let listArr = [
{
"id": 1,
"name": "1-1",
"fatherId": 0,
},
{
"id": 2,
"name": "2-1",
"fatherId": 1
},
{
"id": 3,
"name": "2-2",
"fatherId": 1
},
{
"id": 4,
"name": "3-1",
"fatherId": 2
},
{
"id": 5,
"name": "1-2",
"fatherId": 0
},
{
"id": 6,
"name": "2-3",
"fatherId": 1
}
]方法如下:
function HandleTree(arr) {
let nodesMap = []
for (let i = 0; i < arr.length; i++) {
nodesMap[arr[i].id] = arr[i];
}
let newTree = [];
for (let i = 0; i < arr.length; i++) {
if (!nodesMap[arr[i].fatherId]) {
newTree.push(arr[i])
}
else {
let fatherNode = nodesMap[arr[i].fatherId];
fatherNode.children = fatherNode.children ? fatherNode.children : [];
fatherNode.children.push(arr[i]);
}
}
return newTree;
}
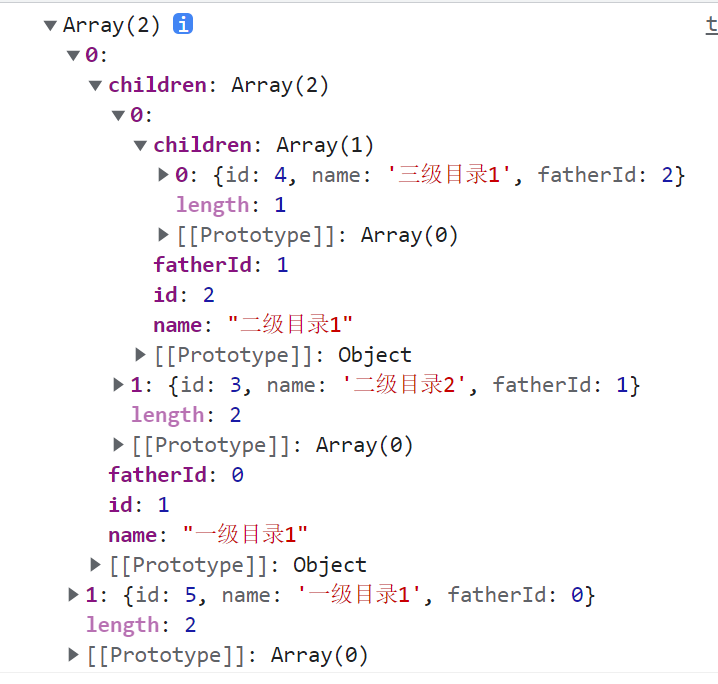
console.log(HandleTree(listArr));打印结果:





 该文章展示了如何使用JavaScript处理一个包含id和fatherId的对象数组,将它们转换成树形结构。函数handleTree通过创建节点映射并遍历数组,将子节点添加到父节点的children属性下,最终形成新的树结构数组。
该文章展示了如何使用JavaScript处理一个包含id和fatherId的对象数组,将它们转换成树形结构。函数handleTree通过创建节点映射并遍历数组,将子节点添加到父节点的children属性下,最终形成新的树结构数组。

















 328
328

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








