1 样式解决什么样的问题
HTML 标签原本被设计为用于定义文档内容。通过使用 <h1>、<p>、<TABLE > 等这样的标签,HTML 的初衷是表达“这是标题”、“这是段落”、“这是表格”之类的信息。同时文档布局由浏览器来完成,而不使用任何的格式化标签。由于各主要的浏览器不断地将新的 HTML 标签和属性(比如字体标签和颜色属性)添加到 HTML 规范中,创建文档内容独立于文档表现层变得越来越困难。
> 等这样的标签,HTML 的初衷是表达“这是标题”、“这是段落”、“这是表格”之类的信息。同时文档布局由浏览器来完成,而不使用任何的格式化标签。由于各主要的浏览器不断地将新的 HTML 标签和属性(比如字体标签和颜色属性)添加到 HTML 规范中,创建文档内容独立于文档表现层变得越来越困难。
2 样式表怎样提高工作效率
样式表定义如何显示 HTML 元素,样式通常保存在外部的 .css 文件中。通过仅仅编辑一个简单的 CSS 文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观。由于允许同时控制多重页面的样式和布局,能够为每个 HTML 元素定义样式,并将之应用于你希望的任意多的页面中。如需进行全局的更新,只需简单地改变样式,然后网站中的所有元素均会自动地更新。
3 层叠次序
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 <head> 标签内部)
- 内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明:<head> 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
实例:
内部样式表:
<
head
>
<
meta
charset
=
"UTF-8"
>
<
meta
charset
=
"utf-8"
>
<
LINK
rel
=
"stylesheet"
href
=
"<a href="http://cs0.meituan.net/cos.ui/cos-ui.css" "="" style="color: rgb(59, 115, 175); text-decoration: none; border-radius: 0px !important; border: 0px !important; bottom: auto !important; float: none !important; height: auto !important; left: auto !important; margin: 0px !important; outline: 0px !important; overflow: visible !important; padding: 0px !important; position: static !important; right: auto !important; top: auto !important; vertical-align: baseline !important; width: auto !important; box-sizing: content-box !important; min-height: inherit !important; background: none !important;">http://cs0.meituan.net/cos.ui/cos-ui.css"
>
<
LINK
rel
=
"stylesheet"
href
=
"<a href="http://mc.meituan.net/jquery/ui/1.10.3/smoothness/jquery-ui.min.css" "="" style="color: rgb(59, 115, 175); text-decoration: none; border-radius: 0px !important; border: 0px !important; bottom: auto !important; float: none !important; height: auto !important; left: auto !important; margin: 0px !important; outline: 0px !important; overflow: visible !important; padding: 0px !important; position: static !important; right: auto !important; top: auto !important; vertical-align: baseline !important; width: auto !important; box-sizing: content-box !important; min-height: inherit !important; background: none !important;">http://mc.meituan.net/jquery/ui/1.10.3/smoothness/jquery-ui.min.css"
/>
<
link
rel
=
"stylesheet"
href
=
"/css/common.css"
>
<
style
>
h4 {
text-align: left;
font-size: 16px;
}
</
style
>
</
head
>
|
http://cs0.meituan.net/cos.ui/cos-ui.css 里的一小片代码:
body {
margin:
0
;
font-family: Tahoma, Helvetica, arial, sans-serif;
font-size: 14px;
line-height: 20px;
background-COLOR : #f9f9f9; : #f9f9f9;
}
a {
color: #0088cc;
text-decoration: none;
}
|
因为各大浏览器存在兼容性问题,同一个CSS属性在不同浏览器下的表现不一定相同,所以一般都会自定义一个重置浏览器默认样式的CSS文件,在这个文件中定义一些针对不同浏览器最终表现一致的代码,其实这是最简单照顾兼容性的代码,在每个页面中引入即可。
4 简单粗暴的CSS语法介绍
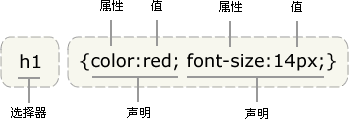
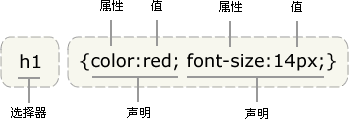
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。

如:
p {text-align:center; color:red;}
|
是否包含空格不会影响 CSS 在浏览器的工作效果。不过也存在一些特例把吧:如果涉及到与 HTML 文档一起工作的话,class 和 id 名称对大小写是敏感的。
5 CSS选择器(为指定的HTML元素定义样式)
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。Id 选择器以 "#" 来定义。
下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:
#
red
{
color
:
red
;}
#
green
{
color
:
green
;}
|
下面的 HTML 代码中,id 属性为 red 的 p 元素显示为红色,而 id 属性为 green 的 p 元素显示为绿色。
<
p
id
=
"red"
>这个段落是红色。</
p
>
<
p
id
=
"green"
>这个段落是绿色。</
p
>
|
注意:Id属性只能在每个 HTML 文档中出现一次。
以一个点号显示:
.
center
{
text-align
:
center
}
|
在上面的例子中,所有拥有 center 类的 HTML 元素均为居中。在下面的 HTML 代码中,h1 和 p 元素都有 center 类。这意味着两者都将遵守 ".center" 选择器中的规则。
This heading WILL be center-aligned be center-aligned
</h1>
</p>
|
http://www.w3school.com.cn/tiy/t.asp?f=csse_selector_attribute_att
6 总结
总的来说CSS干的活就是,通过控制器去定位元素、控制元素的可见性和尺寸、设置元素的形状、将一个元素置于另一个之后,以及向某些选择器添加特殊的效果,比如链接等等。
更多内容:
http://www.w3school.com.cn/example/csse_examples.asp

bootstrap:
http://v3.bootcss.com/getting-started/#download
 > 等这样的标签,HTML 的初衷是表达“这是标题”、“这是段落”、“这是表格”之类的信息。同时文档布局由浏览器来完成,而不使用任何的格式化标签。由于各主要的浏览器不断地将新的 HTML 标签和属性(比如字体标签和颜色属性)添加到 HTML 规范中,创建文档内容独立于文档表现层变得越来越困难。
> 等这样的标签,HTML 的初衷是表达“这是标题”、“这是段落”、“这是表格”之类的信息。同时文档布局由浏览器来完成,而不使用任何的格式化标签。由于各主要的浏览器不断地将新的 HTML 标签和属性(比如字体标签和颜色属性)添加到 HTML 规范中,创建文档内容独立于文档表现层变得越来越困难。 






 本文探讨了HTML标签与CSS样式表之间的关系,解释了如何使用CSS提高网页设计效率。详细介绍了层叠次序规则,内联样式优先级,以及CSS语法、选择器的用法。同时提供了CSS在兼容性问题上的解决方案,包括使用重置浏览器默认样式的CSS文件。最后,总结了CSS在定位元素、控制可见性、尺寸、形状等方面的功能。
本文探讨了HTML标签与CSS样式表之间的关系,解释了如何使用CSS提高网页设计效率。详细介绍了层叠次序规则,内联样式优先级,以及CSS语法、选择器的用法。同时提供了CSS在兼容性问题上的解决方案,包括使用重置浏览器默认样式的CSS文件。最后,总结了CSS在定位元素、控制可见性、尺寸、形状等方面的功能。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








