HTTP接口测试
理解接口的含义
什么叫接口(Application Programming Interface,API)?
例:大家可能用过某旅游网查询机票的信息,但其实机票的信息并不是旅游网提供的,而是各大航空公司提供的。各大航空公司为旅游网提供了一个查询机票信息的接口,旅游网如果想要查询机票信息首先要找到这个接口,然后把想要查询的机票信息的请求通过这个接口传递给航空公司,再由航空公司把请求的资源反馈给旅游网。
在这里,可以把提供资源的一方称为服务端,把请求资源的一方称为客户端,而接口可以理解为服务端或服务端内的某个模块提供的一个可供他人调用其内部资源的入口。
HTTP接口的表现形式
大家每天都可能通过一个网址来打开一个网页,而接口其实就是一个网址(URL)。
例:以下这个这个网址(URL)就是豆瓣网音乐搜索模块对外提供的一个接口
https://api.douban.com/v2/music/search
可以看到,该URL包括3个部分,分别是采用的协议、服务器地址、请求资源路径。
(1)采用的协议(https):一般来讲网址中的第一个“:”前面就是该网址采用的协议,这里HTTPS就是一个协议。简单来说HTTPS是HTTP的安全版本,对传输的数据进行了加密和签名,以保证数据传输的安全性。
(2)服务器地址(//api.douban.com):以双斜杠“//”开头,后面跟的就是这个服务器的地址,专业术语叫域名。
(3)请求资源路径(/v2/music/search):表示你要请求的资源在该服务器下/v2/music/search的路径下。
所以把此URL(https://api.douban.com/v2/music/search)称为豆瓣网音乐搜索模块的一个接口,也称为接口地址。
为提供HTTP接口添加参数
虽然找到了服务的的接口地址,但具体要请求服务的的什么内容呢?还必须在这个接口上附加请求的参数以明确要请求的内容,如请求的内容是查询歌曲《漫步人生路》
URL如下
https://api.douban.com/v2/music/search?q=漫步人生路
只需要在接口地址后面加一个“?”,而“?”后面就是要附加的参数,“?”只是一个分隔符的作用。
这里附件的参数为q,参数值为“漫步人生路”。它的含义是去服务端的v2/music/search路径下查找歌曲名为“漫步人生路”的所有歌曲信息。
另外,在接口地址后面,还可以附加多个参数
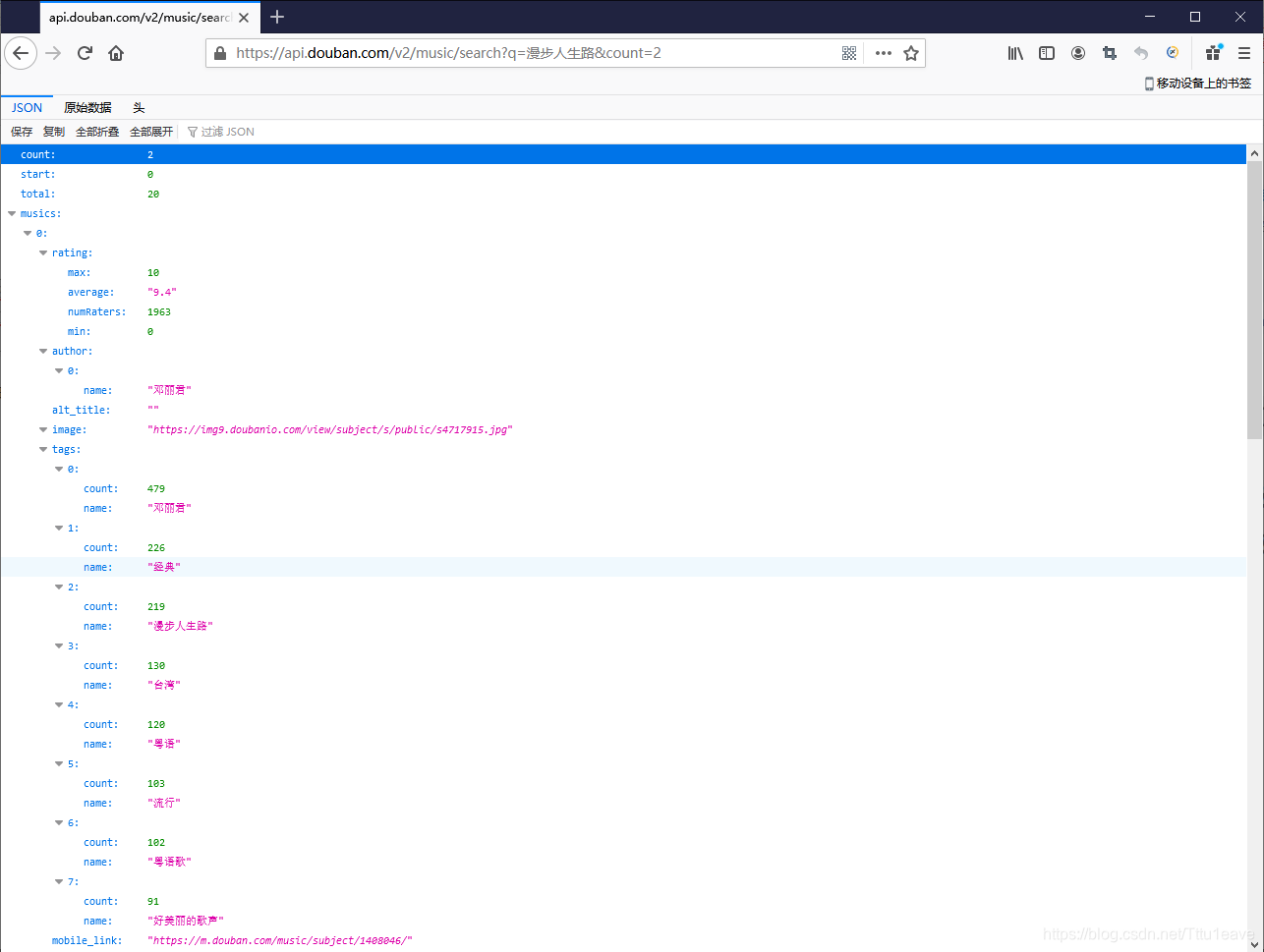
https://api.douban.com/v2/music/search?q=漫步人生路&count=2
附加多个参数时用“&”符号将多个参数连接起来,count=2的意思值显示查询到前2组歌曲的信息。
对于这种参数等于参数值的表现形式,它有一个对应的术语叫“键位对应”,一个key对应一个value。
HTTP接口测试的实质

HTTP接口测试的实质就是数据的传输和接收,传输的时接口地址中的参数,接收的是文本字符串,然后对比文本字符串是否正确。
HTTP接口测试的意义

通过以上返回的原始字符串可以看到,这些文本字符串也是具有一定格式的,例如:{“count”:17}
这里把这种键值对应外加花括号格式的字符串称为JSON格式字符串。在进行HTTP接口测试时,服务的返回的一般都是JSON格式字符串。这个理可以把JSON理解为具有键值对应得纯文本字符串。
原始得JSON格式字符串密密麻麻地串在一起,不是很美观,Firefox浏览器自带得JSON格式化得工具进行格式化。
接口测试得意义不仅在于它返回得时JSON格式的字符串:
(1)接口测试可以在用户界面还没有被开发出来之前就对系统或系统中得模块进行测试,不用等到系统提供可测试得功能界面之后再进行测试。
(2)系统中各模块得接口是实现用户界面功能得基础。越早进行测试,就能越早发现Bug,于此同时开发人员修复Bug得成本就越低,这便是接口测试得意义。
(3)前端的页面和后台模块是两组人开发的,后台开发完后,再将前端的页面套在后台的接口上。也就是说只要后台模块测试好了,前端页面不管怎么改变都可以适用。
HTTP接口测试的依据
接口测试和系统测试一样,都是由需求文档的,接口测试的需求文档叫接口文档。没有接口文档就等于没有测试的标准,也就无法开展测试工作。
接口文档的部分内容
查看员工信息
接口地址
发送请求的方式和参数
服务端响应
服务端响应参数说明
服务相应返回值说明
有了接口文档,就可以根据接口文档去设计接口的测试用例了
请求方式 接口地址 参数 输入数据 预期输出的结果
总结一下接口文档的要素,一个接口文档需要至少包括以下内容。
(1)URL(接口地址)
(2)请求方式POST、GET。
(3)入参(请求参数)
(4)返回参数
(5)返回的状态码和参数说明
接口测试的大体流程:
(1) 拿到接口文档
(2)设计测试用例
(3)执行用例
(4)提交Bug单
了解GET/POST方式的HTTP请求
本节通过一款工具来介绍GET与POST的请求方式以及由服务端返回的HTTP协议状态码。
接口测试的工具除了浏览器之外,还有一款专门用于接口测试的工具——Postman。

通过Postman发送HTTP请求时其实有两种常见的请求方式,一种是GET方式,另一种是Post方式
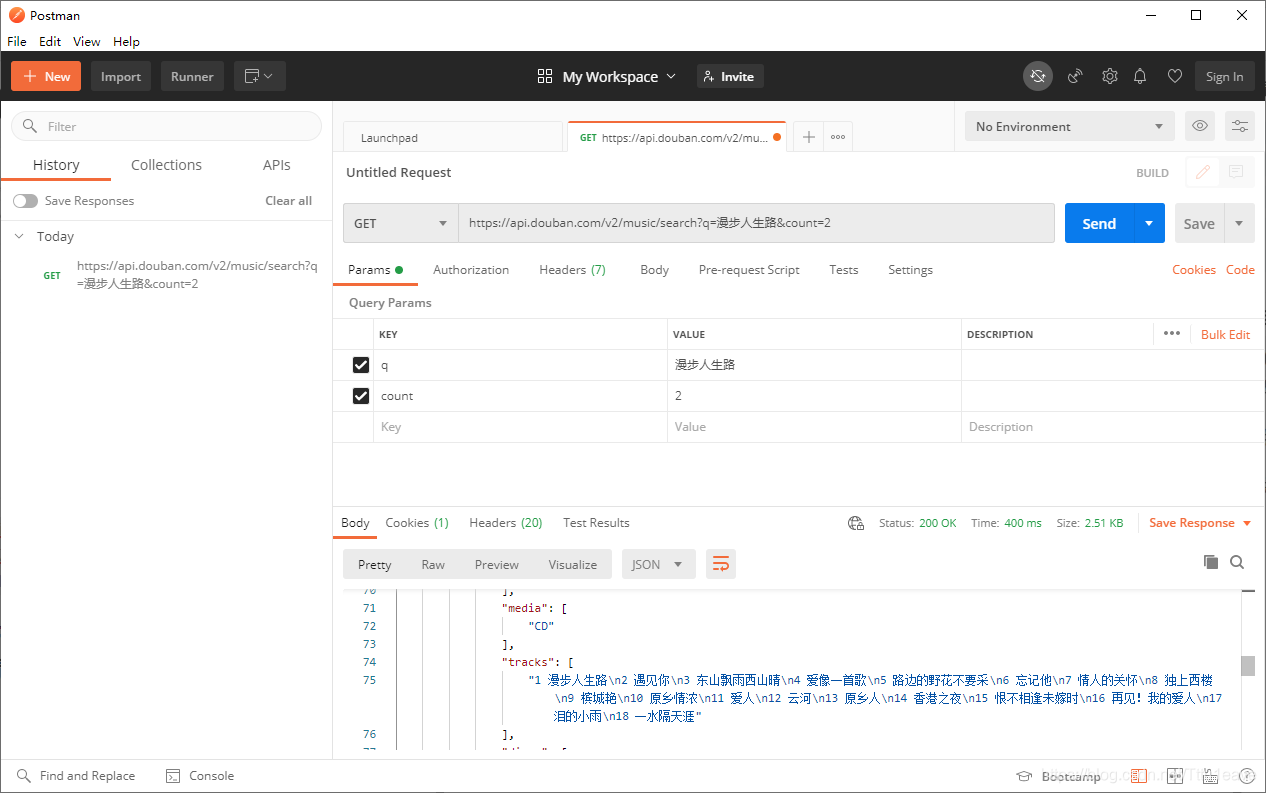
通过GET方式发送HTTP请求

“Status 200 ok”中的200称为HTTP协议状态码,200代表HTTP请求成功了,至于请求到的业务内容是不是正确的,还需要查看业务状态码。业务状态码一般显示再服务端响应给客户端的JSON格式字符串中,由该项目的开发人员制定。
在测试时,只需要对比这里返回的JSON格式字符串是否符合测试用例中的预期结果即可。
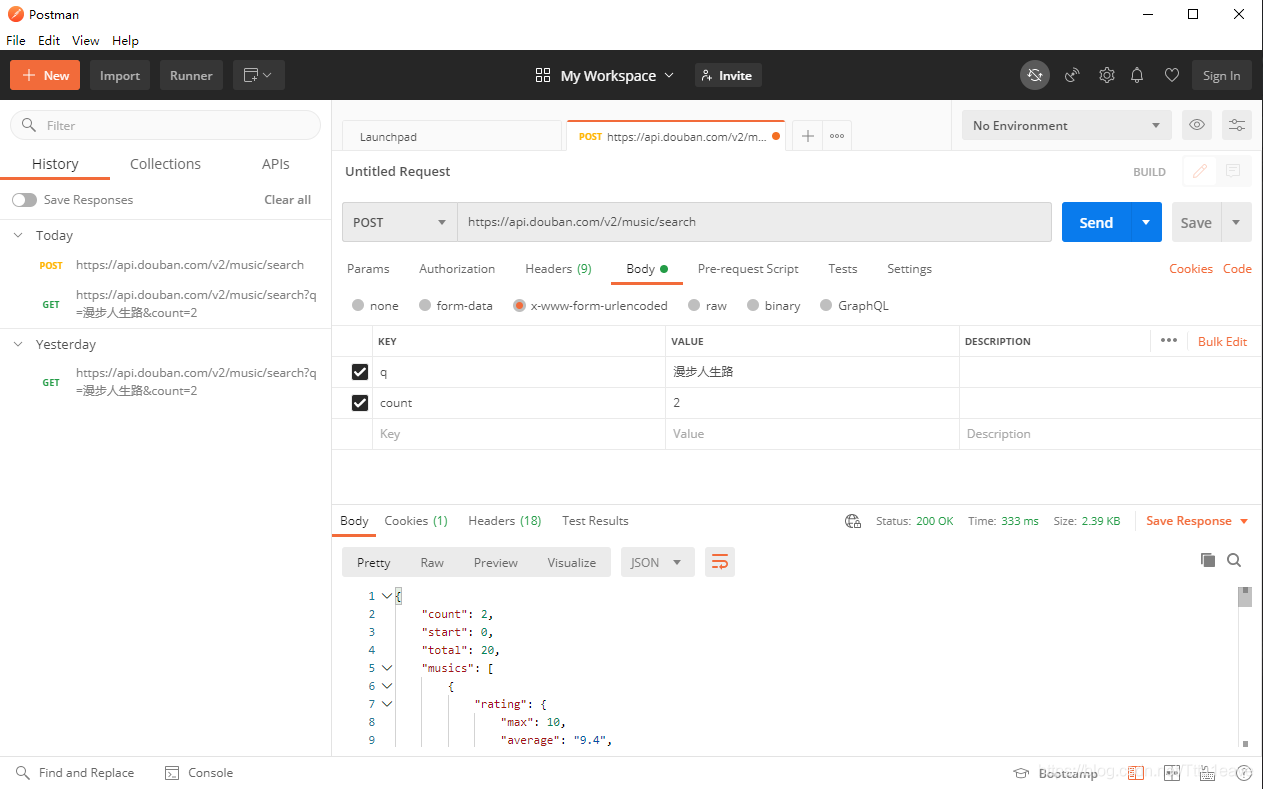
通过POST方式发送HTTP请求

ps:POST方式中的参数并不是直接放在URL中,而是放在了请求的Body中。所以要采用POST方式请求,普通的浏览器是无法完成的,只能寻求Postman这样的专业工具。
在接口测试中,具体采用GET方式还是POST方式,这在接口文档中会有明确的规定,只需要按照接口文档的要求进行测试即可。
HTTP的状态码
HTTP状态码的英文全称是HTTP Status Code。当客户端发送一个HTTP请求到服务端时,服务端会返回一个状态码给客户端(这里客户端可以是Postman,也可以是浏览器)。这个状态码可用于表面服务端时如何响应客户端发来的请求的,是成功响应还是没有。
大家打开网页经常遇到的404和500的提示,这些数字就是HTTP协议状态码,它们是由网页服务端返回的。这里列举了一些常见的状态码和其意义。
200:代表你发送的请求成功了,服务端成功响应了你的请求。
202:代表你发送的请求已接受,但服务端还未完成处理。
301:你请求的资源已被永久地移动到新的URL,网页会跳转到新的地址。
302:URL临时移动,与301类似。
400:客户端请求的语法错误,服务器无法理解。
403:资源不可用,服务器理解客户的请求,但拒绝处理它,通常时由于服务器上文件或目录的权限设置导致的Web访问错误。
404:服务器无法根据客户端的请求找到资源(网页),也就是代表这着你请求的资源(网页)不存在了。
500:服务器的内部产生了错误。无法完成客户端的请求。
501:服务器不具备完成请求的功能,无法完成此请求。
了解HTTP请求/响应的协商过程
通过客户端发送HTTP请求到服务端看似很简单,但实际上双发还有一个协商的过程。客户端在发送请求时,是需要和服务端签订协议的,这个协议称为HTTP协议。但是通过浏览器发送HTTP请求时,只能查看到请求的URL和服务端响应请求的正文信息,并不能查看到双发协商过程中的所有信息,所以如果向要查看HTTP请求过程中客户端和服务端协商过程中的所有信息,就需要用到HTTP请求的抓包工具了。
使用FireFox浏览器的抓包工具
HTTP请求的抓包工具由很多,只要会用一种就行了。FireFox浏览器自带抓包工具。
(1)消息头:

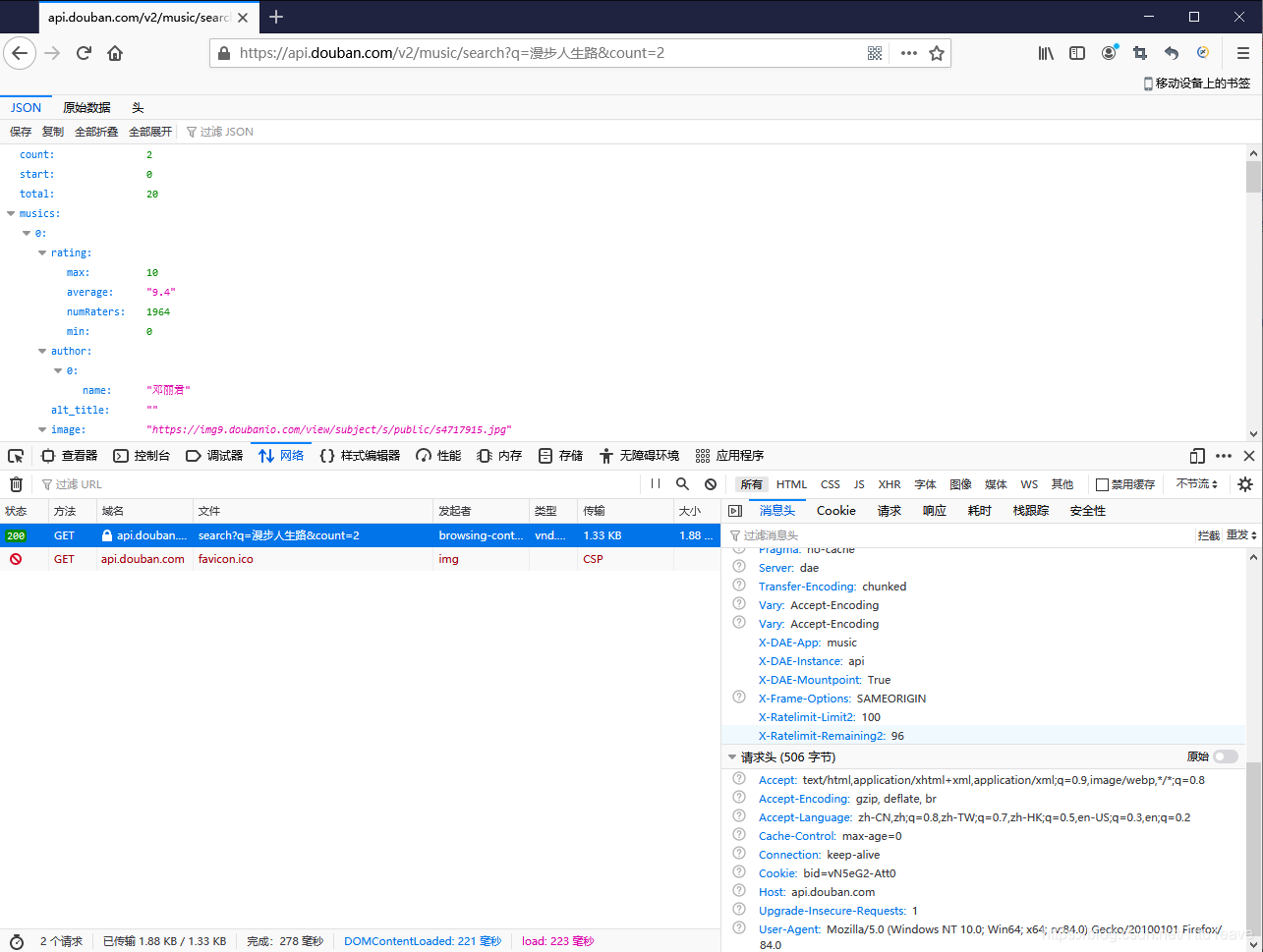
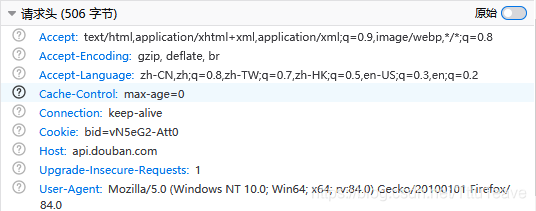
(2)请求头:

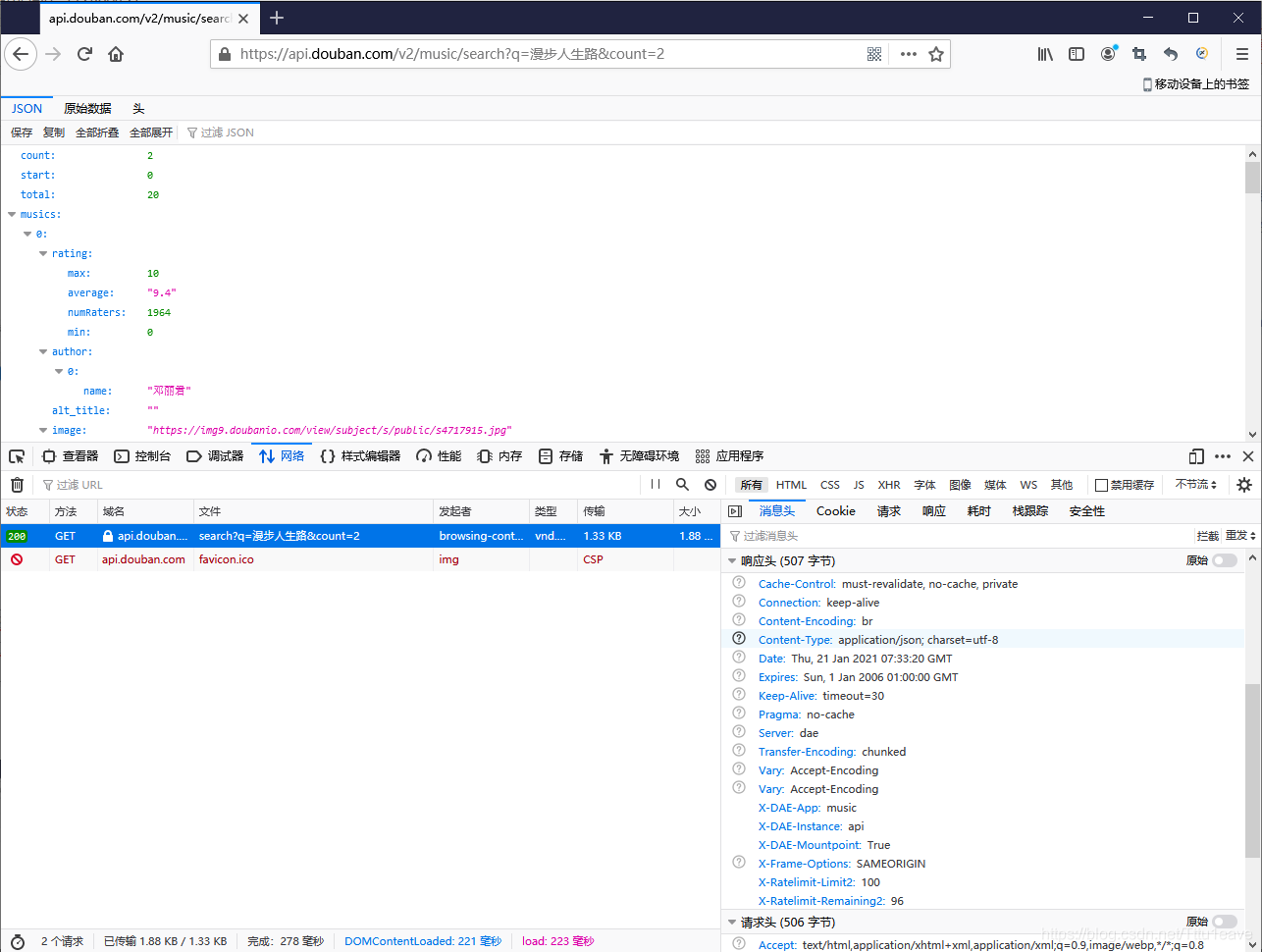
(3)响应头

HTTP中的请求头(Request Header)

请求头的信息会对发送的URL请求起到一个辅助说明的作用。
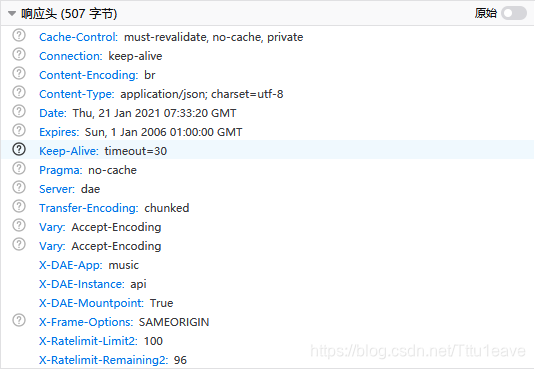
HTTP中的响应头(Response Header)

响应头里面的信息主要时对响应的正文内容起到一个辅助说明作用
HTTP中的Cookie信息
Cookie英译为“小甜饼”,为了解决无法识别身份这一问题,引入了Cookie机制,服务端为了能识别用户发送过来的第二次请求,特地在回应的响应头里封装了一个ID号,回应的时候连同ID号一起回应给用户。
(1)第一次进入网页可以在响应头找到Set-Cookie信息
(2)再一次请求服务端时,就会自动读取本地计算机的Cookie信息,并把这段Cookie信息放置在请求头中发送给服务端,让服务端识别身份。
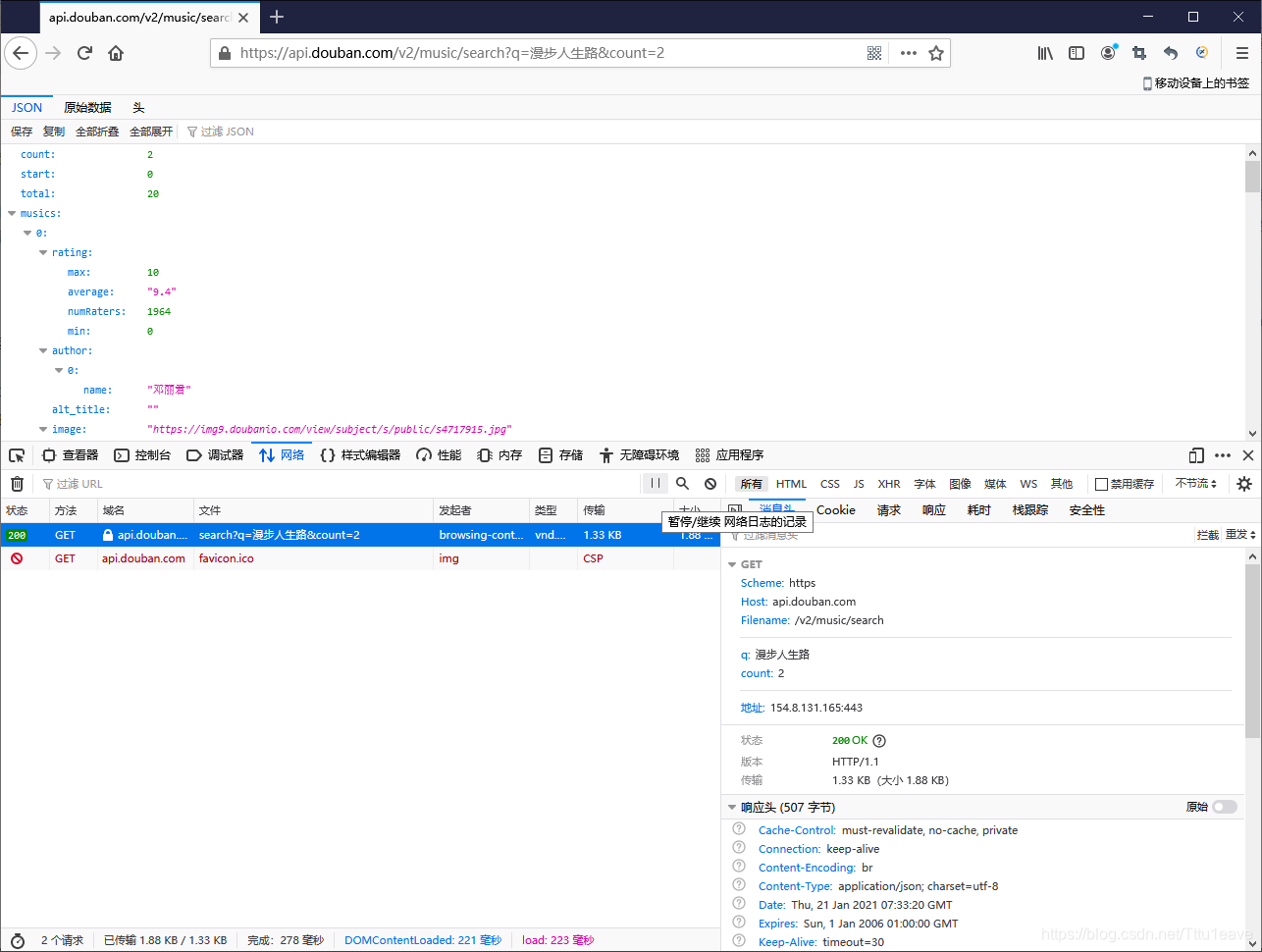
HTTP的消息头(Message Header)

其中,消息头里面的请求网址,就是在地址栏输入的请求地址URL,请求方式为GET。远程地址是服务端的IP地址和监听端口,IP地址不太好记,所以系统把它翻译成了域名,即api.douban.com,也就是说154.8.131.171等同于api.douban.com。监听端口以后再行了解。服务器返回的HTTP协议状态码为200,表示请求成功。版本http/1.1代表采用HTTP协议的版本号
HTTP中传递的参数(Params)
查询字符串
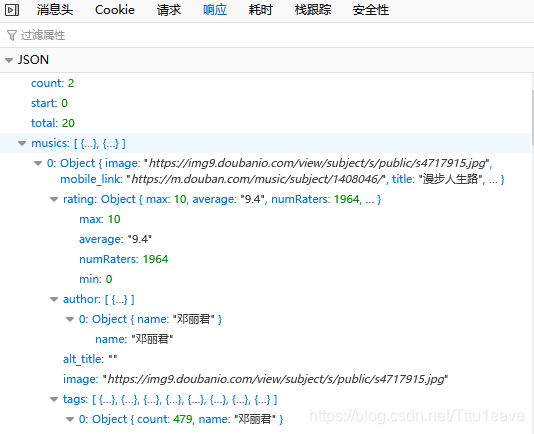
HTTP中的响应内容(Response)

这里面响应的的内容也是JSON格式字符串,并且经过了格式化。
通过Python代码发送HTTP请求
安装requests模块
pip install requests
导入requests模块
import requests
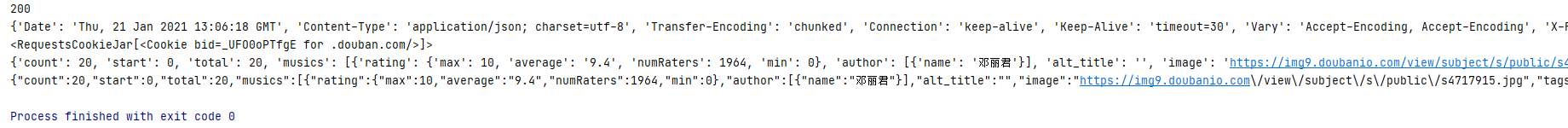
通过requests.get()方法发送HTTP请求
import requests
test_params = 'q=漫步人生路'
r = requests.get('https://api.douban.com/v2/music/search',params=test_params)
print(r.status_code)
print(r.headers)
print(r.cookies)
print(r.json())
print(r.text)
将参数“q=漫步人生路”赋值给变量test_params,调用requests模块中的GET方式来发送此请求,并在此方法中加入了一个params参数,把前面变量test_params的值赋给这个参数,最后把请求回来的结果赋给变量r,最后打印r中的信息。

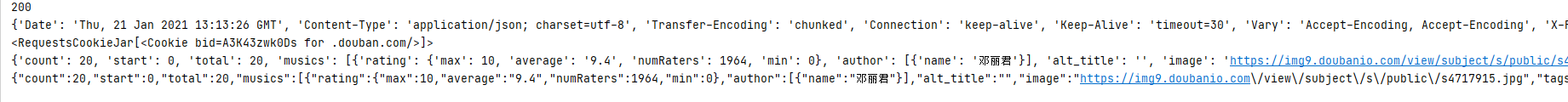
通过request.post()方法发送HTTP请求

将参数“q=漫步人生路”以JSON的格式进行书写“{“q”:“漫步人生路”}”,并将此字符串赋给变量test_data。调用requests模块中的POST方式来发送此请求,并在此方法中加入了一个data参数,把前面变量test_data的值赋给这个参数,最后把请求回来的结果赋给变量r,最后打印r中的信息。
 HTTP接口测试详解
HTTP接口测试详解





 本文介绍了HTTP接口测试的基础知识,包括接口的含义、HTTP接口的表现形式、添加参数的方法、测试的实质和意义。通过实例展示了GET和POST方式的HTTP请求,以及如何通过Python的requests模块发送HTTP请求。此外,还讲解了HTTP请求/响应的协商过程,包括HTTP状态码和消息头等关键概念。
本文介绍了HTTP接口测试的基础知识,包括接口的含义、HTTP接口的表现形式、添加参数的方法、测试的实质和意义。通过实例展示了GET和POST方式的HTTP请求,以及如何通过Python的requests模块发送HTTP请求。此外,还讲解了HTTP请求/响应的协商过程,包括HTTP状态码和消息头等关键概念。
















 761
761

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








