今天我们要做一个调整图片的demo,要求能够通过拖动图片的角标来实现旋转和等比放缩的操作,核心设计思路就是通过鼠标移动的位置和图片原位置的坐标进行数学计算,重新设置图片的宽高、坐标和旋转角度等属性。
一.布局
案例中图片和角标都放置在了对象组父容器中。父容器设置了X、Y原点为50%,即父容器的坐标原点在其中心位置,再设置图片组件的X、Y原点也为50%,并令其XY坐标为(0,0),则可使图片中心点与父容器中心点重合。

另外显然右上角的角标与图片中心点(亦父容器坐标原点)的横坐标差值为图片宽度的一半,纵坐标差值为图片高度的一半,图片的宽度与高度我们设置了300和406,所以图标的坐标就是(150,-203),同理右下角图标的XY坐标为(150,203)。

二.参数
案例中使用了数值变量和计数器保存一些参数。
1.数值变量
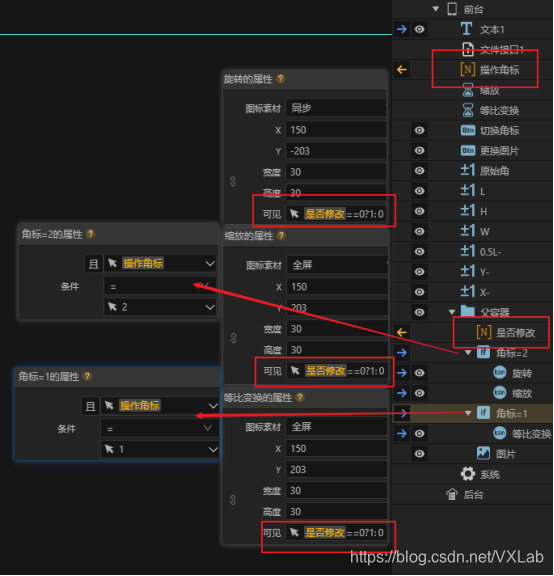
数值变量操作角标用于控制角标的两种状态,当它等于1,图片上只显示一个右下角角标,按住此角标可以对图片同时进行旋转和等比缩放;当它等于2时,图片的右上角会显示旋转角标,右下角显示缩放角标。注意虽然等比变换角标与缩放角标样式一致,但它们是两个不同的组件。
是否修改是用于控制角标是否显示的,三个角标的可见属性都与它进行了数据绑定,当我们点击图片区域时会根据它的当前值来0、1交替变化,使角标交替显示。






 本文介绍了通过ivx实现图片旋转和等比缩放的原理,重点在于坐标计算和事件处理。通过设置父容器坐标原点及图片中心点,结合鼠标位置与图片原点的坐标差,调整图片的宽高、坐标和旋转角度。文中详细解析了旋转和缩放的数学计算过程,并阐述了如何通过数值变量和计数器保存参数,以及在不同事件中如何处理图片的旋转和缩放操作。
本文介绍了通过ivx实现图片旋转和等比缩放的原理,重点在于坐标计算和事件处理。通过设置父容器坐标原点及图片中心点,结合鼠标位置与图片原点的坐标差,调整图片的宽高、坐标和旋转角度。文中详细解析了旋转和缩放的数学计算过程,并阐述了如何通过数值变量和计数器保存参数,以及在不同事件中如何处理图片的旋转和缩放操作。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 928
928

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








