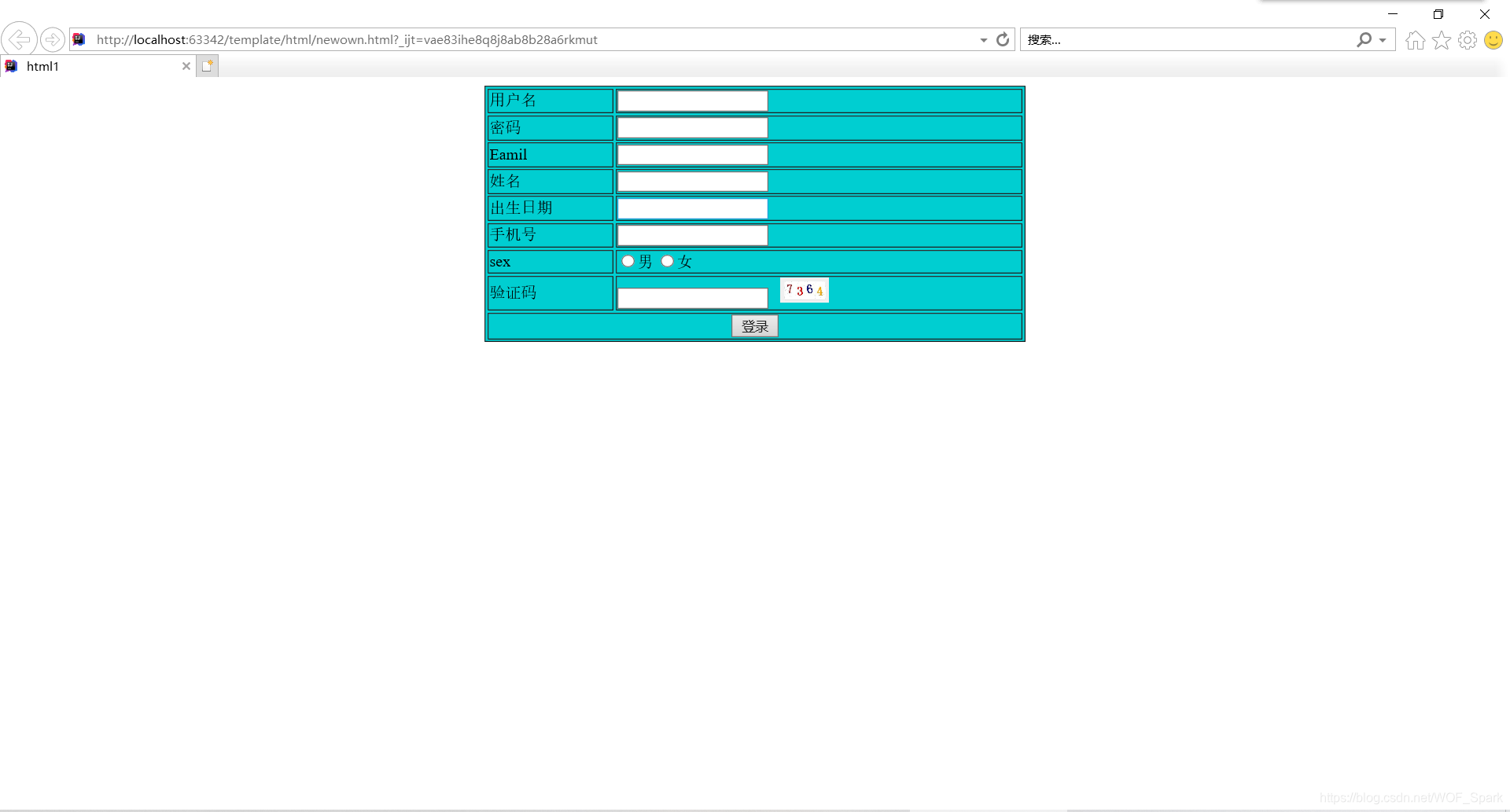
自己马马虎虎写了一个页面
新手入门(明天复习css,用css优化一下)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html1</title>
</head>
<body>
<form action="#" method="post">
<table align="center" bgcolor="#00ced1" width="550" border="1">
<tr>
<td><label for="uername">用户名</label></td>
<td><input type="text" name="username" id="uername"></td>
</tr>
<tr>
<td><label for="password">密码</label></td>
<td><input type="text" name="username" id="password" ></td>
</tr>
<tr>
<td><label for="eamil">Eamil</label></td>
<td><input type="text" name="username" id="eamil" ></td>
</tr>
<tr>
<td><label for="name">姓名</label></td>
<td><input type="text" name="username" id="name" ></td>
</tr>
<tr>
<td><label for="birthday">出生日期</label></td>
<td><input type="date" name="birthday" id="birthday" ></td>
</tr>
<tr>
<td><label for="tel">手机号</label></td>
<td><input type="text" name="tel" id="tel" ></td>
</tr>
<tr>
<td><label >sex</label></td>
<td><input type="radio" name="gender" value="man" >男
<input type="radio" name="gender" value="woman ">女
</td>
</tr>
<tr>
<td><label for="testcode">验证码</label></td>
<td><input type="text" name="testcode" id="testcode">
<img src="timg.jpg" width="50"></td>
</tr>
<tr><td colspan="2" align="center"> <input type="submit" name="登录" value="登录"></td> </tr>
</table>
</form>
</body>
</html>

 HTML初学者表单实战
HTML初学者表单实战




 本文分享了HTML初学者创建表单的实战经验,详细展示了如何使用HTML标签构建包括文本输入、日期选择、单选按钮及验证码在内的多功能注册表单。
本文分享了HTML初学者创建表单的实战经验,详细展示了如何使用HTML标签构建包括文本输入、日期选择、单选按钮及验证码在内的多功能注册表单。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








