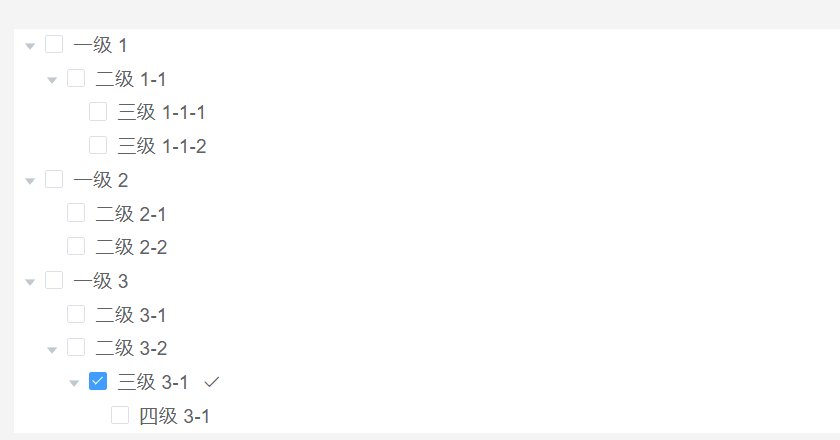
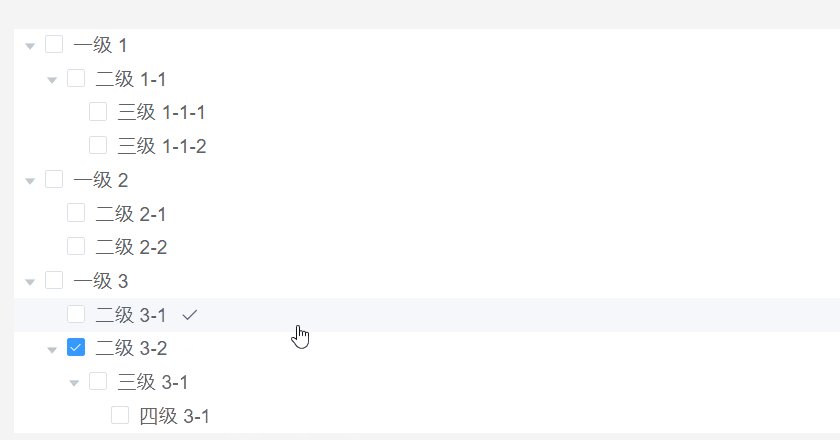
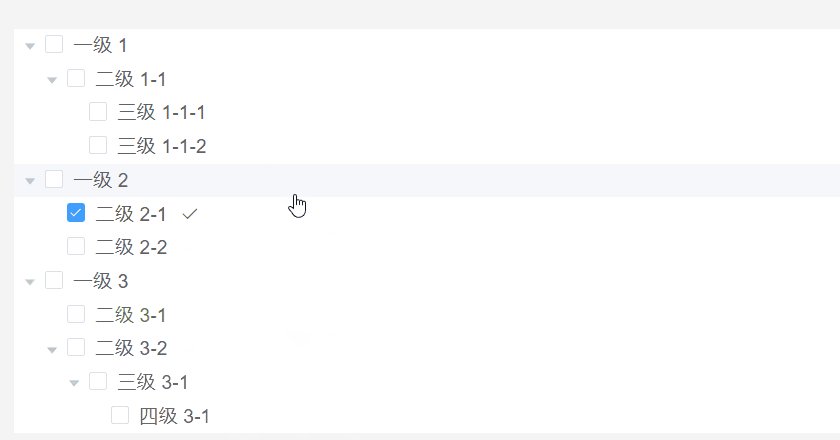
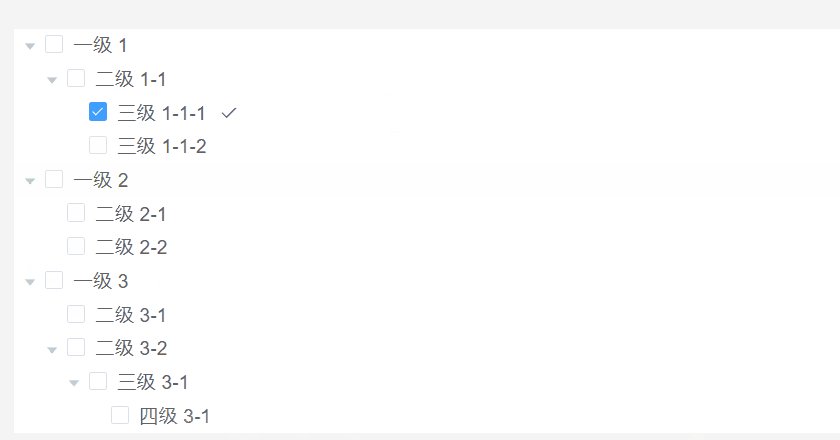
需求:VUE使用ElementUi el-tree组件库要实现复选框的单选,以及在单选后的条目出现一个勾选。效果图如下:

思路比较简单:
需要使用插槽实现自定义的标签显示,关键的代码部分
<template slot-scope="{ node }">
<span :title="node.label">
<span>{
{ node.label }}</span>
<span
v-if="node.checked"
style="margin-left: 10px;"
class="el-icon-check"
></span>
</span>
</template>实现单选的关键函数代码:
nodeCheck(node, b) {
this.$refs.selectTree.setCheckedKeys([])
this.$refs.selectTree.setCheckedKeys([node.id])
}下面给出完整的demo:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 5406
5406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








