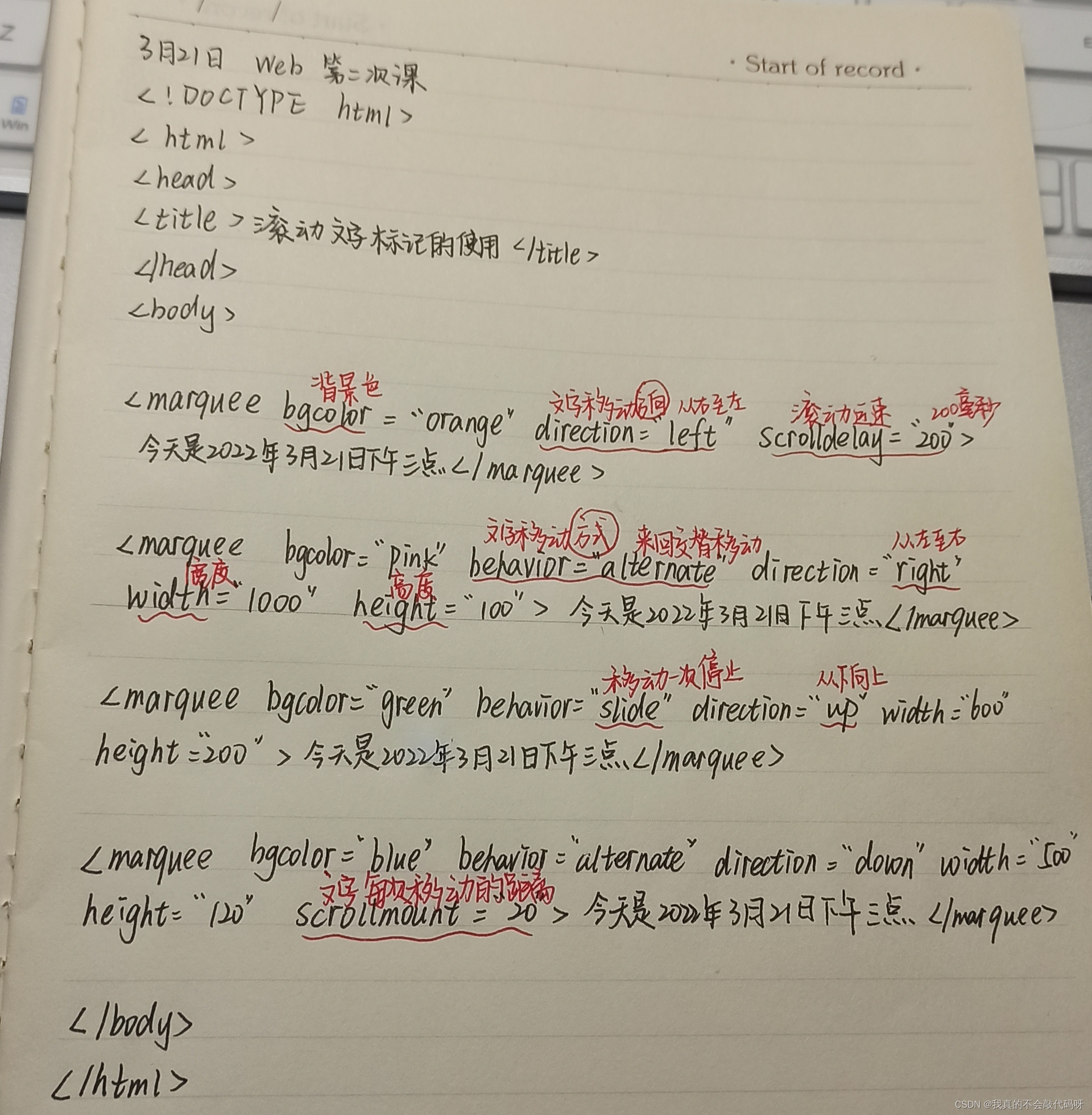
案例1 文字移动




案例2 无序列表(各列表项没有顺序之分)

基本语法:
<ul type="disc/circle/square">
<li>项目名称</li>
</ul>
案例3 有序列表

基本语法:
<ol type =" 1 /a /A /i /I ">
<li>项目名称</li>
<li>项目名称</li>
...
</ol>
案例4 嵌套列表

注:不同浏览器解析的默认效果不同 可以自行加type自行设置效果
案例5 定义列表

基本语法:
<dl> 创建定义列表
<dt>...</dt> 创建列表中的上层项目且文字左对齐
<dd>...</dd> 创建列表中的下层项目且文字相对于 <dt>...</dt>右缩进
<dt>...</dt>
<dd>...</dd>
</dl>
案例6 超级链接:默认为蓝色,访问过之后变成紫色,表示已经访问过该网页,并且会覆盖原有的你自己写的网页
1、文字链接:

基本语法:
<a href="目标地址URL " title=光标指向链接显示的文字 " target="_blank / _parent /_self /_top">超链接名称</a>
属性说明:
target(窗口名称):
_blank(新窗口打开)
_parent(上一级窗口打开)
_self (默认选项,即覆盖当前窗口)
_top (在浏览器的整个窗口中打开)这四种
title: 光标悬浮不动时显示超级链接的小标题,如下图所示

代码说明:
绝对路径:href="http://www.baidu.com"
相对路径(文件位于同一位置):
<a href="列表嵌套.html"" target="_blank">文学家例子</a>
<a href="定义列表.html"" target="_blank">定义列表例子</a>
附目录是指该文件在文字链接所在位置的上一级文件里,如:href="../列表嵌套.html",上两级就写两个../
子目录是指该文件在文字链接所在位置的下一级文件里,需要标记文件位置,如:href="html/定义列表.html"
如图所示:
上一级目录:
下一级目录:

2、图片链接

基本语法:
<a href="目标地址URL " " target="_blank / _parent /_self /_top"><imag src ="图片地址" ></a>
3、下载链接

























 495
495

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








