是在确定已安装node和npm的条件下
1、控制台输入:npm install -g craete-react-app //全局安装create-reat-appp脚手架
2、在指定的目录下:create-react-app my-react-app --template typescript
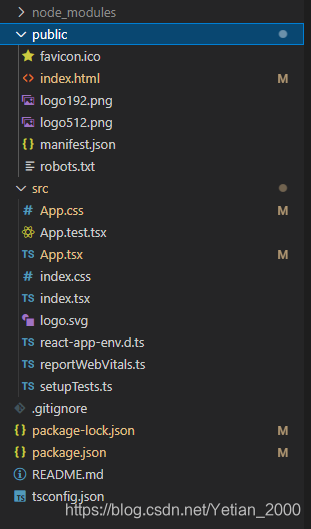
执行完创建的项目目录结构

3、配置支持less文件
1)、安装craco: npm install @craco/craco --save
2)、安装@babel/plugin-proposal-decorators: npm install @babel/plugin-proposal-decorators --save
3)、安装craco-less: npm install craco-less --save
4)、如果要改变antd的主题且引入antd的less文件样式安装craco-antd:npm install craco-antd --save
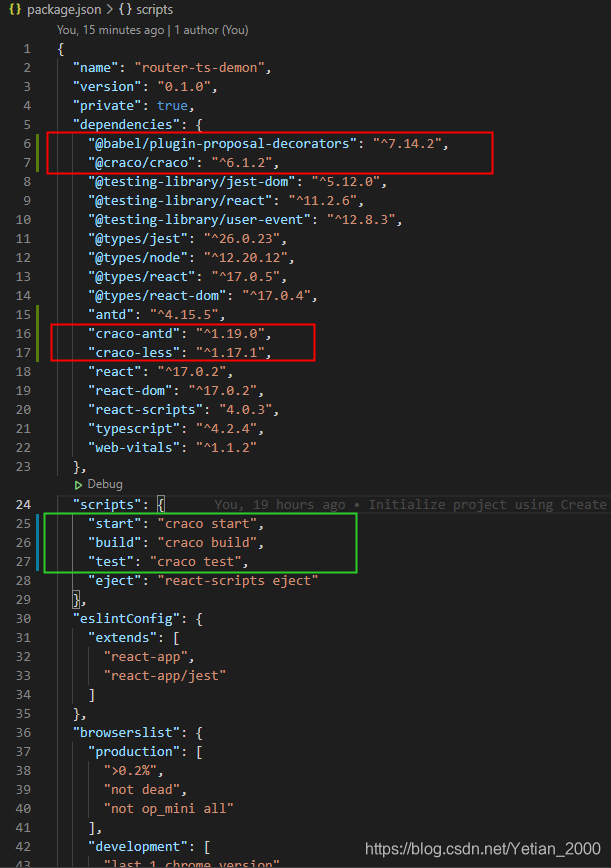
安装完package.json文件会如下
修改package.json文件的scripts里如下的绿色框中一样

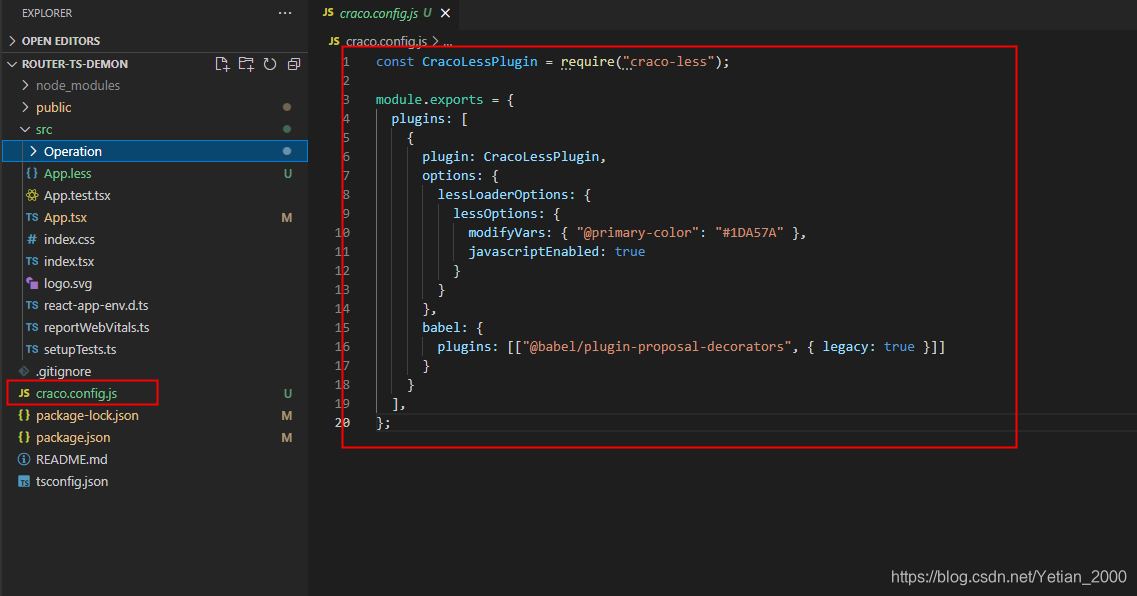
5)、在跟目录新建craco.config.js配置文件
配置内容
`const CracoLessPlugin = require(“craco-less”);
module.exports = {
plugins: [
{
plugin: CracoLessPlugin,
options: {
lessLoaderOptions: {
lessOptions: {
modifyVars: { “@primary-color”: “#1DA57A” },
javascriptEnabled: true
}
}
},
babel: {
plugins: [["@babel/plugin-proposal-decorators", { legacy: true }]]
}
}
],
};`

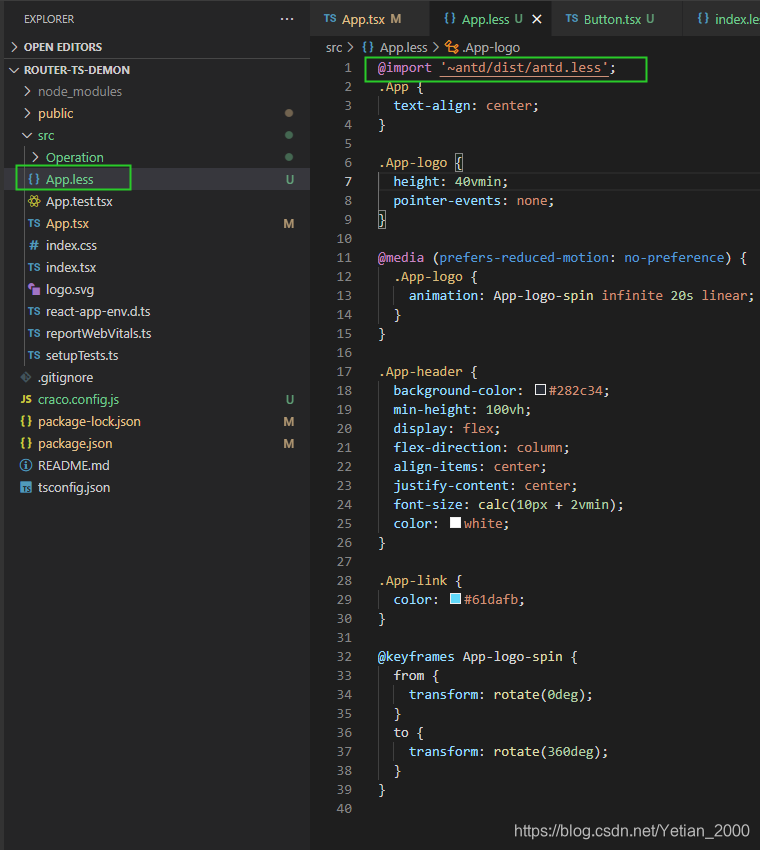
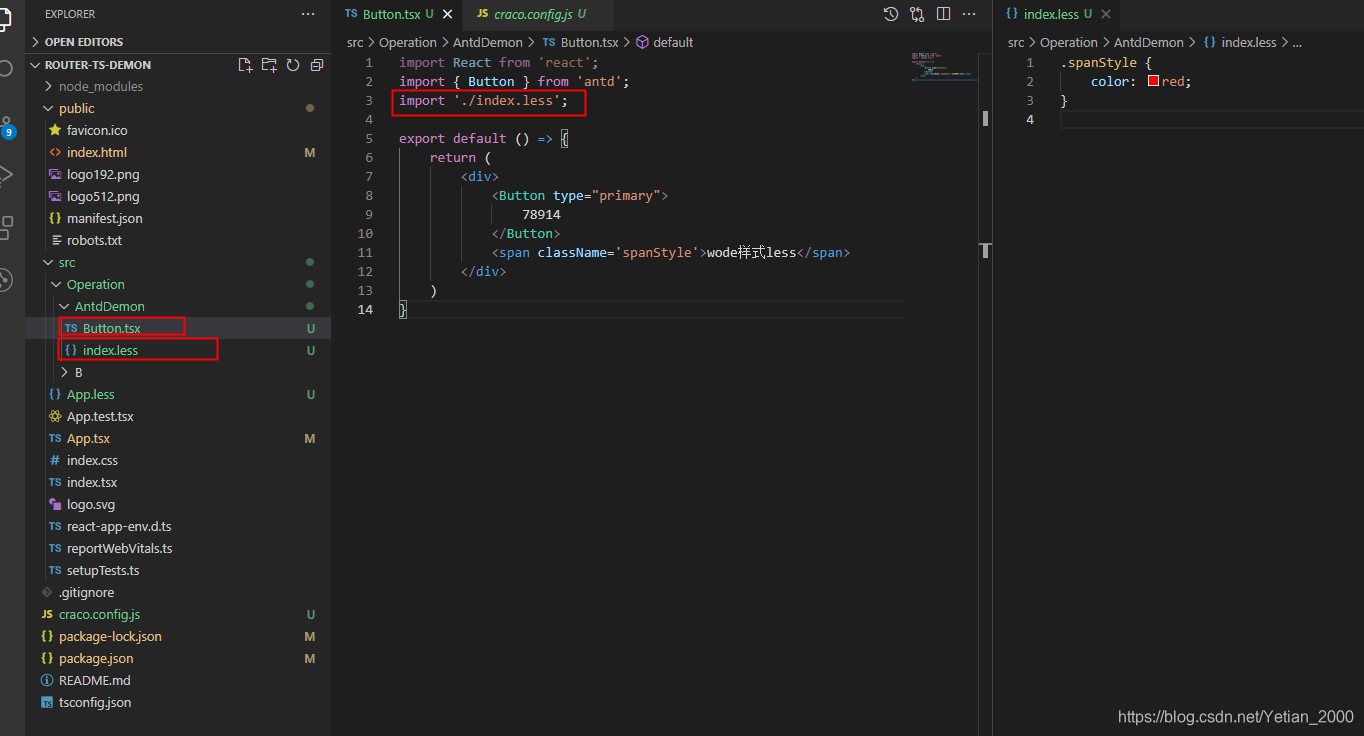
6)、在公共入库引入antd的less样式文件,antd的样式就会生效

在其他组件需要处引入对应新建的less文件即可使用

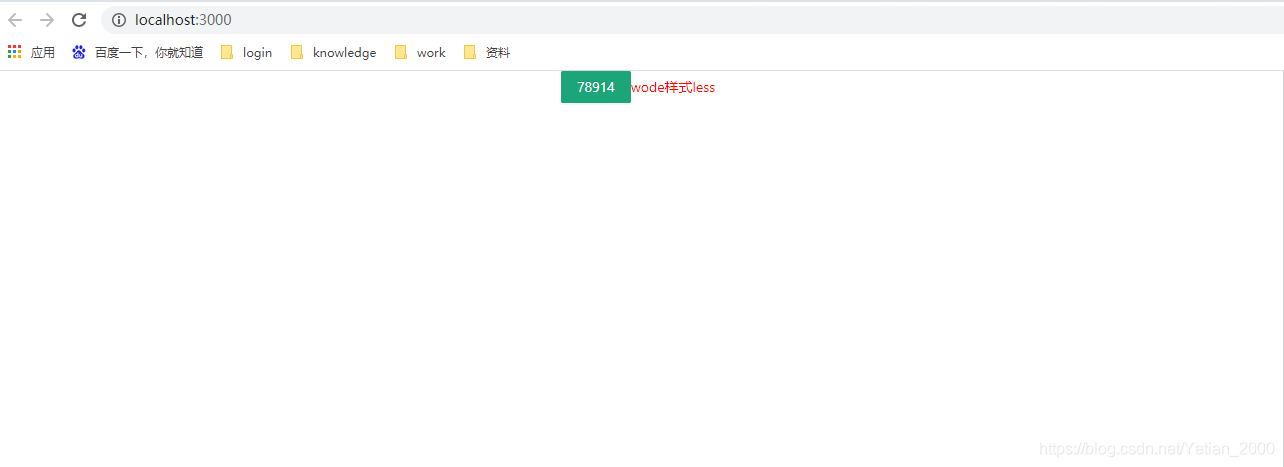
项目启动效果

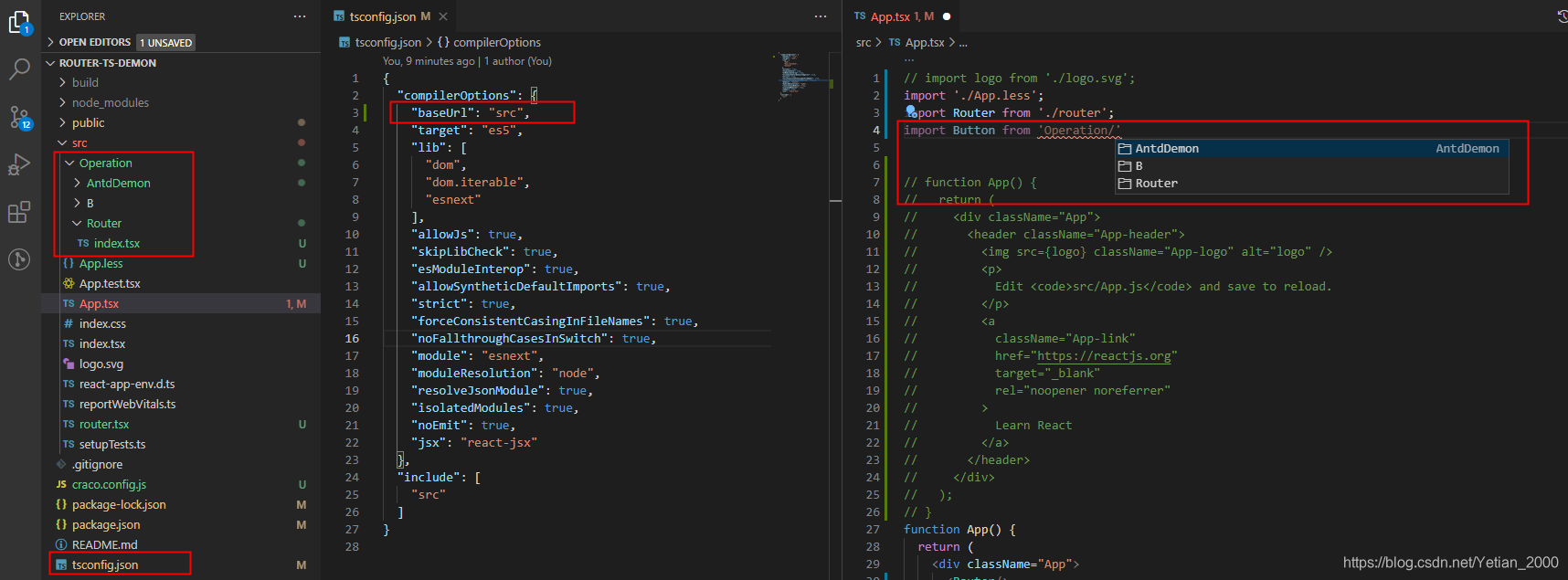
配置import文件基于src的绝对路径
在tsconfig.json文件中配置:“baseUrl”: “src”, 可以做到导入文件时使用绝对路径






 本文介绍如何使用Create React App脚手架快速搭建React项目,并通过CRACO进行配置以支持LESS文件及自定义Ant Design主题。
本文介绍如何使用Create React App脚手架快速搭建React项目,并通过CRACO进行配置以支持LESS文件及自定义Ant Design主题。
















 5336
5336

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








