一:问题描述
在写项目的时候通过动态添加的一些元素(页面加载时就添加上的)然后获取他的元素再输出他得到的是下面的东西
//添加完元素获取
let Food_Delete = document.getElementsByClassName("Food_Delete");
console.log(Food_Delete.length);
 但是我们再输出他的lenth属性发现他是0
但是我们再输出他的lenth属性发现他是0
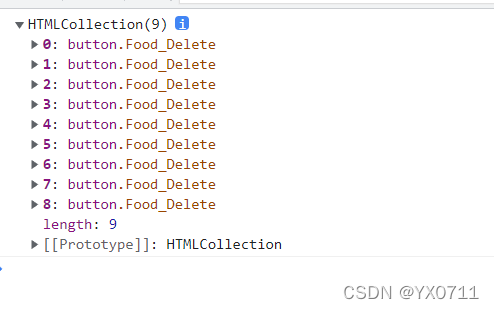
再输出他每一元素会发现他是undefined。
二:问题出现原因
再加载页面时浏览器会把变量提前声明并赋初值为undefined,但是为什么会输出他本身会出现一个节点伪数组,而输出他的lenth属性会是0呢?那是因为输出他的lenth属性的语句在添加元素之前。他的初值就是undefined,同时也没有lenth属性。其本质就是我们在输出时他并没有他应该有的值而是undefined,在输出后才有他该有的值。
三:解决方案
我们既然知道了事情的原因,我们就可以解决了。最简单的解决方案就是把这个语句放到计时器里边
setTimeout(function () {
console.log(Food_Delete.length);
}, 1000);
还有就是使用ES6里边的promise对象,通过每层函数的执行结果来实现一环套一环的函数执行。
还有就是使用生成器函数来解决。





 本文探讨了动态添加页面元素后,如何正确获取并输出元素长度为0的问题,分析了原因,并提供了使用setTimeout、Promise和生成器函数的解决方案。
本文探讨了动态添加页面元素后,如何正确获取并输出元素长度为0的问题,分析了原因,并提供了使用setTimeout、Promise和生成器函数的解决方案。
















 661
661

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








