React 正常显示 Html 代码: dangerouslySetInnerHTML
在工作中、项目中,有时候我们会遇到后端发来的数据为html结构,我们需要把他们正常渲染出来。
我们有两种方法:
- 使用原生方法:
innerHTML:会写入内容并覆盖原内容
- 我们可以使用它来获取和写入某个元素标签的内容
// 结构
<div class="box">
<div class="log">
内容
</div>
</div>
// js代码
var logElem = document.querySelector(".log");
logElem.innerHTML = '<strong>Text</strong>'
dangerouslySetInnerHTML
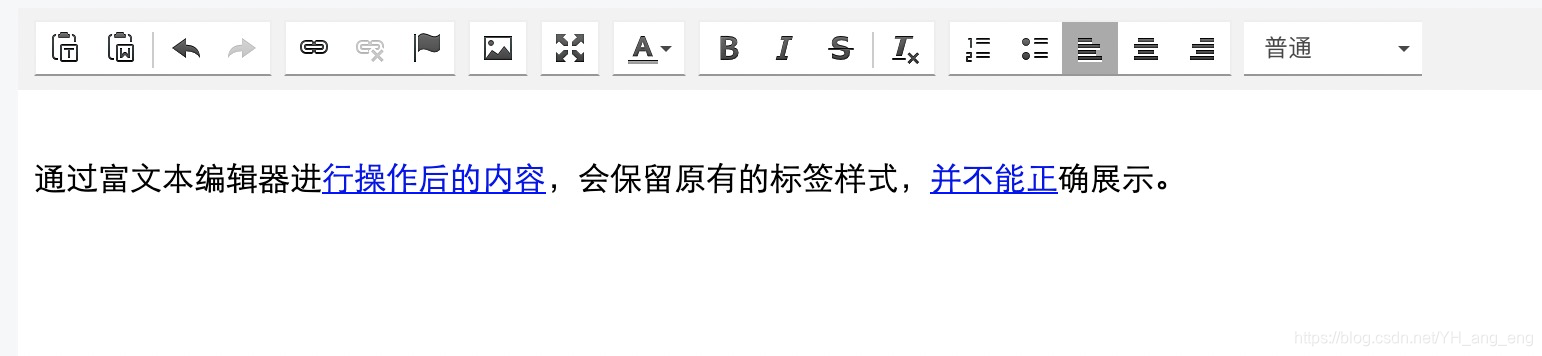
- 在react中,通过富文本编辑器进行操作后的内容,会保留原有的标签样式,并不能正确展示。如图:
- 最后拿到数据显示结果为:
<p>通过富文本编辑器进<a href=''>行操作后的内容</a>,会保留原有的标签样式,<a href=''>并不能正</a>确展示。<p>
在显示时,将内容写入__html对象中。具体如下:
<div dangerouslySetInnerHTML = {{ __html: Data }} />
// div要为单标签。Data为获取到的数据
- dangerouslySetInnerHTML接收的是一个对象键值对;
- 第一对大括号代表jsx语法。




 本文介绍在React中如何使用dangerouslySetInnerHTML属性安全地渲染HTML内容,对比innerHTML方法,解释其工作原理及注意事项。
本文介绍在React中如何使用dangerouslySetInnerHTML属性安全地渲染HTML内容,对比innerHTML方法,解释其工作原理及注意事项。
















 256
256

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








