无参数跳转
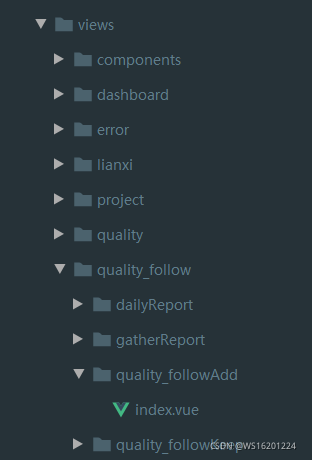
利用文件夹的路径进行页面跳转

addPath_add() {
this.$router.push({path: '/quality_follow/quality_followAdd'});
}
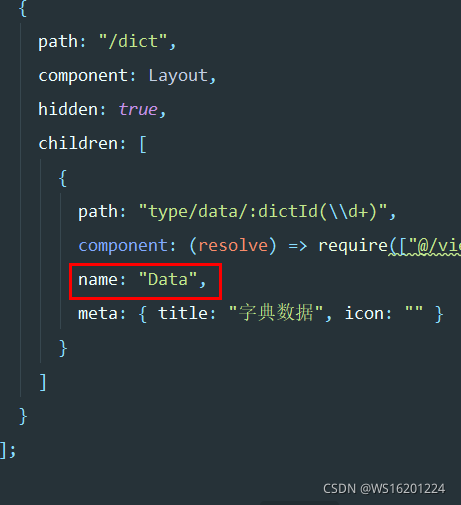
利用路径名称(name)进行跳转

addPath() {
this.$router.push({name: 'Data'});
},
带参数进行跳转
携带参数刷新页面消失
questionPath(questionId, allEmail) {
this.$router.push({name: 'Questionlist', params: {questionId: questionId, allEmail: allEmail}});
},
携带参数刷新页面不消失
updateQualityFollow(row) {
this.$router.push({path: '/quality_follow/quality_followAdd', query: {id: row.id}})
},





 本文介绍了如何使用Vue Router进行页面跳转,包括无参数的直接路径、通过路径名称的导航以及带有参数的路径操作,包括刷新问题的解决方案。
本文介绍了如何使用Vue Router进行页面跳转,包括无参数的直接路径、通过路径名称的导航以及带有参数的路径操作,包括刷新问题的解决方案。
















 656
656

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








