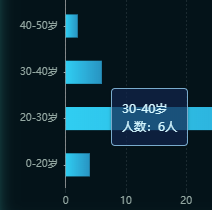
1、echart柱状图的使用(横向)
function initColumnEchart(idName , dayArray , fromClr , toClr, tipClr,type){
var myChart = null;
var xArry = [];
var yArry = [];
if(type=="A"){
$.each(dayArray,function (i,iele) {
yArry.unshift(iele.name);
xArry.unshift(iele.avg);
});
}else {
$.each(dayArray,function (i,iele) {
yArry.unshift(iele.name);
xArry.unshift(iele.sum);
});
}
myChart = echarts.init(document.getElementById(idName));
var columnOption = {
grid: {
left: '15px',
right: '15px',
bottom: '10px',
top: '10px',
x:20,
x2:20,
containLabel: true
},
tooltip: {
padding: 10,
backgroundColor: tipClr,
borderColor: '#79ABCC',
borderWidth: 1,
textStyle: {
color: "#D4F7FF",
fontSize:12,
textAlign:'center'
},
extraCssText: 'box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);',
formatter: function (obj) {
var value = obj.value;
var index = obj.dataIndex;
if(type=="A"){
var clickDate = yArry[index];
var count = xArry[index];
return clickDate+"<br>分数:"+count+"分";
}else {
var clickDate = yArry[index];
var count = xArry[index];
return clickDate+"<br>数量:"+count+"次";
}
}
},
backgroundColor: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(8,56,61,0)'
}, {
offset: 1,
color: 'rgba(255,255,255,0.04)'
}]),
xAxis: {
type: 'value',
data: xArry,
axisLabel: {
color: '#94A8A2',
},
axisLine: {
show: false,
lineStyle:{
color:'rgba(27,42,48,1)',
width: 1
}
},
axisTick: {
show: true,
lineStyle:{
color:'rgba(27,42,48,1)',
width: 1,
},
},
splitLine: {
show: true,
lineStyle:{
color:'rgba(27,42,48,1)',
width: 0.5,
type:'dashed'
}
},
// splitNumber: 5,
},
yAxis: {
type: 'category',
data: yArry,
axisLabel: {
show:true,
color: '#94A8A2',
},
axisLine: {
show: true,
lineStyle:{
color:'#A9A9A9',
width: 0.5
}
},
axisTick: {
show: true,
lineStyle:{
color:'#A9A9A9',
width: 1
},
color:'#A9A9A9',
alignWithLabel: true,
length:2
},
},
series: [{
data: xArry,
type: 'bar',
barWidth: '10',
// barGap:'-100%',
// barCategoryGap:'50%',
itemStyle: {
color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [{
offset: 0,
color: fromClr
}, {
offset: 1,
color: toClr
}]),
}
}]
}
myChart.setOption(columnOption);
window.addEventListener("resize", function () {
myChart.resize();
});
}

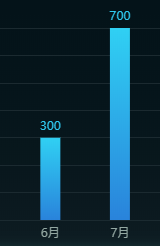
2、echart柱状图的使用(纵向)
function initColumnEchart(idName , dayArray , fromClr , toClr, tipClr){
var myChart = null;
var xArry = [];
var yArry = [];
$.each(dayArray,function (i,iele) {
xArry.push(iele.monthInfo);
yArry.push(iele.monthIncome);
});
myChart = echarts.init(document.getElementById(idName));
var columnOption = {
grid: {
left: '15px',
right: '15px',
bottom: '10px',
top: '25px',
x:20,
x2:20,
containLabel: true
},
tooltip: {
padding: 10,
backgroundColor: tipClr,
borderColor: '#79ABCC',
borderWidth: 1,
textStyle: {
color: "#D4F7FF",
fontSize:12,
textAlign:'center'
},
extraCssText: 'box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);',
formatter: function (obj) {
var value = obj.value;
var index = obj.dataIndex;
var clickDate = dayArray[index].monthInfo;
var count = dayArray[index].monthIncome;
return clickDate+"<br>收入:"+count+"元";
}
},
backgroundColor: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(8,56,61,0)'
}, {
offset: 1,
color: 'rgba(255,255,255,0.04)'
}]),
xAxis: {
type: 'category',
data: xArry,
axisLabel: {
color: '#94A8A2',
},
axisLine: {
show: false,
lineStyle:{
color:'rgba(27,42,48,1)',
width: 1
}
},
axisTick: {
show: false,
lineStyle:{
color:'rgba(27,42,48,1)',
width: 1,
},
},
splitLine: {
show: false,
lineStyle:{
color:'rgba(27,42,48,1)',
width: 0.5,
type:'dashed'
}
},
// splitNumber: 5,
},
yAxis: {
type: 'value',
data: yArry,
axisLabel: {
show:true,
color: '#94A8A2',
},
axisLine: {
show: false,
lineStyle:{
color:'rgba(191,191,191,0.7)',
width: 1
}
},
axisTick: {
show: false,
lineStyle:{
color:'rgba(191,191,191,0.7)',
width: 1
},
color:'rgba(191,191,191,0.7)',
alignWithLabel: true
},
splitLine: {
show: true,
lineStyle:{
color:'#1B2A30',
width: 1,
}
},
},
series: [{
data: yArry,
type: 'bar',
barWidth: '20',
barGap:'-100%',
// barCategoryGap:'65%',
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: fromClr
}, {
offset: 1,
color: toClr
}]),
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: fromClr
}, {
offset: 1,
color: toClr
}]),
label: {
show: true, //开启显示
position: 'top', //在上方显示
textStyle: { //数值样式
color: '#2FCAF1',
fontSize: 12
}
}
}
}
}]
}
myChart.setOption(columnOption);
window.addEventListener("resize", function () {
myChart.resize();
});
}






 本文详细介绍了如何使用ECharts库创建横向和纵向柱状图,包括设置数据、配置项以及实现动态交互效果,是ECharts图表应用的实用教程。
本文详细介绍了如何使用ECharts库创建横向和纵向柱状图,包括设置数据、配置项以及实现动态交互效果,是ECharts图表应用的实用教程。
















 1556
1556

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








