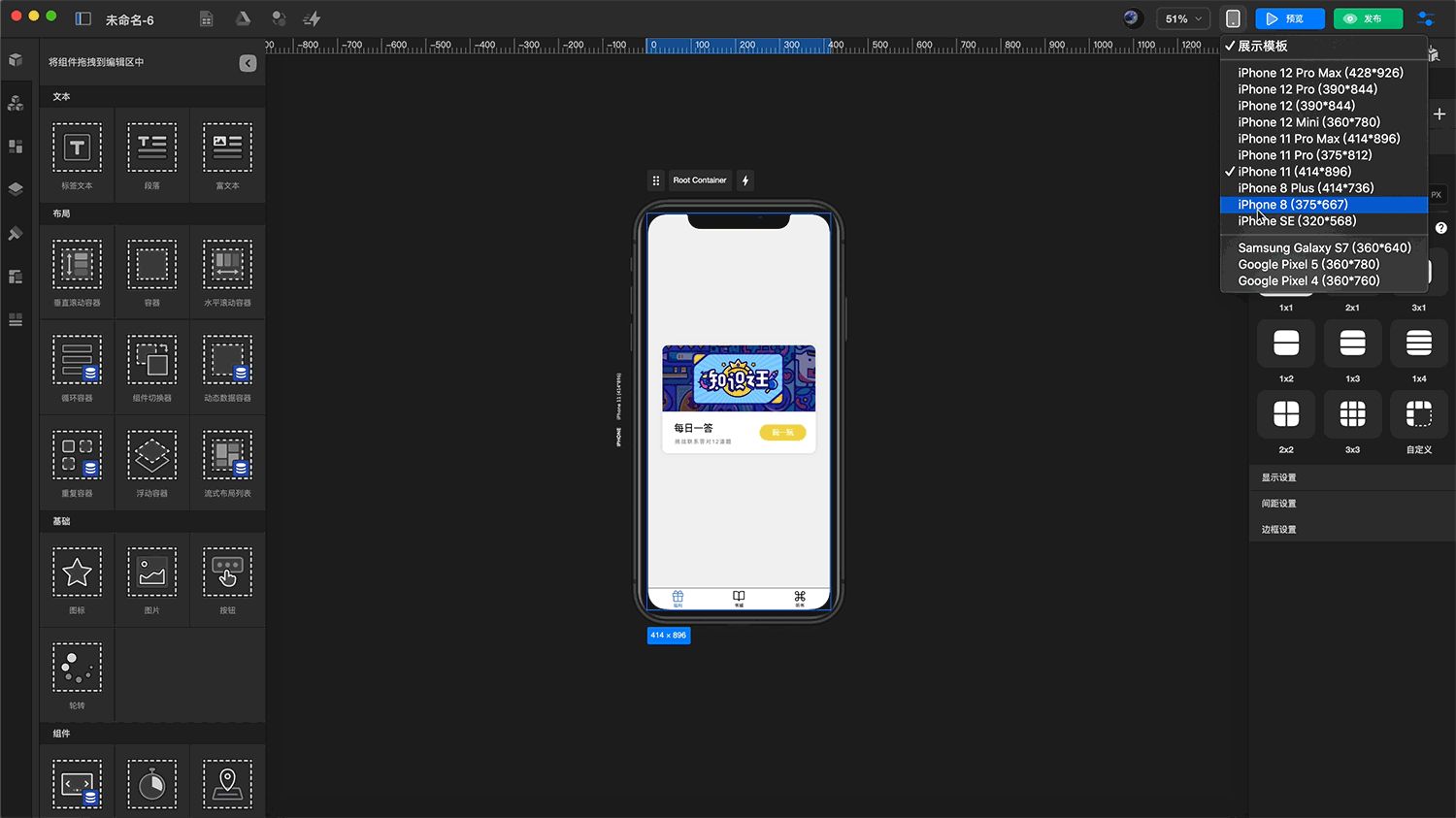
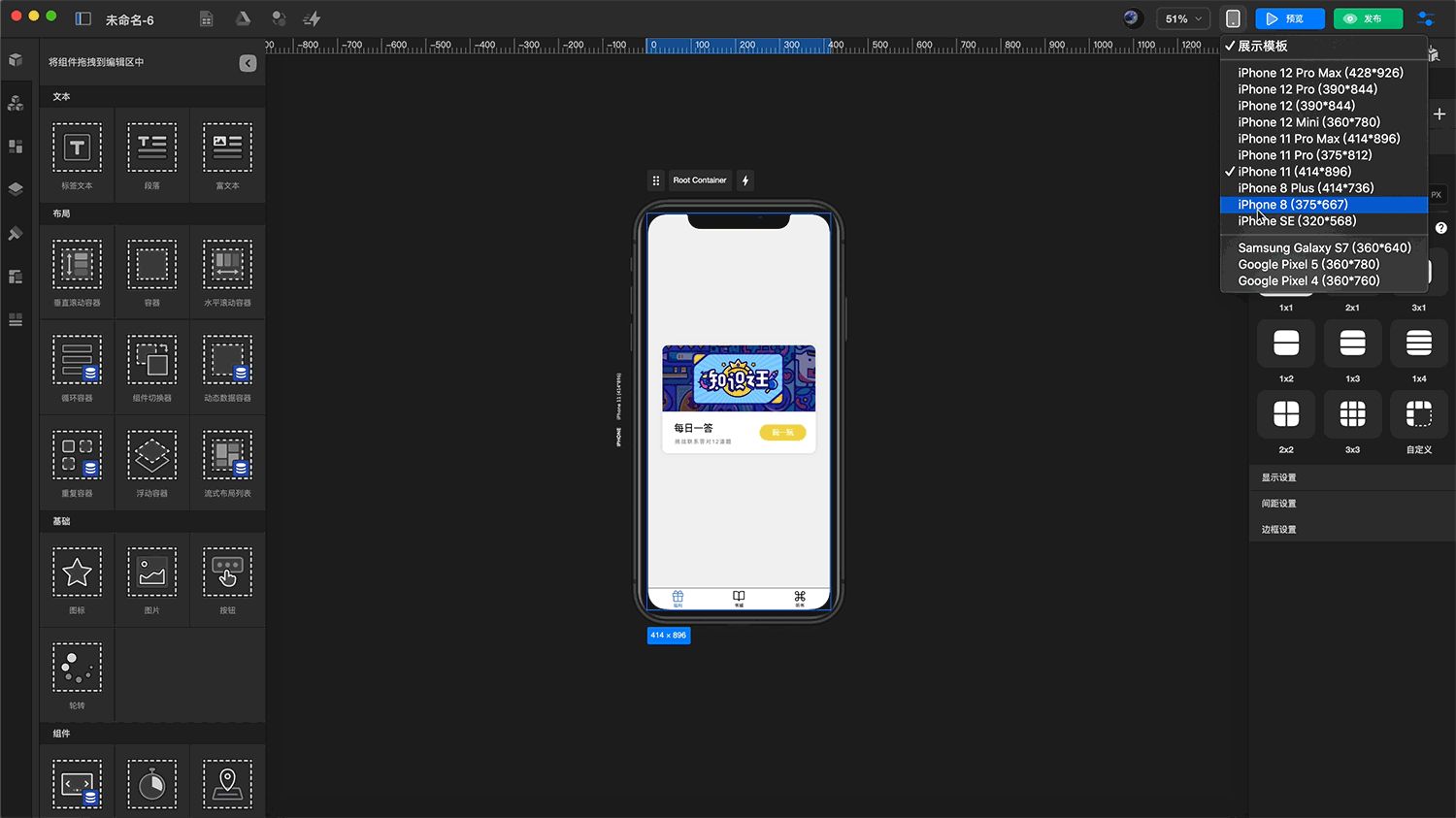
效果展示:

前置准备:
- 制作完成的按钮
- 图片素材
具体步骤:
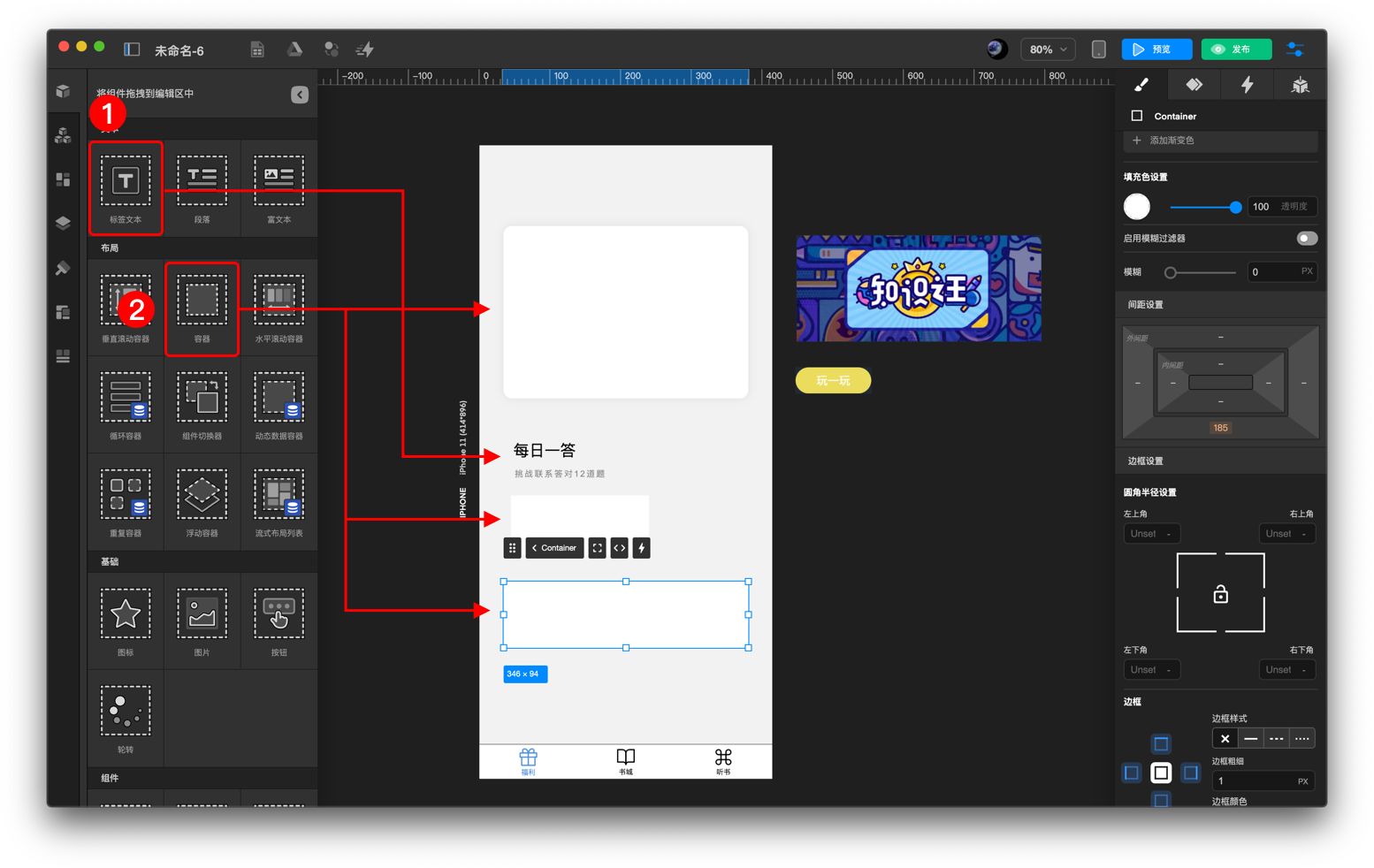
- 添加容器和标签文本
- 更具体的配置
- 检验工作
步骤分解:
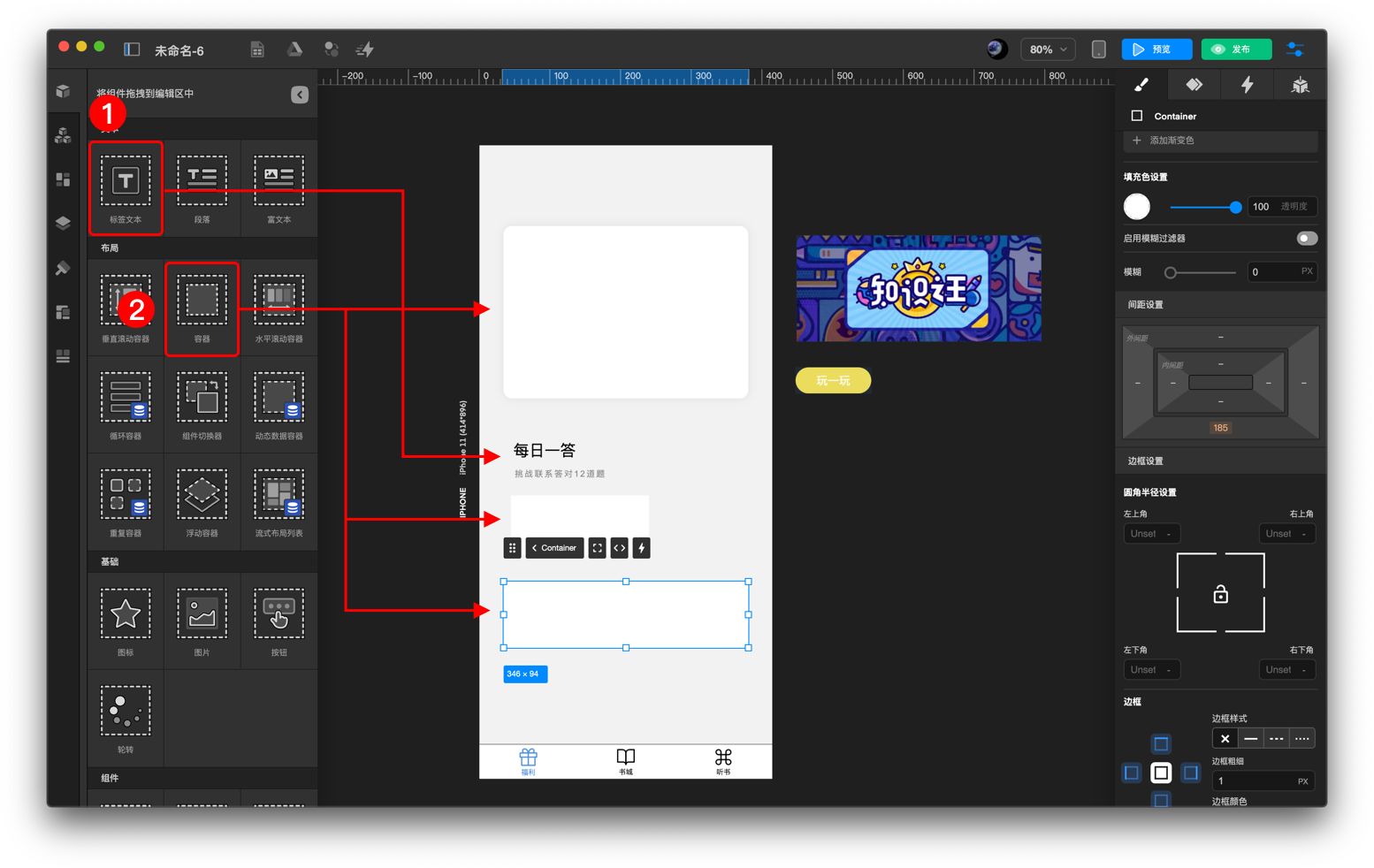
添加容器和标签文本
- 添加 容器 三个
- 添加 标签文本 两个,配置好需要的字段
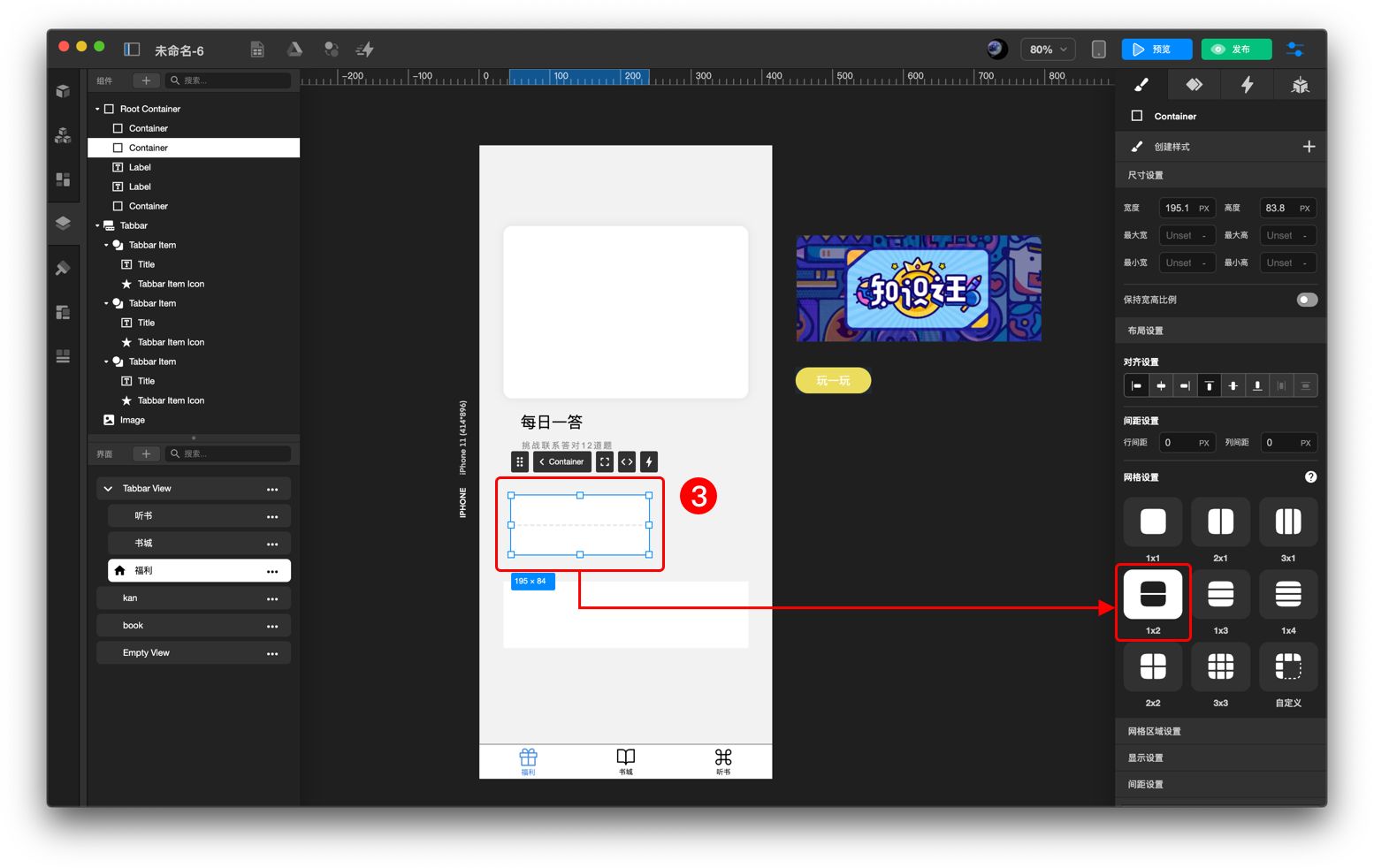
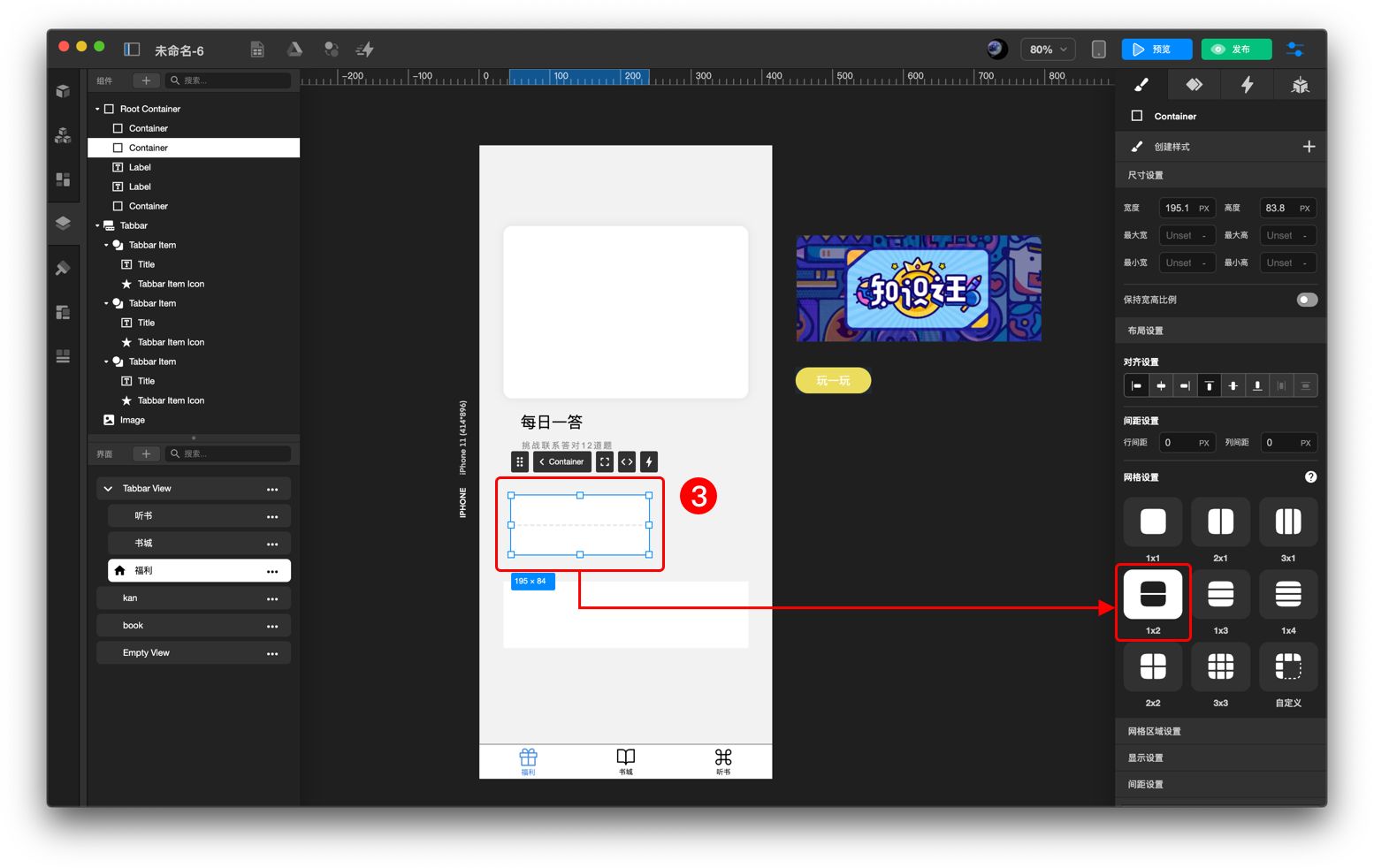
- 选中 容器 配置 网格,根据需要选择 1x2


更具体的配置
- 调整 标签文本 在 容器 内的 内间距 ,尺寸设置 中 宽度 选择 百分比 显示,另一段 标签文本 也进行形同的配置
- 将上一步配置好的 容器组件 和 事先准备好的 按钮 至于下方较宽 容器 中,选中 按钮 修改 外间距和 百分比 显示
 本文介绍了如何使用网格设置在微信小程序中创建卡片类型的展示页面。通过添加容器、标签文本,进行具体配置如内间距、宽度百分比设置,以及组件的透明度和填充色调整,确保在不同设备尺寸下实现完美适配。
本文介绍了如何使用网格设置在微信小程序中创建卡片类型的展示页面。通过添加容器、标签文本,进行具体配置如内间距、宽度百分比设置,以及组件的透明度和填充色调整,确保在不同设备尺寸下实现完美适配。



 73
73

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


