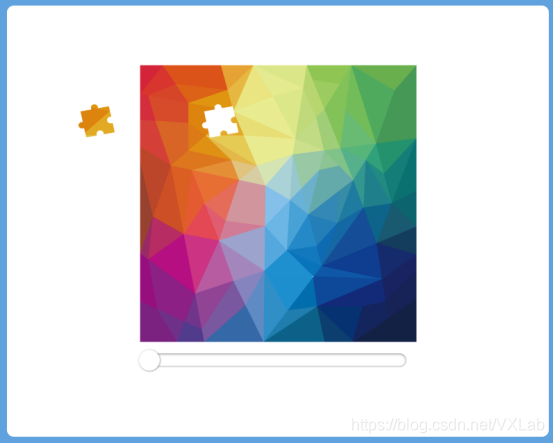
在案例中的注册、重置密码和修改信息等部分,为了确保操作对象是用户而不是机器盗刷,我们常用到验证码。今天我们就结合画布中的遮罩功能来实现一种常用的拼图滑块解锁式验证码。

1.遮罩
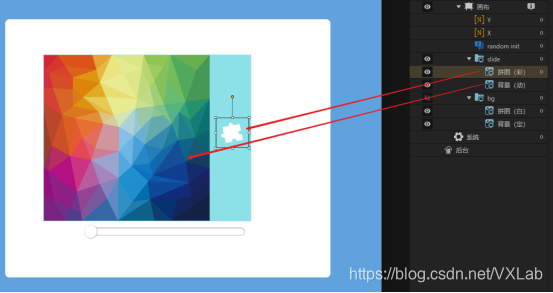
遮罩是画布下才能使用的一种功能,作用是让两个组件,一个负责提供形状一个负责提供图案,比如demo中这两张图片,拼图(彩)是一张拼图形状的白色图片,背景(动)是一张背景彩图。

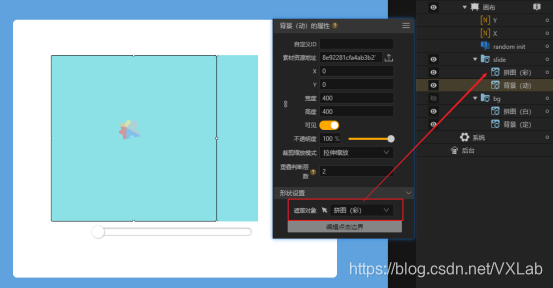
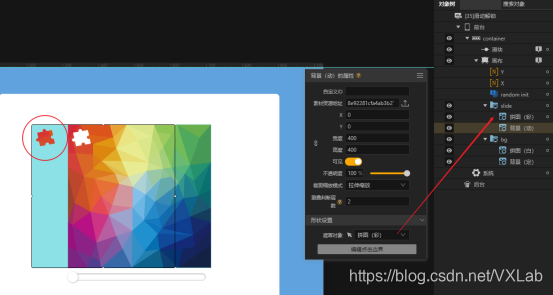
将拼图(彩)移动到背景(动)的上面,并将背景(动)的遮罩对象设置为拼图(彩),我们就可以发现只能通过拼图(彩)的区域看见背景(动)的一部分。即拼图(彩)提供了形状,而背景(动)提供了图案。

2.案例布局
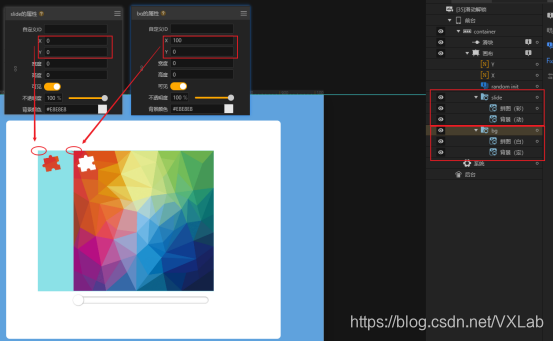
接下来我们看一下案例的布局,画布内放置了两个对象组组件,对象组通常用于在网页/H5/小程序的绝对定位环境下,给子对象分组,便于同组内的对象整体移动管理,方便排版布局的调整。

slide对象组中,设置了背景(动)的遮罩对象为拼图(彩),作用就是展示从原图中抠出的那一小块。

bg对象组的作用则是展示原图被
使用ivx画布的遮罩效果实现滑动解锁的经验总结
最新推荐文章于 2023-06-02 16:00:09 发布
 本文总结了如何结合ivx画布的遮罩功能实现滑动解锁式验证码。通过设置遮罩对象、布局、初始化动作组以及滑块组件的事件,详细解释了如何创建一个可操作的滑动解锁验证过程。最后鼓励读者探索遮罩在画布中的更多应用。
本文总结了如何结合ivx画布的遮罩功能实现滑动解锁式验证码。通过设置遮罩对象、布局、初始化动作组以及滑块组件的事件,详细解释了如何创建一个可操作的滑动解锁验证过程。最后鼓励读者探索遮罩在画布中的更多应用。





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1085
1085

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








