先创建一个文本文档,将后缀名改为“html”
然后右击这个,选择打开方式,用记事本打开
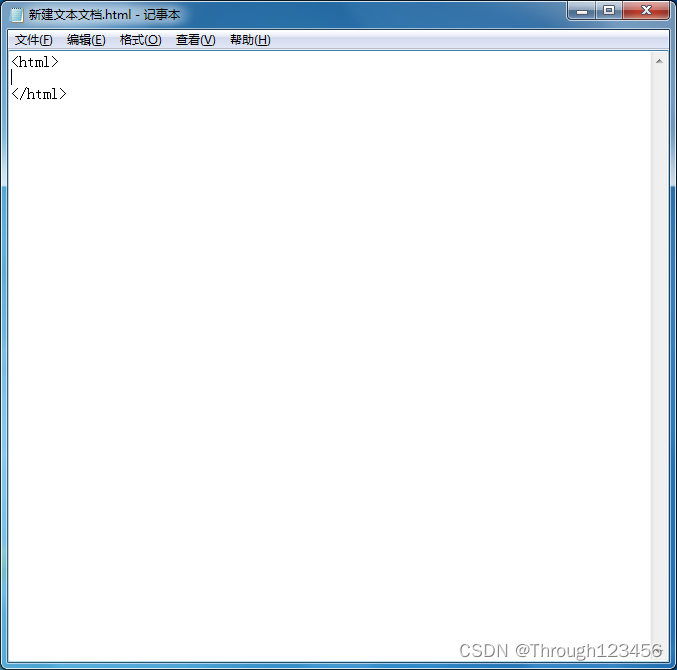
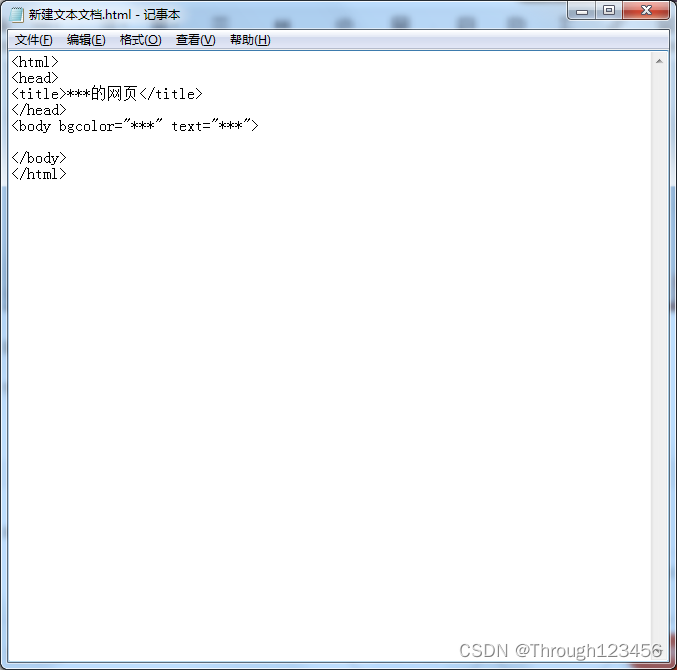
开头与结尾要用<html>来写,后一个要加“/”

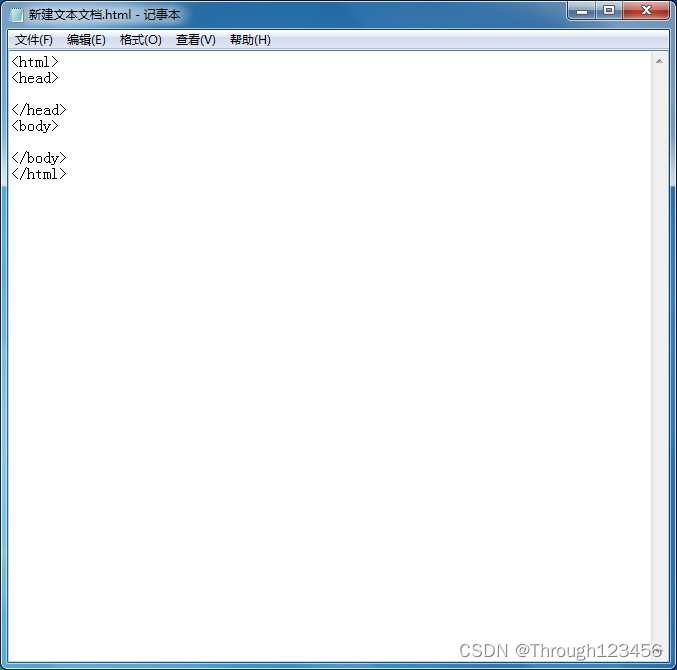
头部用head,中间部分用body。

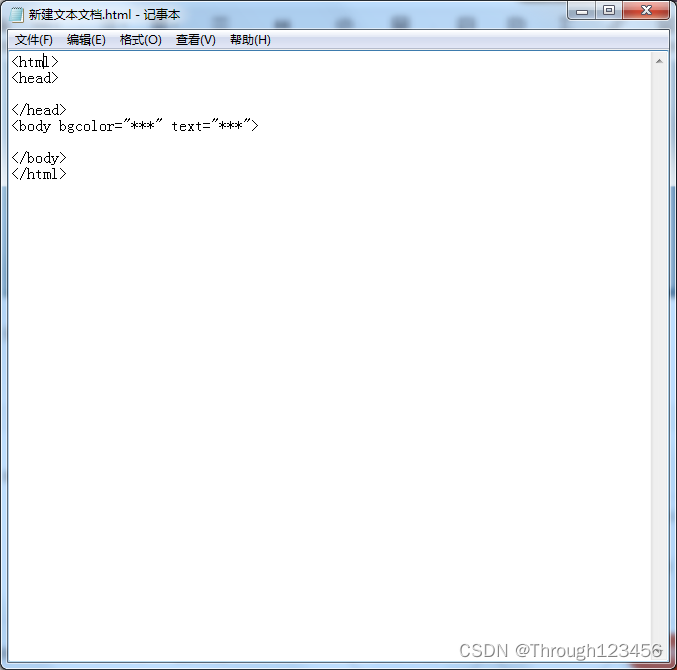
背景颜色用bgcolor="填一种颜色"
字体颜色用text="填一种颜色"(切记用英文)

你如果想给你的网页弄一个名字在<head>之间添加<title>***的网页</title>

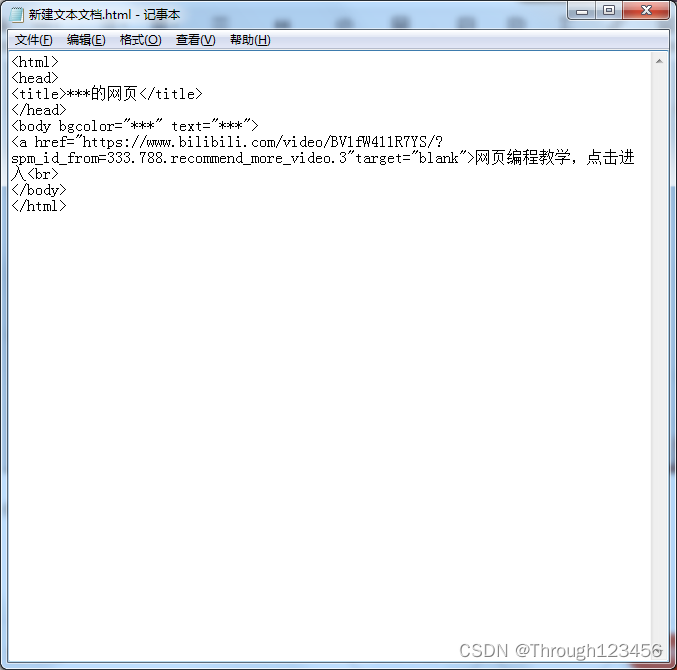
你如果还想让网页上打开其它网页还可以 在<body>之间添加<a href="***填网址">点击进入。
做完这个初始教学后点击文件,dian“保存(s)”,就可以了
你还可以加一些其它代码如:
<br>换行
<p>分段
<center></center>把字体放到中间。







 本文介绍了HTML网页的初始创建方法。先将文本文档后缀改为“html”,用记事本打开,开头结尾用<html>标签,头部用head,中间用body。还说明了设置背景、字体颜色,添加网页名、链接等操作,最后保存,还提及了一些常用代码。
本文介绍了HTML网页的初始创建方法。先将文本文档后缀改为“html”,用记事本打开,开头结尾用<html>标签,头部用head,中间用body。还说明了设置背景、字体颜色,添加网页名、链接等操作,最后保存,还提及了一些常用代码。

















 2万+
2万+










