节点通过node表示
父节点
父节点的获取方法
.parentNode
爷爷辈的节点自然是.parentNode.parentNode
以此类推
子节点
子节点的获取:
childNodes
childNodes将会获取该元素节点下的所有节点,包括文本节点等,故而需要但获取元素节点的话可以通过下面的方法来进行筛选
// for (var i = 0; i < b.childNodes.length; i++) {
// if (b.childNodes[i].nodeType == 1) {
// console.log(b.childNodes[i]);
// }
// }
因为元素节点的值为1,所以判断等于1
然此举稍显复杂,所以还有一种获取子元素节点的方法,如下:
.children
该方法可以直接获取当前元素的子元素节点,如果获取孙子辈的话,同爷爷一样。
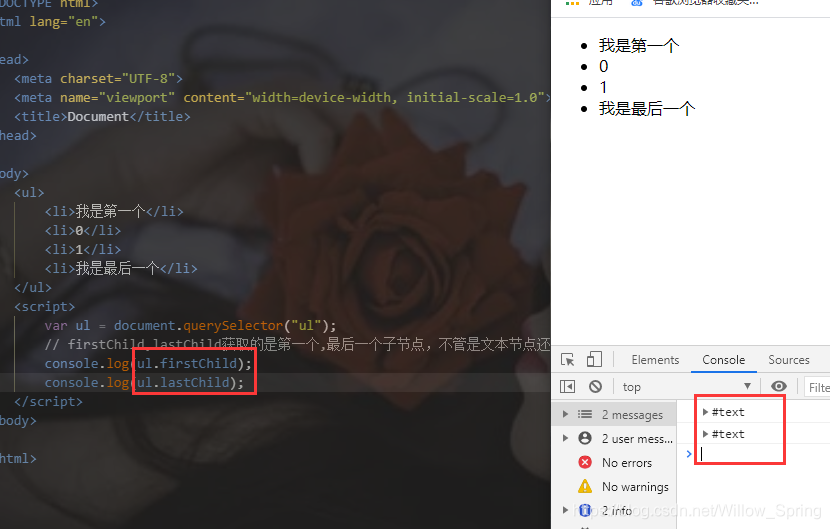
获取第一个和最后一个子节点
// firstChild,lastChild获取的是第一个,最后一个子节点,不管是文本节点还是元素节点
console.log(ul.firstChild);
console.log(ul.lastChild);

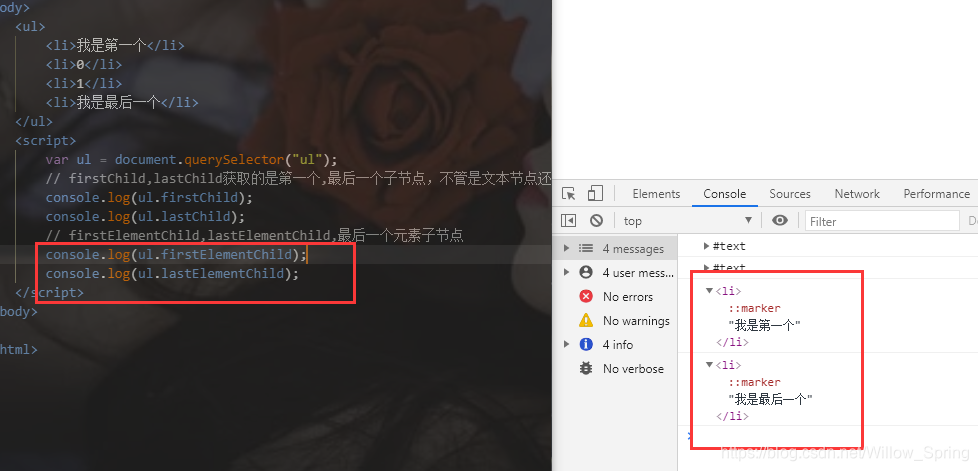
获取第一个元素子节点或最后一个
// firstElementChild,lastElementChild,最后一个元素子节点
console.log(ul.firstElementChild);
console.log(ul.lastElementChild);

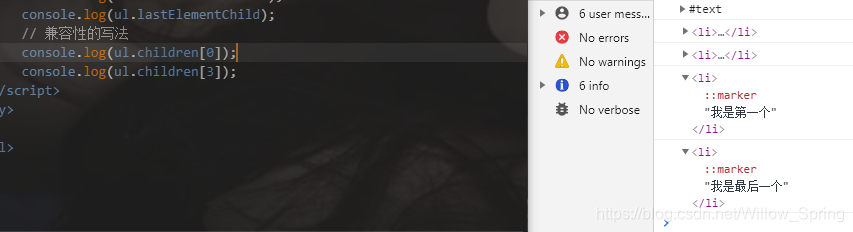
不过上面说的那个方法兼容性不太好,为什么呢?问ie浏览器。所以为了兼容,一般这样写,获取它的子元素节点,选择第几个就行
// 兼容性的写法
console.log(ul.children[0]);
console.log(ul.children[3]);
//很多情况下元素的个数不能确定,所以最后一个就是他的长度减一
console.log(ul.children[ul.children.length - 1]);

下拉菜单案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
* {
padding: 0;
margin: 0;
list-style: none;
color: black;
text-decoration: none;
}
.nav li,
.nav a {
width: 100px;
text-align: center;
display: inline-block;
position: relative;
}
.nav a:hover {
display: inline-block;
background-color: teal;
color: aliceblue;
position: relative;
}
.nav ul {
display: none;
position: absolute;
}
a+ul li:hover {
background-color: aquamarine;
cursor: pointer;
color: aliceblue;
}
</style>
</head>
<body>
<ul class="nav">
<li>
<a href="#">咿呀</a>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</li>
<li>
<a href="#">咿呀</a>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</li>
<li>
<a href="#">咿呀</a>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</li>
</ul>
<script>
var nav = document.querySelector(".nav");
var lis = nav.children; //四个li
//循环注册时间
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function() {
this.children[1].style.display = 'block';
}
lis[i].onmouseout = function() {
this.children[1].style.display = 'none';
}
}
</script>
</body>
</html>
兄弟节点的获取
去掉Element获取到的就是普通节点,包含文本
加上便是元素节点
<div>你好</div>
<span>我不好</span>
<script>
// 获取下一个兄弟元素节点
var div = document.querySelector("div");
console.log(div.nextElementSibling);
// 获取上一个兄弟元素节点
var span = document.querySelector("span");
console.log(span.previousElementSibling);
</script>
节点的创建及添加
createElement:创建节点
<ul>
<li>1234</li>
</ul>
<script>
// 创建节点
var li = document.createElement('li');
// 添加节点node.appendchild(child);
var ul = document.querySelector("ul");
// 将创建的节点添加到指定节点的末尾
ul.appendChild(li);
// 将创建的节点添加到指定元素的前面
// 添加节点 node.insertBefore(child,指定元素);
var lii = document.createElement('li');
ul.insertBefore(lii, ul.children[0]);
</script>
留言板案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>发布留言</title>
<style>
form {
margin: 100px 100px;
}
textarea {
width: 200px;
outline: none;
}
#btn {
width: 205px;
background-color: teal;
color: white;
}
li {
margin-top: 10px;
}
</style>
</head>
<body>
<form action="#">
<textarea name="txt" id="txt" cols="20" rows="3" placeholder="请输入要发布的内容"></textarea>
<br>
<input type="button" value="提交" id="btn">
<br>
<ul>
</ul>
</form>
<script>
var btn = document.querySelector("#btn");
var ul = document.querySelector("ul");
var text = document.querySelector("textarea");
btn.onclick = function() {
if (text.value == '') {
alert("输入框不能为空");
return;
} else {
var li = document.createElement('li');
li.innerHTML = text.value;
ul.insertBefore(li, ul.children[0]);
text.value = '';
}
}
</script>
</body>
</html>
删除节点
removeChild,删除子节点
<button>删除</button>
<ul>
<li>巴鲁</li>
<li>希达</li>
<li>哈尔</li>
</ul>
<script>
// 获取元素
var ul = document.querySelector('ul');
// 删除元素
// ul.removeChild(ul.children[0]);
// 点击按钮一次删除
var btn = document.querySelector("button");
btn.onclick = function() {
if (ul.children.length == 0) {
this.disabled = true;
}
ul.removeChild(ul.children[0]);
}
</script>
节点的拷贝(克隆,复制)
注意点:克隆后还是需要添加,否则不显示
注意点:clonenode(),括号内为空或为false,被称为浅拷贝,意为只拷贝标签,不复制内容。
括号里面加true,则是拷贝改标签及内容
<ul>
<li>001</li>
<li>002</li>
<li>003</li>
</ul>
<script>
var ul = document.querySelector("ul");
var li = ul.children[0].cloneNode(true);
ul.appendChild(li);
</script>
节点的删除
removeChild():删除子节点
动态创建表格案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
th,
td {
padding: 5px 20px;
}
th {
background-color: #999;
}
tr {
min-height: 50px;
/* border: 1px solid #000; */
}
</style>
</head>
<body>
<table cellspacing='0' border="1">
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
// 准备好数据
var datas = [{
name: '巴鲁',
subject: 'HTML',
grade: 100
}, {
name: '希达',
subject: 'CSS',
grade: 100
}, {
name: '哈尔',
subject: 'JavaScript',
grade: 100
}, {
name: '苏菲',
subject: 'Android',
grade: 100
}];
// 创建行
var tb = document.querySelector("tbody");
for (var i = 0; i < datas.length; i++) {
var tr = document.createElement('tr');
tb.appendChild(tr);
console.log('插入一行');
for (var k in datas[i]) {
// 创建td
// var tr = document.querySelector("tr");
var td = document.createElement('td');
td.innerHTML = datas[i][k];
tr.appendChild(td);
console.log("插入一个单元格");
}
var td = document.createElement('td');
td.innerHTML = '<a href="javascript:;">删除</a>';
tr.appendChild(td);
}
// 删除操作
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function() {
tb.removeChild(this.parentNode.parentNode);
}
}
</script>
</body>
</html>





















 306
306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








