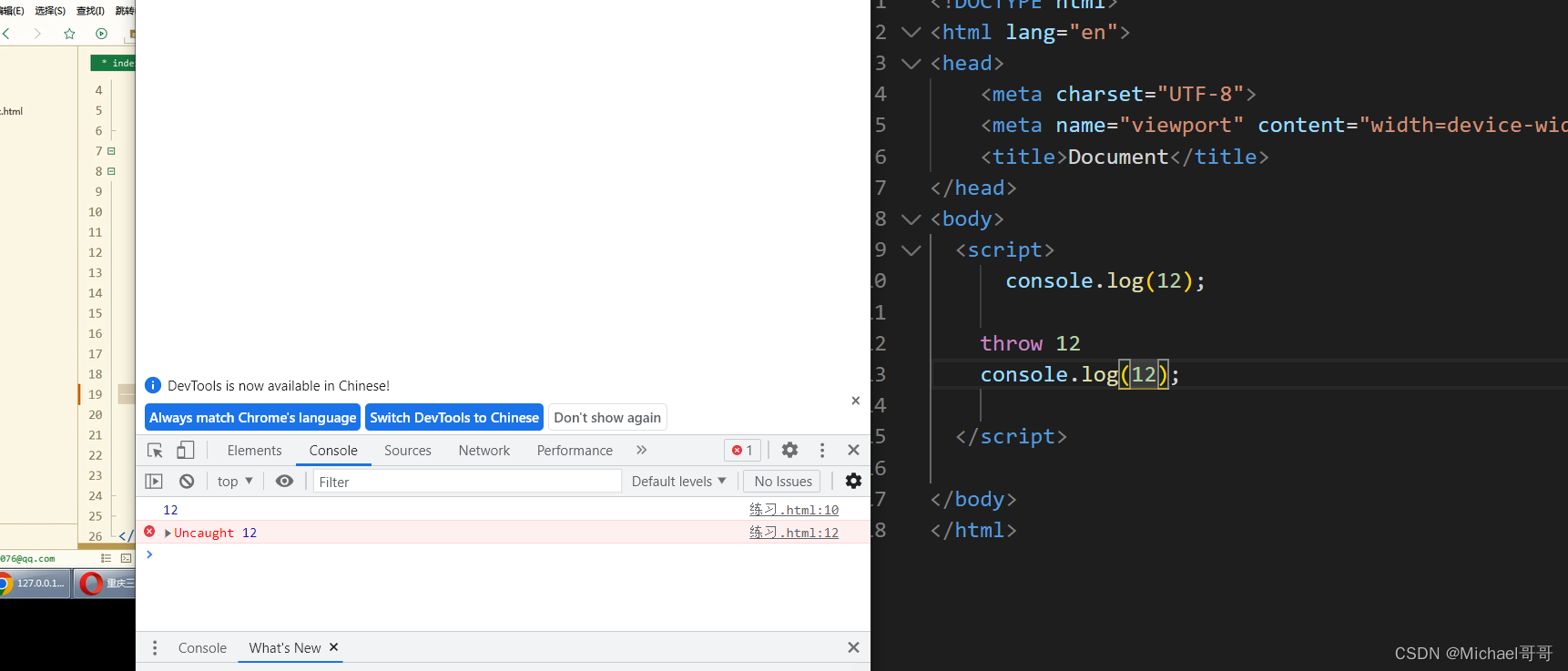
立即停止正在执行的程序,跳转至就近的逻辑异常处理程序
throw运行了后面的程序不会运行了,是代码让程序停下来

js语言 是脚本语言 当运行的过程中遇到了错误就停止运行 后面的代码不再执行
try{
//业务代码 这里出了错 就会执行catch中的内容
console.log(111); //会被打印
throw 20
console.log(222)//不会被打印
}catch(/*抛出的错误 或者真正错*/e){
//这里用来处理错误
console.log(e); //打印20 对应上述throw 20
}
或者
try{
throw new Error("xxx错误")
}catch(e){
console.log(e.message) //打印xxx错误
}
finally{}
写在 try{}catch{}之后
无论什么情况都会运行




 本文介绍了JavaScript中的异常处理机制,包括try-catch-finally语句的使用。当代码遇到错误时,会立即停止执行后续代码,并跳转到catch块进行错误处理。示例展示了如何在try块中捕获并打印错误,以及finally块的执行情况,无论是否发生错误。通过理解这些概念,开发者可以更好地控制程序的流程和错误管理。
本文介绍了JavaScript中的异常处理机制,包括try-catch-finally语句的使用。当代码遇到错误时,会立即停止执行后续代码,并跳转到catch块进行错误处理。示例展示了如何在try块中捕获并打印错误,以及finally块的执行情况,无论是否发生错误。通过理解这些概念,开发者可以更好地控制程序的流程和错误管理。
















 2636
2636

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








