vscode for linux
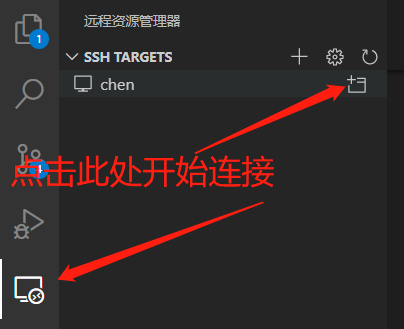
vscode在很久以前就能够通过ssh插件实现远程编辑功能,对于linux开发来说,这无疑是一个很方便的工具,在插件处找到remote ssh插件,一键安装就可以了,如果在本地已经能够实现ssh远程连接,那么在vscode安装插件后能够直接点击左上角的设备进行连接

点击connect to host in new windows 后会打开一个新的vscode的实例,并开始运行连接过程,第一次连接时可能会遇到
“getPlatformForHost was canceled”
[18:03:16.512] Install and start server if needed
[18:03:20.246] getPlatformForHost was canceled
[18:03:20.247] Resolver error: Connecting was canceled
然后一直连不上,但使用vscode的内置控制台却可以连接,查找资料后。发现是要修改插件中的一个配置
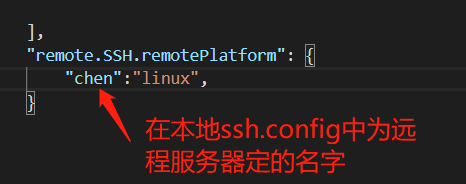
需要在插件的setting.json中添加
"remote.SSH.remotePlatform":{
"cloud": "linux",
}

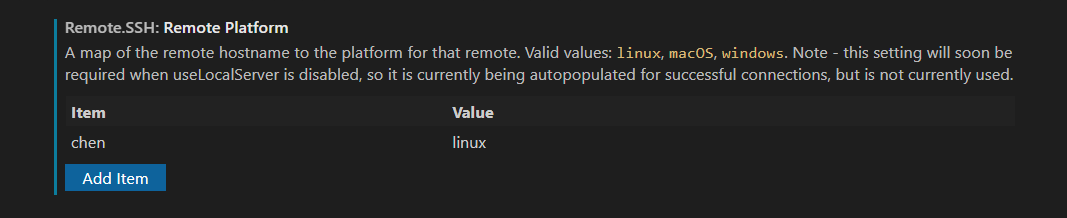
或者直接在可视化界面这个位置添加,其中cloud是ssh连接时为远程服务器设置的名称

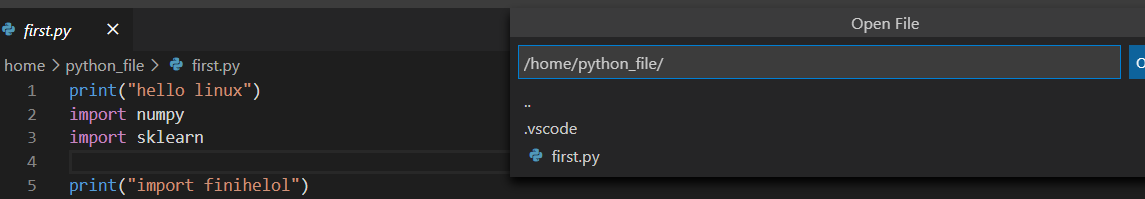
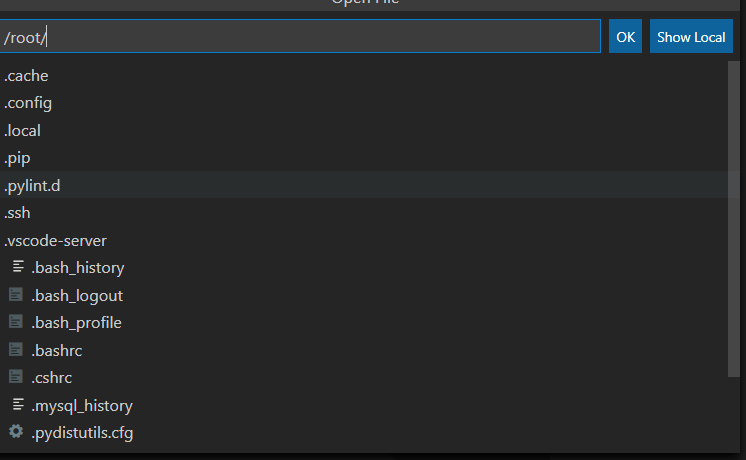
全部配置好之后就可以开始操作文件,vscode方便在于文件管理起来很方便,ctrl+o打开文件,选择指定位置的文件夹或者文件,


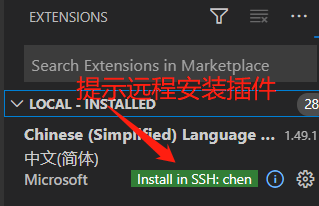
就可以直接运行或者调试,这边使用python测试,测试时提示要装什么模块/包,这些系统都会提示,点击插件处,能够直接为远程服务器安装相应插件

十分方便,python调试和本地调试的效果也基本一样,爽就完事了
后续重装系统后遇到bad owner or permission的问题,在cmd中测试也一样,后面发现重装系统后自带的ssh可能有些问题,好在git中的ssh可以使用,在git bash中使用where ssh.exe找到git 使用的ssh软件位置,将该位置添加到环境变量中就可以了,记得把自带的ssh删除。曲线救国可还行。
参考
vscode remote ssh 连接远程服务器(自学笔记项)
could not establish connection to “”.Connecting was canceled.







 本文介绍了VSCode在Linux开发中的远程编辑功能。通过安装Remote SSH插件可实现远程连接,首次连接可能需修改插件配置。配置完成后,文件管理、运行调试都很方便,以Python测试为例,系统会提示安装所需模块。重装系统后自带SSH可能有问题,可使用Git的SSH并添加到环境变量。
本文介绍了VSCode在Linux开发中的远程编辑功能。通过安装Remote SSH插件可实现远程连接,首次连接可能需修改插件配置。配置完成后,文件管理、运行调试都很方便,以Python测试为例,系统会提示安装所需模块。重装系统后自带SSH可能有问题,可使用Git的SSH并添加到环境变量。
















 1637
1637










