目录
1.表单标签的介绍
<form action="test.html">
... [form 的内容]
</form>样例代码:
<form action="https://www.baidu.com/s"method="get">
<input type="text"name="wd"/>
<input type="submit"value="按钮"/>
</form>显示效果:

说明:
1.action: 表单提交到哪
2.method: 表单的提交方式 POST或GET,默认值是GET。
get和post 有什么区别呢?
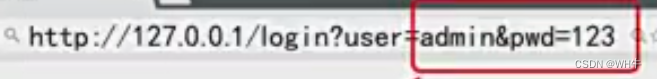
get:表单信息以明文方式发送(非安全),网址长度不能超过2048个字符。
post:表单信息存在HTTP请求正文中,不限长度,可以发送大量数据。
仅看url:


2.input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
属性介绍:
1.type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等
2.name属性: 表单提交项的键,给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
3. value属性: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同
|
type
的内容
|
value
属性的作用
|
|
type="button", "reset", "submit"
|
定义按钮上的显示的文本
|
|
type="text", "password", "hidden"
|
定义输入字段的初始值
|
|
type="checkbox", "radio", "image"
|
定义与输入相关联的值
|
2.1 文本框
<input type = "text" >
样例代码
<body>
<h3>调查问卷</h3>
<p>姓名:<input type="text"name="userName"placeholder="请输入用户名"></p>
</body>说明:
placeholder可以在表单元素中显示一段提示文本,告诉用户该输入什么内容。
显示效果:

2.2密码框
<input type="password">
样例代码
<body>
<h3>调查问卷</h3>
<p>姓名:<input type="text"name="userName"placeholder="请输入用户名"></p>
<p>密码:<input type="password"name="password"placeholder="请输入用户名"></p>
</body>显示效果:

2.3单选框
性别 :<input type = "radio" name = "sex" > 男<input type = "radio" name = "sex" checked = "checked" > 女
具有相同的 name 才能多选一
checked: 默认被选中
样例代码
<body>
<h3>调查问卷</h3>
<p>
姓名:<input type="text"name="userName"placeholder="请输入用户名">
</p>
<p>
密码:<input type="password"name="password"placeholder="请输入用户名">
</p>
<p>
性别:<input type="radio"name="sex"checked="checked">男
<input type="radio"name="sex">女
</p>
</body>显示效果:

如果代码这么写:

点击两次,代码从上往下解析
显示效果:
![]()
2.4复选框
爱好 :<input type = "checkbox" > 吃饭 <input type = "checkbox" > 睡觉 <input type = "checkbox" >打游戏
样例代码
<body>
<h3>调查问卷</h3>
<p>
姓名:<input type="text"name="userName"placeholder="请输入用户名">
</p>
<p>
密码:<input type="password"name="password"placeholder="请输入用户名">
</p>
<p>
性别:<input type="radio"name="sex"checked="checked">男
<input type="radio"name="sex">女
</p>
<p>
爱好:<input type="checkbox"name="hobby">吃饭
<input type="checkbox"name="hobby">睡觉
<input type="checkbox"name="hobby">打游戏
</p>
</body>显示效果:

2.5按钮
2.5.1普通按钮
<input type="button" value="我是个按钮">
当前点击了没有反应. 需要搭配 JS 使用
样例代码
<body>
<h3>调查问卷</h3>
<p>
姓名:<input type="text"name="userName"placeholder="请输入用户名">
</p>
<p>
密码:<input type="password"name="password"placeholder="请输入用户名">
</p>
<p>
性别:<input type="radio"name="sex"checked="checked">男
<input type="radio"name="sex">女
</p>
<p>
爱好:<input type="checkbox"name="hobby">吃饭
<input type="checkbox"name="hobby">睡觉
<input type="checkbox"name="hobby">打游戏
</p>
<p>
<input type="button" value="确认">
</p>
</body>显示效果:

2.5.2提交按钮
<form action = "test.html" ><input type = "text" name = "username" ><input type = "submit" value = " 提交 " ></form>
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
 2.5.3清空按钮
2.5.3清空按钮
<form action = "test.html" ><input type = "text" name = "username" ><input type = "submit" value = " 提交 " ><input type = "reset" value = " 清空 " ></form>
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
2.6选择文件
<input type = "file" >
样例代码
<body>
<h3>调查问卷</h3>
<p>
姓名:<input type="text"name="userName"placeholder="请输入用户名">
</p>
<p>
密码:<input type="password"name="password"placeholder="请输入用户名">
</p>
<p>
性别:<input type="radio"name="sex"checked="checked">男
<input type="radio"name="sex">女
</p>
<p>
爱好:<input type="checkbox"name="hobby">吃饭
<input type="checkbox"name="hobby">睡觉
<input type="checkbox"name="hobby">打游戏
</p>
<p>
<input type="file">
</p>
<p>
<input type="button" value="确认">
</p>
</body>显示效果:

2.7日期
<input type="date">
样例代码
<body>
<h3>调查问卷</h3>
<p>
姓名:<input type="text"name="userName"placeholder="请输入用户名">
</p>
<p>
密码:<input type="password"name="password"placeholder="请输入用户名">
</p>
<p>
性别:<input type="radio"name="sex"checked="checked">男
<input type="radio"name="sex">女
</p>
<p>
爱好:<input type="checkbox"name="hobby">吃饭
<input type="checkbox"name="hobby">睡觉
<input type="checkbox"name="hobby">打游戏
</p>
<p>
生日:<input type="date">
</p>
<p>
<input type="file">
</p>
<p>
<input type="button" value="确认">
</p>
</body>显示效果:

小结:

3.select 标签
<select><option> 北京 </option><option selected = "selected" > 上海 </option></select>
name: 表单提交项的键size :窗口同时展示的选项个数multiple:可同时选择多个选项
value: 表单提交项的值selected: selected 默认被选中
样例代码
<body>
<h3>调查问卷</h3>
<p>
姓名:<input type="text"name="userName"placeholder="请输入用户名">
</p>
<p>
密码:<input type="password"name="password"placeholder="请输入用户名">
</p>
<p>
性别:<input type="radio"name="sex"checked="checked">男
<input type="radio"name="sex">女
</p>
<p>
爱好:<input type="checkbox"name="hobby">吃饭
<input type="checkbox"name="hobby">睡觉
<input type="checkbox"name="hobby">打游戏
</p>
<p>
生日:<input type="date">
</p>
<p>
地区:<select>
<option>A区</option>
<option>B区</option>
<option selected="selected">C区</option>
<option>D区</option>
<option>E区</option>
</select>
</p>
<p>
<input type="file">
</p>
<p>
<input type="button" value="确认">
</p>
</body>显示效果:

4.textarea 标签
文本区
<textarea rows = "3" cols = "50" ></textarea>
文本域中的内容, 就是默认内容, 注意, 空格也会有影响.
rows 和 cols 也都不会直接使用, 都是用 css 来改的.
样例代码
<body>
<h3>调查问卷</h3>
<p>
姓名:<input type="text"name="userName"placeholder="请输入用户名">
</p>
<p>
密码:<input type="password"name="password"placeholder="请输入用户名">
</p>
<p>
性别:<input type="radio"name="sex"checked="checked">男
<input type="radio"name="sex">女
</p>
<p>
爱好:<input type="checkbox"name="hobby">吃饭
<input type="checkbox"name="hobby">睡觉
<input type="checkbox"name="hobby">打游戏
</p>
<p>
生日:<input type="date">
</p>
<p>
地区:<select>
<option>A区</option>
<option>B区</option>
<option selected="selected">C区</option>
<option>D区</option>
<option>E区</option>
</select>
</p>
<h5>建议:</h5>
<textarea rows="10" cols="50">
</textarea>
<p>
<input type="file">
</p>
<p>
<input type="button" value="确认">
</p>
</body>显示效果

5.最终效果
加个边框
<fieldset style="width:?;">
<legend>?</legend></fieldset>
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>调查问卷</title>
</head>
<body>
<fieldset style="width:20%;">
<legend>调查问卷</legend>
<p>
姓名:<input type="text"name="userName"placeholder="请输入用户名">
</p>
<p>
密码:<input type="password"name="password"placeholder="请输入用户名">
</p>
<p>
性别:<input type="radio"name="sex"checked="checked">男
<input type="radio"name="sex">女
</p>
<p>
爱好:<input type="checkbox"name="hobby">吃饭
<input type="checkbox"name="hobby">睡觉
<input type="checkbox"name="hobby">打游戏
</p>
<p>
生日:<input type="date">
</p>
<p>
地区:<select>
<option>A区</option>
<option>B区</option>
<option selected="selected">C区</option>
<option>D区</option>
<option>E区</option>
</select>
</p>
<h5>建议:</h5>
<textarea rows="10" cols="50">
</textarea>
<p>
<input type="file">
</p>
<p>
<input type="button" value="确认">
</p>
</fieldset>
</body>
</html>
最终效果:

以上为我个人的小分享,如有问题,欢迎讨论!!!
都看到这了,不如关注一下,给个免费的赞 ![]()

























 7113
7113

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








