. token-处理-整体分析
背景
本项目中,后端接口中只有登录接口是不需要token的,其他接口都需要token才能访问。
分析
登陆功能之后,从后端获取到了token值,在接下来的其他请求中,接口服务器都会去检查token值,这里我们提前把它保存到统一管理公共状态的 vuex中

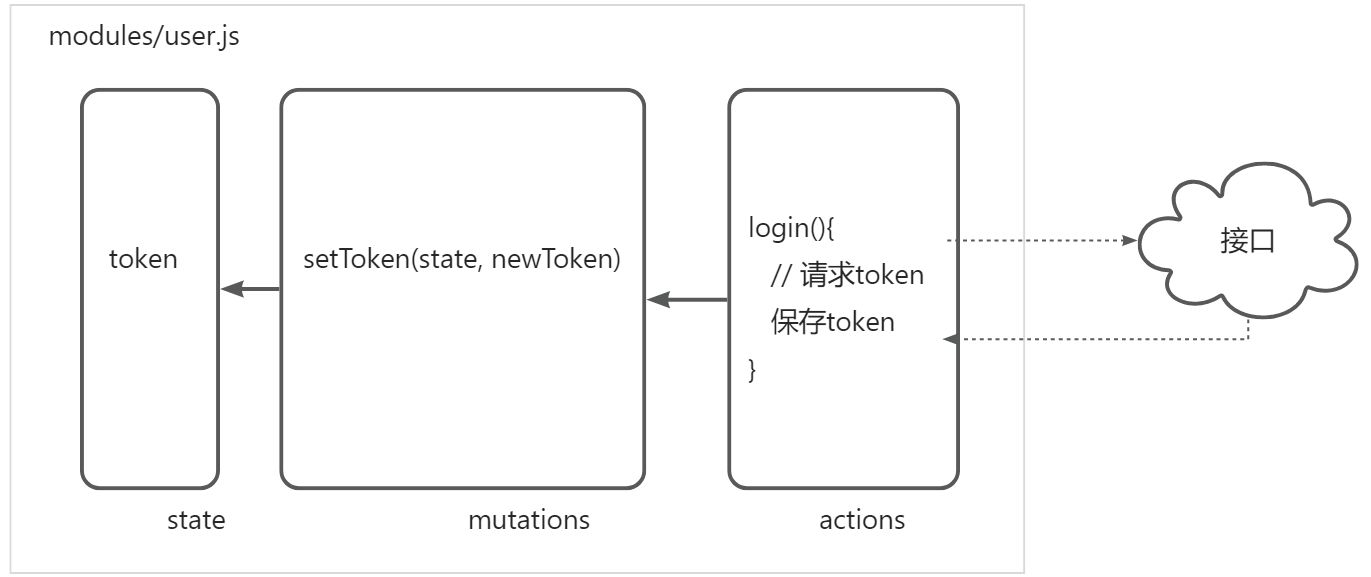
10.token-处理-将token保存到vuex中
目标
使用vuex来保存登录接口获取到的token
复习vuex的基本使用流程
使用vuex的基本逻辑:数据放在state中,要修改数据则调用mutations
1先在state中补充定义token
2同时,要提供对应的用来修改token的mutation,以方便在用户登陆成功之后,去设置token。
整体思路如下

初始化token状态
由于项目中,已经用了modules,直接在store/modules/user.js中定义token
const state = {
token: null // 默认为null
}
提供操作token的mutation
在store/modules/user.js中
// 修改状态
const mutations = {
// 设置token
setToken(state, newToken) {
state.token = token // 设置token
},
// 删除token
removeToken(state) {
state.token = null // 删除vuex的token
}
}
调试
在vue调试工具中核实效果

小结
使用vuex的基本流程:
- 定义数据。 在state中定义。
- 定义mutations。用它来操作数据。
- 在组件中调用mutations。this.$store.commit('模块名/mutation的名字', 参数)
11.token-处理-axios请求拦截器统一注入
token作为我们其它请求的用户标识,我们使用请求拦截器做一下统一处理,让每一个请求的header中都拥有token

目标
将登陆获取到的token统一注入到接口的请求头中 。
思路
我们在上面的操作中已经将token保存到了vuex中,接下来,只需要在axios 的请求拦截器中取出token值再填充到header中即可。
请求拦截器代码
在文件src/utils/request.js中:
- 引入store
- 补充请求拦截器,代码逻辑是:
-
- 如果当前vuex中有token,就在请求头中设置上。
// 不是在vue组件中,不能通过this.$store.state.user....来获取token
// 要导入
import store from '@/store'
service.interceptors.request.use(
config => {
const token = store.state.user.token
// 如果当前存有token,就加在请求头上
if (token) {
config.headers['Authorization'] = `Bearer ${token}`
}
return config
}
, error => {
return Promise.reject(error)
})
上面的authorization和bearer 是本项目的后端接口要求的写法。
测试
- 在api/user.js中封装一个api去请求用户信息
/**
* @description: 获取用户资料
* @param {*}
* @return {*}
*/
export function getUserProfile() {
return request({
url: '/sys/profile',
method: 'post'
})
}
当然这个接口是需要token才能访问的
2.在login/index.vue中补充按钮来测试调用它
重点检查请求头中是否携带了token
小结
语法:在普通.js文件中使用store时,直接导入模块即可
业务:所有的请求都会经过请求拦截器,所以方便它用来统一给请求头中添加token
2.token-处理-持久化
目标
现在的token是保存在vuex中,而页面刷新之后,vuex的内容丢失了,将会导致接口访问异常。所以我们需要对token做持久化处理: 刷新页面之后token不丢失。
思路
- 在对token进行初始化的时候先从本地取一下,优先使用本地取到的值
- 在设置token的时候除了在vuex中存一份,在本地也同步存一份
- 在删除token的时候除了把vuex中的删除掉,把本地的也一并删除







 本文详细介绍了在Vue.js项目中如何处理和管理token。首先,讲解了如何在Vuex中初始化和操作token状态,然后通过调试确保正确性。接着,实现了axios请求拦截器,统一注入token到请求头中。最后,针对页面刷新导致Vuex中token丢失的问题,提出了token的持久化策略,即在本地存储中同步保存和删除token,以保证刷新后仍能正常访问需要token的接口。
本文详细介绍了在Vue.js项目中如何处理和管理token。首先,讲解了如何在Vuex中初始化和操作token状态,然后通过调试确保正确性。接着,实现了axios请求拦截器,统一注入token到请求头中。最后,针对页面刷新导致Vuex中token丢失的问题,提出了token的持久化策略,即在本地存储中同步保存和删除token,以保证刷新后仍能正常访问需要token的接口。
















 1737
1737

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








