1、java.util Class Collections:
集合的工具类,定义有许多静态方法,可以对集合进行一些常用的操作;
添加元素:c.addAll(Collection<? super T> c, T..elements);
打乱集合排序:c.shuffle(List<T> list);
集合排序:c.sort(List<T> list):需要该集合满足实现接口Comparable,该接口会定义一个抽象方法:int compareTo(T o),因此我们可以重写该集合实现类的compareTo();这种为了满足业务使用的API而需要修改其他地方的代码,具有了代码的侵入性,不利于后期维护;
为了减少代码的侵入性,可以使用comparator接口,该接口称为比较器,它定义了compare()方法,我们可以重写该比较器,并把重写后的比较器传入sort()里,这种方法的侵入性较弱;
List<Point> list1 = new ArrayList<>();
list1.add(new Point(1,2));
list1.add(new Point(3,2));
list1.add(new Point(4,2));
list1.add(new Point(55,2));
list1.add(new Point(6,2));
list1.add(new Point(7,2));
/*
Collections.sort(list1);
该方法只能比较实现了Comparable接口,并重写了compareTo才能作比较
侵入性:当使用API时,如果反过来要求我们为其修改其他地方的代码,不利于程序后期维护
*/
/*
Comparator<Point> c = (o1, o2) -> {
int num1 = o1.getX()*o1.getX()+o1.getY()*o1.getY();
int num2 = o2.getX()*o2.getX()+o2.getY()*o2.getY();
return num2-num1;
};
*/
Collections.sort(list1,( o1, o2) ->
o2.getX()*o2.getX()+o2.getY()*o2.getY() -o1.getX()*o1.getX()-o1.getY()*o1.getY());
System.out.println(list1);
2、java.util Interface Map:
查找表,体现的结构是一个多行两列的表格,左列称为key,右列称为valu;在Map中总是以key-value对的形式保存数据,并根据key提取value;
常用的实现类:java.util.HashMap散列表(哈希表):使用散列算法实现Map,当今查询速度最快的数据结构,在缓存中被大量使用;
| 语法 | 描述 |
| put(K key, V value) | 将指定的键值对存入到查找表中 |
| get(Object key) | 返回指定键所映射的值 |
| clear() | 清空查找表 |
| V value=map.remove(K key) | 删除map所对应的一组键值对,返回被移除的value值 |
|
containsKey(K key) containsValue(V value) | 判断是否包含对应的值 |
| Set<K> set = map.keySet() | 将map所有的key以一个Set集合返回 |
| Set<Map.Entry<K,V>> set = map.entrySet() | 将当前map中的每组键值对以Entry实例表示,并存入Set后返回 |
| Collection<V> values = map.values() | 将当前map的所有value以Collection形式返回 |
JDK8之后Map提供了基于lambda表达式的遍历方式:
Collection<String> c = new ArrayList<>();
c.add("one");
c.add("two");
c.add("three");
c.add("four");
c.add("five");
for(String s : c){
System.out.println(s);
}
c.forEach( s -> System.out.println(s) );
map.forEach((k,v)-> System.out.println(k+":"+v));
3、Spring与Spring boot
从 2002 年开始,Spring 一直在飞速的发展,如今已经成为了在Java EE(Java Enterprise Edition)开发上的标准。随着技术的发展,Java EE使用 Spring 变得越来越繁琐,大量的配置、xml文件、整合第三方框架的配置问题,这些都导致了整体开发和部署效率的降低;
2012 年 10 月,Mike Youngstrom 在 Spring jira 中创建了一个功能请求,要求在 Spring 框架中支持无容器 Web 应用程序体系结构;这一要求促使了 2013 年初开始的 Spring Boot 项目的研发,至今,Spring Boot 的版本已经到了 2.0.3 RELEASE;Spring Boot 并不是用来替代 Spring 的解决方案,而是和 Spring 框架紧密结合用于提升 Spring 开发者体验的工具;它集成了大量常用的第三方库配置,Spring Boot应用中这些第三方库几乎可以是零配置的开箱即用(out-of-the-box),大部分的 Spring Boot 应用都只需要非常少量的配置代码(基于 Java 的配置),开发者能够更加专注于业务逻辑;

3.1、Spring boot开发环境的搭建与配置
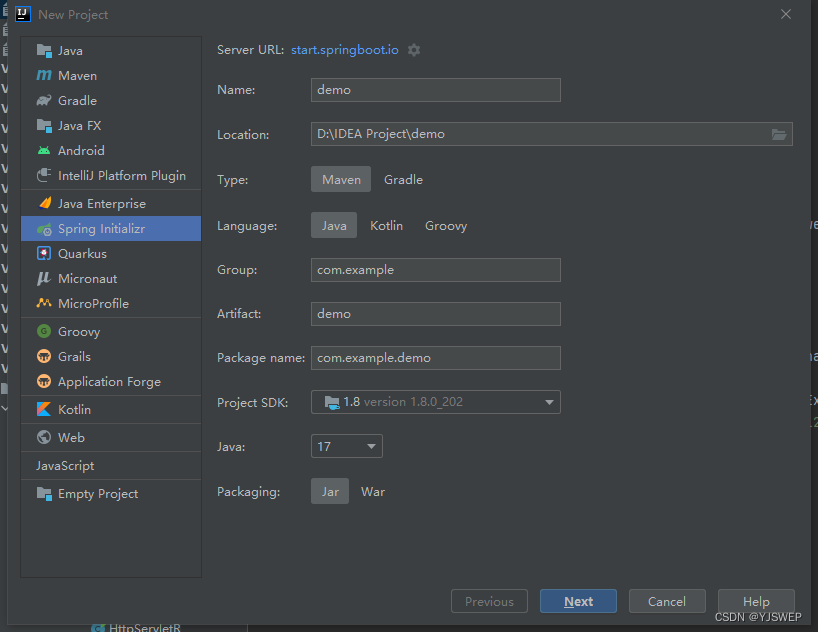
点击Idea菜单栏里的file~new~project新建项目,项目下选择Spring Initializr;
- Group:填企业域名;
- Artifact:填项目名称;
- Server URL:start.springboot.io;
- java:根据自己SDK确认;
其他选项默认即可;

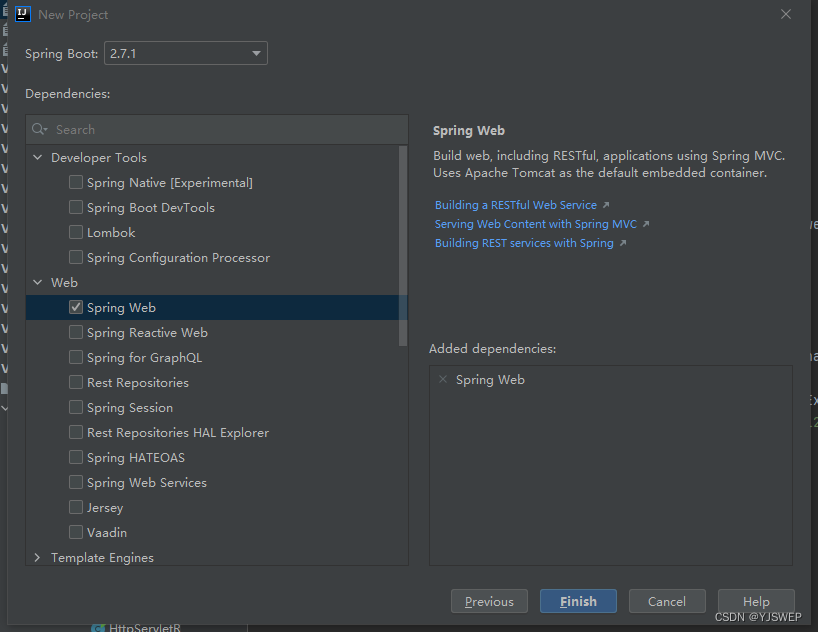
选择Next后,进入该画面,这里选择了Web~Sprng Web,创建一个网页开发环境,然后Finish:

创建好后会从网站上下载相关的依赖,等待片刻即可;
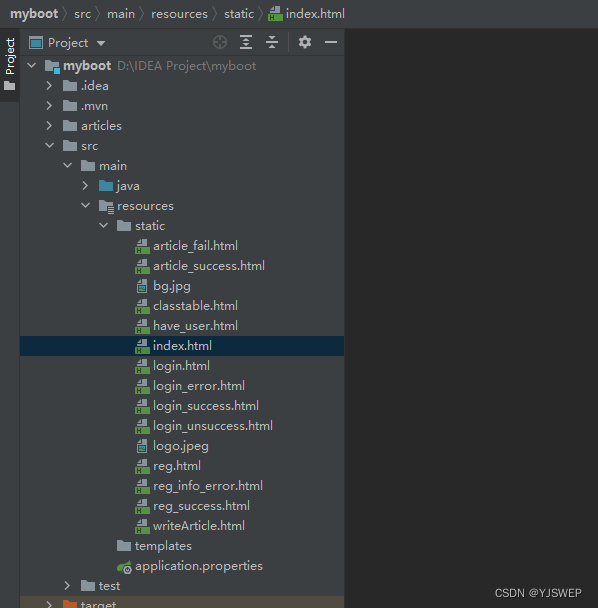
3.2、创建一个网页
在根目录下点击src~main~resources~static,在static文件夹里创建一个index.html网页

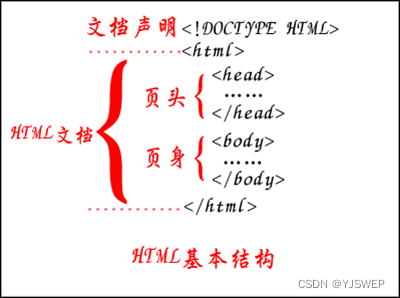
html称为超文本标记文件,它的语法与java无关,有自己的一套规则;

整个网页是从<html>这里开始的,然后到</html>结束;
<head></head> 代表页面的“头”,定义一些特殊内容,这些内容往往都是“不可见内容”(在浏览器不可见);
<body></body> 代表页面的“身”,定义网页展示内容,这些内容往往都是“可见内容”(在浏览器可见);
<h1-h6></h1-h6> 标题,它独占一行
<center></center> 居中显示(已过时,现在不推荐使用)
<input> 输入组件:用于获取用户在页面上输入的信息;输入组件有多种呈现形式,可以由type属性指定输入组件的样子:
| type="text" | 文本输入框 |
| type="password" | 密码输入框 |
| type="radio" | 单选框 |
| type="checkbox" | 多选框 |
| type="button" | 按钮 |
<a hreg="path"> 超链接:href里的属性用于指定超链接跳转的网页地址;
<img src=" path">图片需要指定路径,当在页面上要定位本网站其它资源时(这里就是,在这里的路径通常从"/"开始。而浏览器在理解"/"的位置是这样的:浏览器会首先根据请求当前页面的路径:
http://localhost:8080/index.html来确定"/"的位置,而这个位置就是上述路径中抽象路径部分的第一个"/"的位置;
例如:
如果请求当前index.html页面时,请求路径为:http://localhost:8080/myweb/index.html,那该页面上图片的src="/logo.png",此时浏览器理解的图片实际路径为?http://localhost:8080/logo.png;
<br> 换行;
<table border="int num"></table>表格,border用于指定边框的大小;
<table>标签中包含:<tr> <tr> :用于表示行 ,行标签中包含<td> <td> 标签用于表示列
标签中常见属性:
align:对其方式:left左对齐,right右对齐,center居中对齐;
colspan:跨列合并列,合并是从左向右合并列;
rowspan:跨行合并列,合并是从上向下合并列 ;
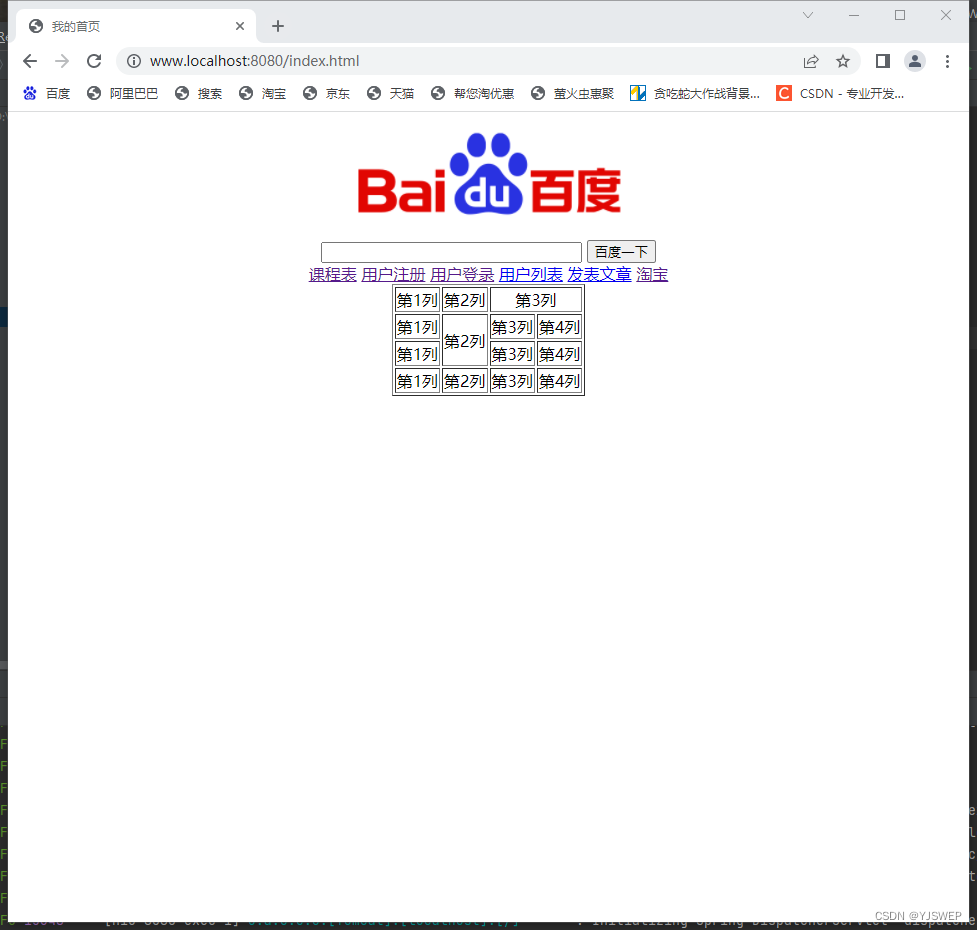
一个完整的页面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的首页</title>
</head>
<body>
<center>
<!--<h1>百度</h1>-->
<img src="/logo.png"><br>
<input type="text" size="32">
<input type="button" value="百度一下" onclick="alert('点你妹啊!')">
<br>
<a href="/classtable.html">课程表</a>
<a href="/reg.html">用户注册</a>
<a href="/login.html">用户登录</a>
<!--
http://localhost:8080/userList
-->
<a href="/userList">用户列表</a>
<a href="/writeArticle.html">发表文章</a>
<a href="http://www.taobao.com">淘宝</a>
<br>
<table border="1">
<tr>
<td>第1列</td>
<td>第2列</td>
<td colspan="2" align="center">第3列</td>
</tr>
<tr>
<td>第1列</td>
<td rowspan="2">第2列</td>
<td>第3列</td>
<td>第4列</td>
</tr>
<tr>
<td>第1列</td>
<td>第3列</td>
<td>第4列</td>
</tr>
<tr>
<td>第1列</td>
<td>第2列</td>
<td>第3列</td>
<td>第4列</td>
</tr>
</table>
</center>
</body>
</html>
页面效果:








 本文介绍了Java SE中的Collections工具类,包括添加元素、打乱排序和使用Comparator减少代码侵入性。接着讲解了Map接口及其HashMap实现,强调其在缓存中的应用。最后,探讨了Spring Boot的发展背景、目的及如何搭建开发环境,包括创建Web项目和网页的基本步骤。
本文介绍了Java SE中的Collections工具类,包括添加元素、打乱排序和使用Comparator减少代码侵入性。接着讲解了Map接口及其HashMap实现,强调其在缓存中的应用。最后,探讨了Spring Boot的发展背景、目的及如何搭建开发环境,包括创建Web项目和网页的基本步骤。
















 1010
1010

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








