本篇主要内容:ElementUi 只提供了时间、日历等选择器,没有提供季度选择器,但在开发中报表的时候用到了季度选择器。需要换切换多种类型(年报、月报、季报),
于是封装一个季度公共组件,大家可按需修改引用:
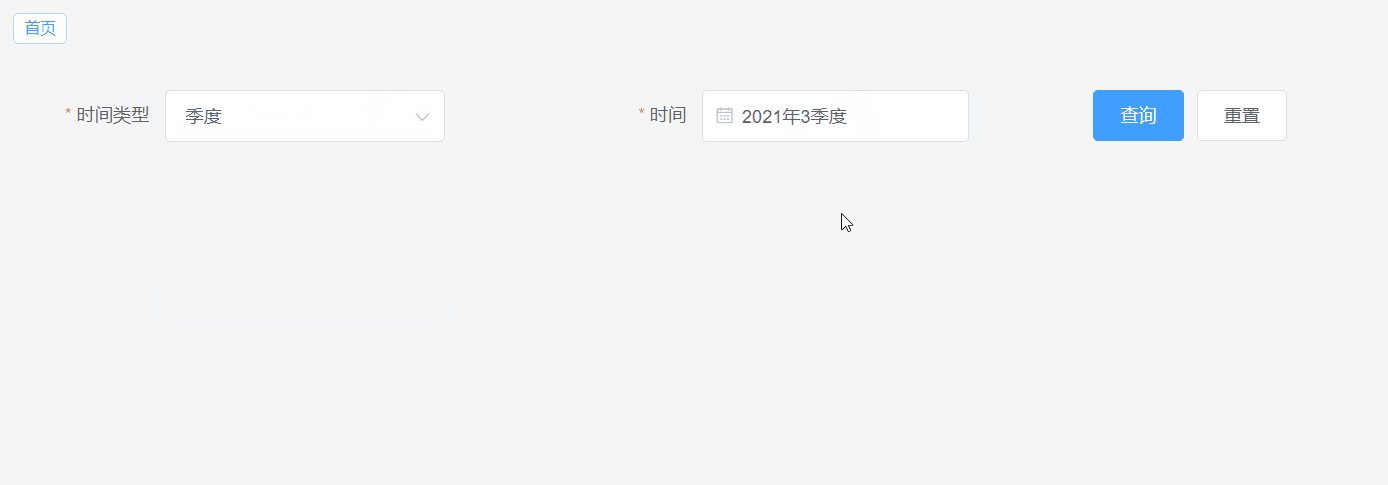
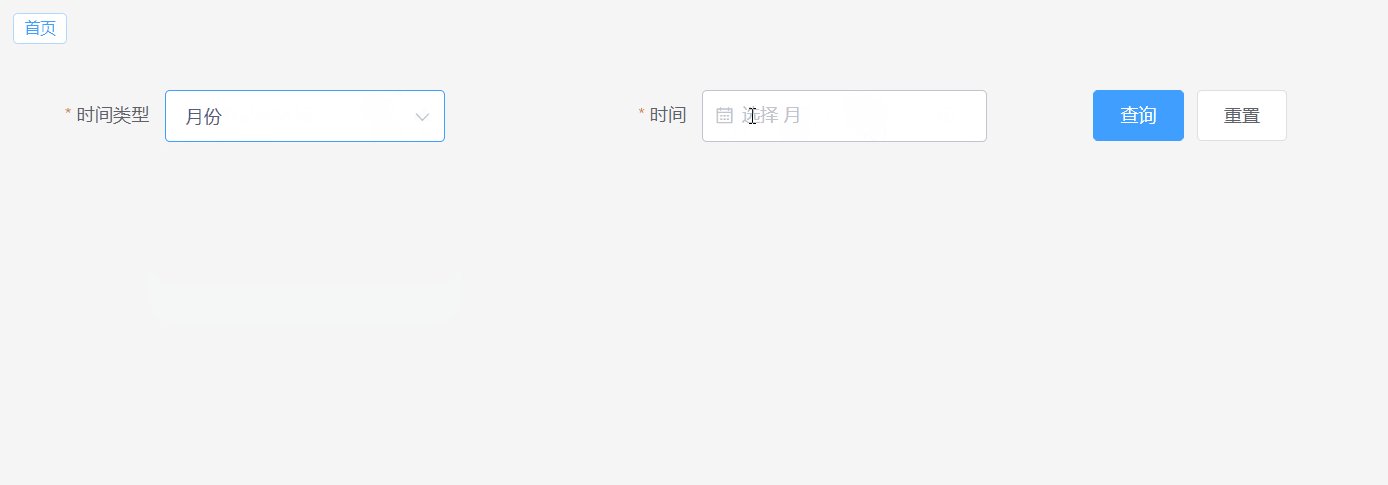
效果如下:

上述是引用组件的示例,下面来简单介绍下封装的季度选择器组件。
1.季度选项弹窗显示
个人设计为鼠标聚焦的时候进行显示,并判断当前年 year 是否已有值,没有则赋值当年。
// 聚焦触发,若是年已存在,则不需要重新赋值
focusClick() {
if (!this.year) {
this.year = new Date().getFullYear().toString()
}
this.showSeason = true
}2.公共组件名命为 QuarterSelect.vue
内容较为简单,大家一眼都能看懂。
<template>
<div>
<!--背景-点击可关闭卡片-->
<mark
class="bgCard"
v-if="showSeason"
@click.stop="showSeason = false"
></mark>
<!-- 显示输入框 -->
<el-input
placeholder="请选择季度"
v-model="showValue"
style="width:220px;"
clearable
@clear="clearClick"
@focus="focusClick"
>
<i slot="prefix" class="el-input__icon el-icon-date"></i>
</el-input>
<!-- 季度选择器卡片 -->
<el-card class="box-card" v-if="showSeason">
<div slot="header" class="clearfix" style="text-align:center;padding:0">
<button
type="button"
aria-label="前一年"
class="el-picker-panel__icon-btn el-date-picker__prev-btn el-icon-d-arrow-left"
@click="prevSub"
></button>
<span role="button" class="el-date-picker__header-label"
>{
{ year }}年</span
>
<button
type="button"
aria-label="后一年"
@click="nextAd







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








