函数实现递归是一个很就是函数内根据一定的条件不断的调用函数本身实现循环,但是这种递归有一个条件就是该函数必须有名字,
如下可以实现一个没有名字函数的递归
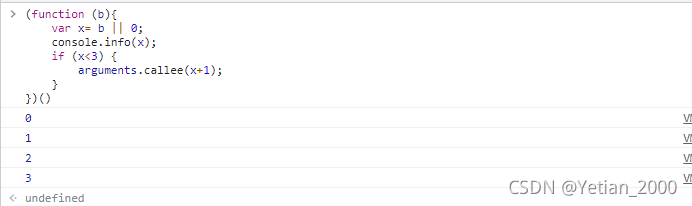
(function (b){
var x= b || 0;
console.info(x);
if (x<3) {
arguments.callee(x+1);
}
})()

其中arguments.callee是实现函数自己调用自己的关键
 这篇博客探讨了如何在JavaScript中实现一个没有名称的递归函数,通过使用arguments.callee关键字来调用自身。内容详细解释了递归的概念,并提供了一个具体的代码示例,展示了如何在无名函数中实现递归调用,从而达到循环执行的目的。
这篇博客探讨了如何在JavaScript中实现一个没有名称的递归函数,通过使用arguments.callee关键字来调用自身。内容详细解释了递归的概念,并提供了一个具体的代码示例,展示了如何在无名函数中实现递归调用,从而达到循环执行的目的。
函数实现递归是一个很就是函数内根据一定的条件不断的调用函数本身实现循环,但是这种递归有一个条件就是该函数必须有名字,
如下可以实现一个没有名字函数的递归
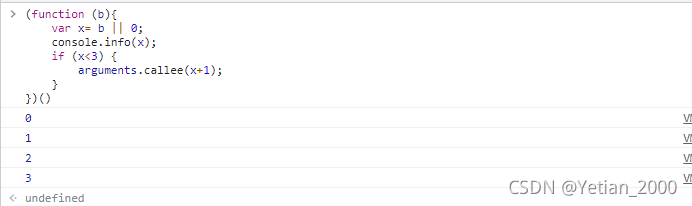
(function (b){
var x= b || 0;
console.info(x);
if (x<3) {
arguments.callee(x+1);
}
})()

其中arguments.callee是实现函数自己调用自己的关键

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


