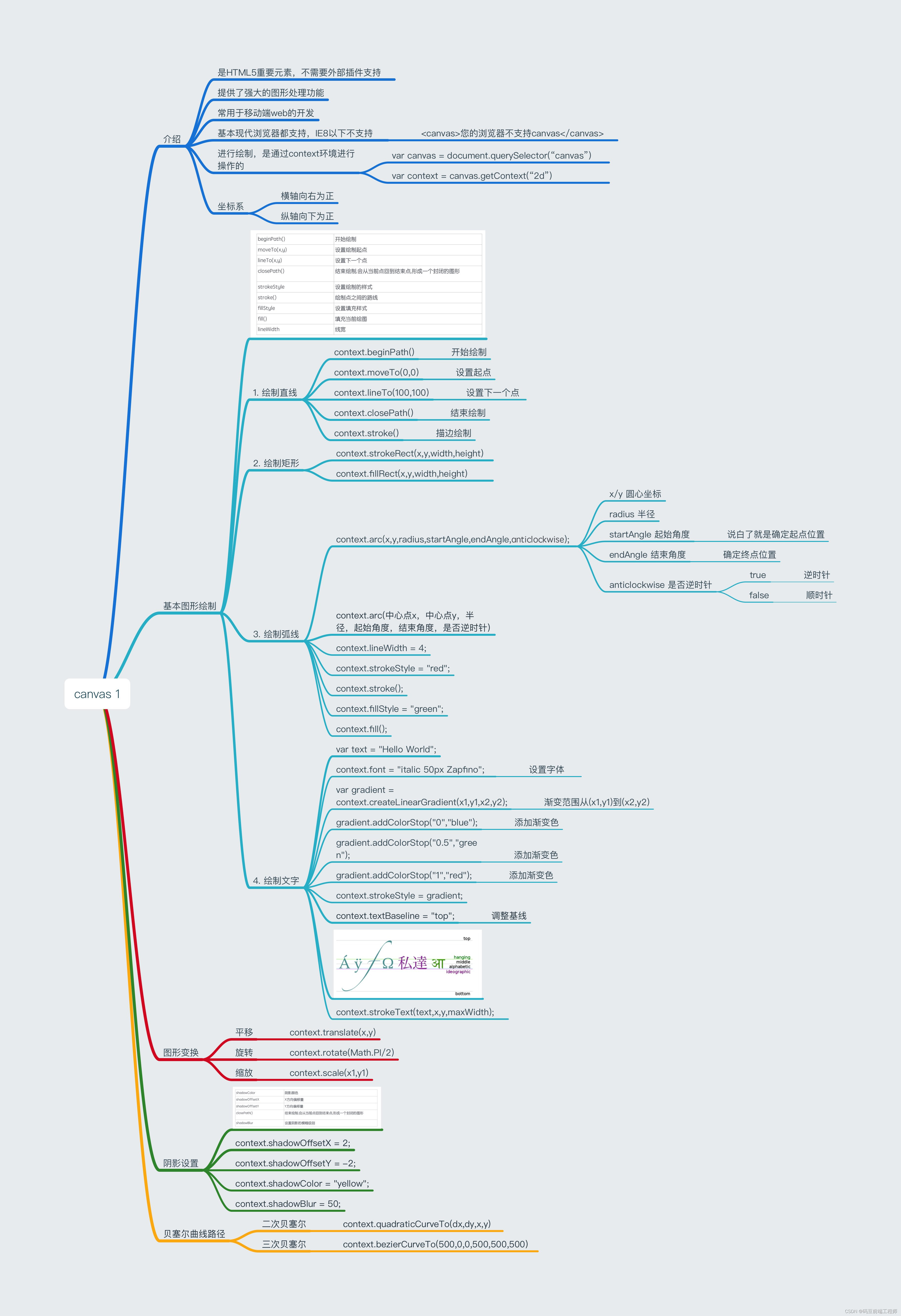
今天讲解一下画布canvas,canvas是ArkUI开发框架里的画布组件,常用于自定义绘制图形。因为其轻量、灵活、高效等优点,被广泛应用于UI界面开发中。先看一下思维导图 一.介绍
一.介绍
canvas是HTML5重要元素,不需要外部插件支持,为我们提供了强大的图形处理功能,常用于移动端web的开发。canvas是一个标签在body中直接书写即可,且在css内部样式中不能修改画布的宽度,高度。
二.canvas的使用
1.获取画布:var canvas=document.querySelector('canvas')
2.获取画笔 :var ctx=canvas.getContext('2d')
在获取完画布以及画笔之后,就准备开始画画了,通过beginPath();声明开始绘制,moveTo(x,y);设置绘制起点。这个起点意味着笔从哪个点开始画。lineTo(x,y)设置下一个点。设置完写一句closePath()代表我们画完了,停止绘制。
3.绘制直线 ctx.beginPath()开始绘制 ctx.moveTo(0,0)设置起点。ctx.lineTo(100,100)设置下一个点。 ctx.closePath()结束绘制。ctx.stroke()描边绘制 ctx.strokeStyle描边颜色。
4.绘制矩形 ctx.strokeRect(x,y,width,height) 描边绘制矩形
ctx.fillRect(x,y,width,height)填充绘制矩形
5.绘制弧线 ctx.arc(x,y,radius,startAngle,endAngle,anticlockwise) x/y圆心坐标,radius半径
startAngle/endAngle确定起点/终点位置 anticclockwise 是否逆时针 ctx.lineWidth线宽
三.案例时间 --画♥
function be3() {
ctx.beginPath();
ctx.moveTo(200, 200);
ctx.bezierCurveTo(50, 100, 70, 300, 200, 350);
ctx.fillStyle = 'red';
ctx.fill();
ctx.beginPath();
ctx.moveTo(200, 200);
ctx.bezierCurveTo(350, 100, 330, 300, 200, 350);
ctx.fillStyle = 'red';
ctx.fill();
}
be3();








 本文深入解析HTML5的Canvas组件,它在ArkUI开发框架中用于自定义图形绘制。Canvas是一个轻量级的标签,适用于移动端Web开发。文章详细介绍了如何获取画布和画笔,以及如何绘制直线、矩形和弧线。通过示例代码展示了如何利用bezierCurveTo方法绘制心形图案,适合前端开发者学习和参考。
本文深入解析HTML5的Canvas组件,它在ArkUI开发框架中用于自定义图形绘制。Canvas是一个轻量级的标签,适用于移动端Web开发。文章详细介绍了如何获取画布和画笔,以及如何绘制直线、矩形和弧线。通过示例代码展示了如何利用bezierCurveTo方法绘制心形图案,适合前端开发者学习和参考。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








