今天继续向后学习,先看合集1

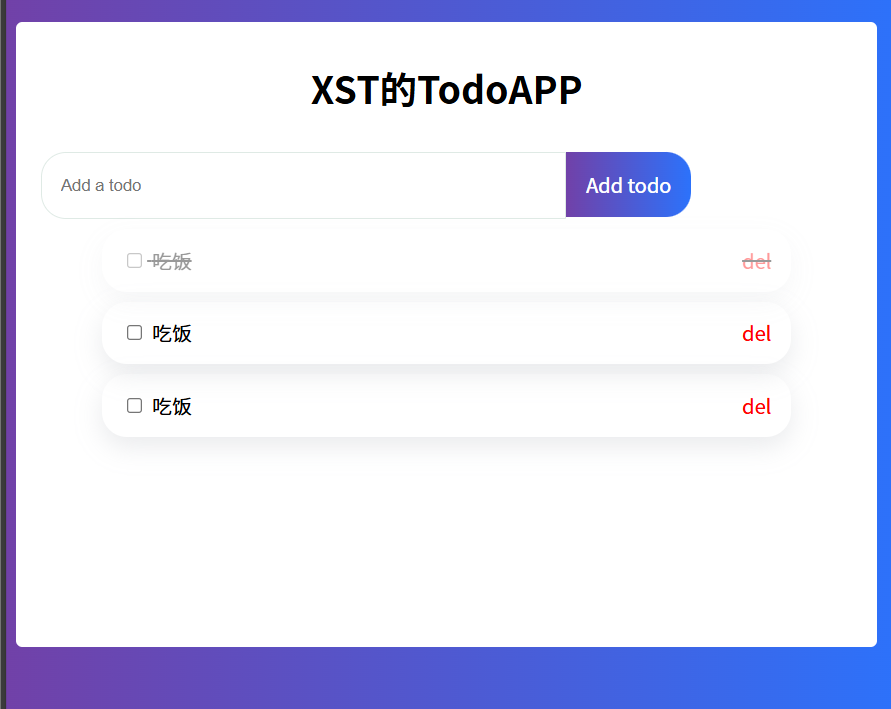
一.横线及透明功能
1.我们首先在style中书写一个样式
.completed
{
text-decoration: line-through;
/* 画线 */
opacity: 0.4;
/* 透明度*/
}
2.我们将这个类给item,中间用空格隔开此时,这两个样式所包含的属性将同时在盒子中展现
注意一个盒子可以有多个类名
<div class="item completed">

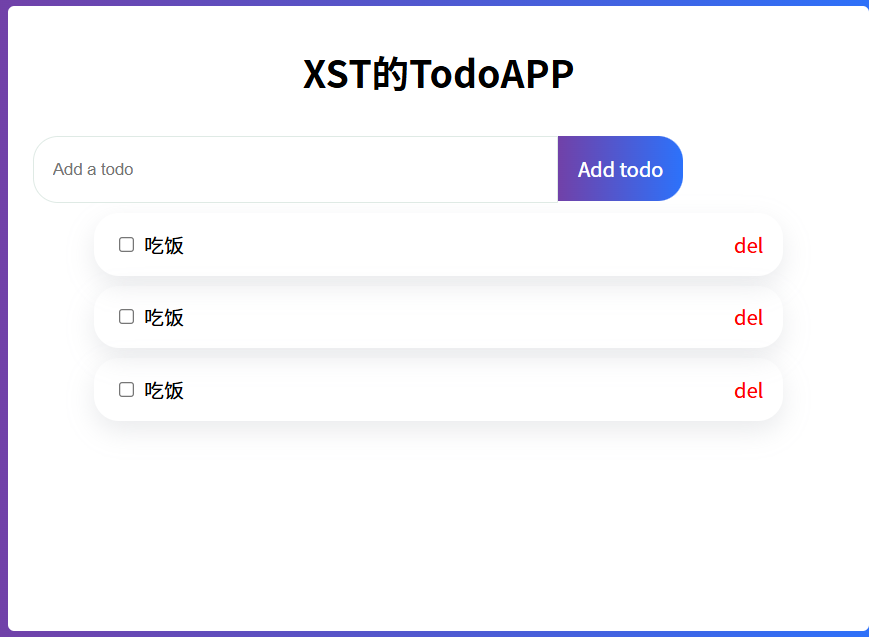
二.输入框与列表距离更改
.todo-input
{
margin-bottom: 20px;
padding-left: 15px;
border:1px
solid #dfeae5;
width: 60%;
height: 50px;
border-radius: 20px 0 0 20px;
}
三.分享网页
1.目前地址是本地地址无法进行分享
2.我们可以利用
Region Switching注册自己账号
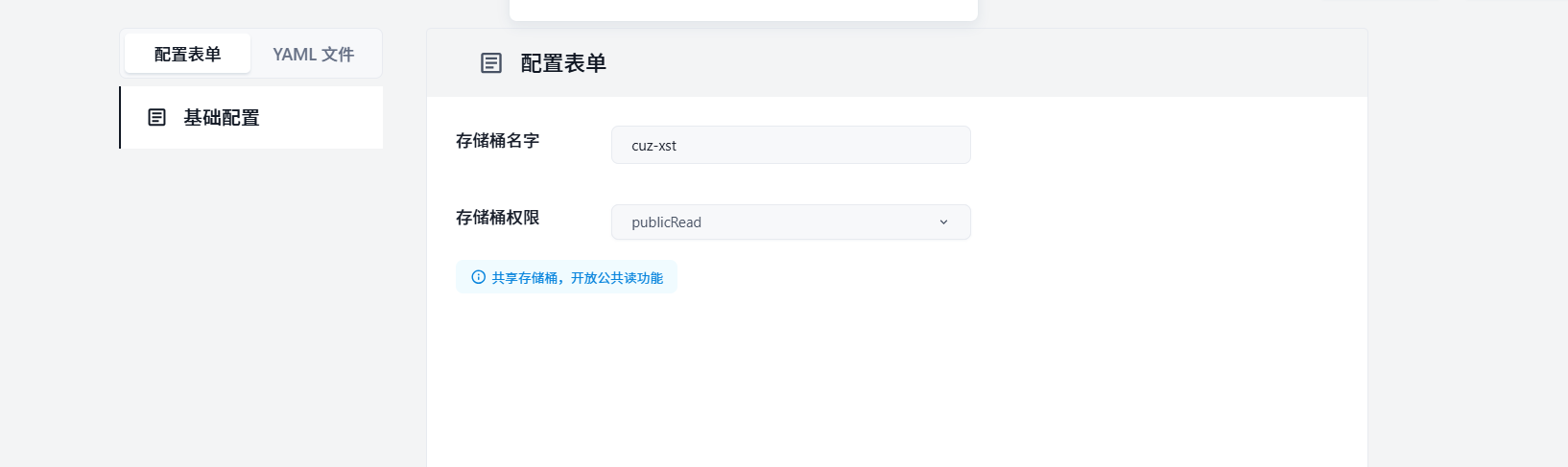
3.登录-对象存储-创建存储桶-写名字

4.上传文件,打开托管
四.下篇开始讲解js
只有html和css功能
目前网页无法动起来,下篇开始讲解js
总结:
<!-- 这是 HTML 注释 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>前前前前端</title>
</head>
<body>
<!--创建一个盒子div.直接生成 -->
<div class="todo-app">
<div class="title">XST的TodoAPP</div>
<div class="todo-form">
<input class="todo-input" type="text" placeholder="Add a todo">
<div class="todo-button">Add todo</div>
</div>
<div class="item completed">
<div>
<input type="checkbox">
<span class="name">吃饭</span>
</div>
<div class="del">del</div>
</div>
<div class="item">
<div>
<input type="checkbox">
<span class="name">吃饭</span>
</div>
<div class="del">del</div>
</div>
<div class="item">
<div>
<input type="checkbox">
<span class="name">吃饭</span>
</div>
<div class="del">del</div>
</div>
</div>
<style>
.completed
{
text-decoration: line-through;
/* 画线 */
opacity: 0.4;
/* 透明度*/
}
.del
{
color: red;
}
.item{
display: flex;
align-items: center;
/* 让框里面的所有元素在垂直的情况下剧中 */
justify-content: space-between;
/* 让框里面的所有元素自动平分里面的空间 */
box-sizing: border-box;
width: 80%;
height: 50px;
margin: 8px auto; /* 一个上下,一个左右自动适应 */
/* 给盒子加一个外边距 */
padding:16px;
/* 给盒子加一个内边距 */
border-radius: 20px;
box-shadow: rgba(149,157,165,0.2) 0px 8px 20px;
}
.todo-button{
width: 100px;
height: 52px;
border-radius: 0 20px 20px 0;
line-height: 52px;
text-align:center;
background: linear-gradient(to right,rgb(113, 65, 168),rgba(44, 114, 251,1) );
cursor: pointer;
user-select: none;
color: #ffff;
}
.todo-input
{
margin-bottom: 20px;
padding-left: 15px;
border:1px
solid #dfeae5;
width: 60%;
height: 50px;
border-radius: 20px 0 0 20px;
}
.todo-form{
display: flex;
margin-top: 30px;
margin-left: 20px;
} /* 想让两个东西横着派的时候 */
/* 给我们创建的盒子里加上样式 */
body {
background: linear-gradient(to right,rgb(113, 65, 168),rgba(44, 114, 251,1) );
}
/* 类名写一个todoapp,把宽和高都写进去*/
.todo-app
{
width:98%;
height:500px;
padding-top: 30px;
box-sizing: border-box;
background-color: #ffff;
border-radius: 5px;
margin-top: 40px;
margin-right: 1%;
}
.title{
font-size: 30px;/*字的大小,字重,剧中*/
font-weight: 700;
text-align: center;
}
</style>
</div>
</body>
</html>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








