在ivx中很多组件,如文本、图片、按钮、行列容器等,都是可以监听到鼠标移入移出事件的。今天就以此功能为基础,制作一个将鼠标移入显示详细信息的demo。

1.第一步,我们使用循环创建做一个列表,这个功能在各种demo中经常出现,这里就不再赘述了。


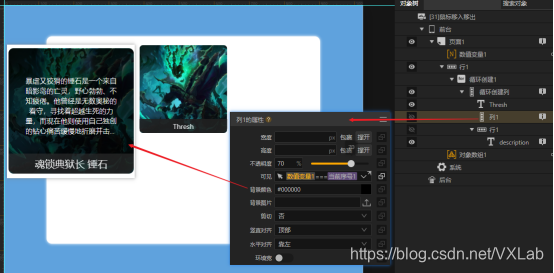
2.第二步,我们将列的背景图片设置为当前数据中的image,然后在列的下面添加一个文本组件展示当前数据中的title。

3.第三步,我们来做鼠标移入后要显示的部分。首先添加一个数值变量用于数据绑定,其初始值设为-1;列1是作为一个背景蒙层,我们设置它的属性为撑开,让它占满循环创建列的剩余区域,其可见属性与数值变量进行数据绑定,只有当数值变量等于当前序号时它才是可见的;行1用来显示具体的描述信息,我们将行1的高度设置为1px,宽度设置为100%,同时剪切属性设置为否,这样它的子组件即使高度超出行1的高度也可以显示完整,这里我们添加一个文本组件展示当前数据的description,和列1一样我们也将行1的可见属性做相同的数据绑定。

关于ivx鼠标移入移出事件的经验总结
最新推荐文章于 2025-05-28 15:27:43 发布





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1084
1084

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








