项目八表单............................................................................................................. 1
学习目标:........................................................................................................ 1
8.1表单的设置.................................................................................................. 1
8.1.1表单工作原理..................................................................................... 1
8.1.2表单的作用......................................................................................... 2
8.1.3表单的应用场景................................................................................. 2
8.1.4表单from语法................................................................................... 3
8.1.5表单input语法................................................................................... 3
8.1.6文本框单选复选................................................................................. 4
8.1.7下拉菜单和列表标签.......................................................................... 5
8.1.8文本区域,跳转菜单.......................................................................... 6
项目八表单
表单的设置(文本框单选复选、列表菜单文件、文本区域跳转菜单)
学习目标:
理解表单的工作原理
掌握表单的运行过程
理解如何美化表单
掌握 CSS美化表单方法
8.1表单的设置
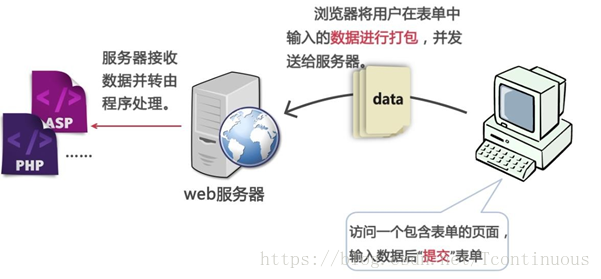
8.1.1表单工作原理
1.浏览者访问到表单页面后,在表单中填写或选择必要的信息,最后单击"提交"按钮,于是填写或选择的信息就按照指定方法发送出去,通过网络传输到服务器端,由服务器端特定程序进行处理,处理的结果通常是向浏览者返回一个页面,同时在服务器端完成特定功能。
2.表单,在网页中的作用不可小视,主要负责数据采集的功能,比如你可以采集访问者的名字和e-mail地址、调查表、留言簿等等。1、表单的组成一个表单有三个基本组成部分:表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。

8.1.2表单的作用
1.表单是用来收集信息,最初,将Web设计为全球共享和浏览静态信息的媒体,目前它已经发展为一种交互式媒体。如今,最普通的交互方式就是数据输入表单。表单由数据输入框、控件、标签和动作按钮组成。表单可以是单一的搜索对话框,也可以是多页面的调查问卷保单形式。Web表单中的数据输入框和控件主要是由标准控件组成的,这些标准控件是从Web诞生前的图形用户界面中继承下来的:文本与数字框、单选按钮、复选框、菜单等。然而,Web是一种新兴的且飞速发展的媒体,在Web上,无论好坏,设计人员都在发挥创造力设计出全新的交互技术和控件。不幸的是,Web上设计出来的许多表单和控制面板几乎没有从图形用户界面设计人员那里得到支持。有些表单太有创造力了,通用性不强。文本框是表单中使用最频繁的控件,实际上是严重过度使用。Web上到处充斥着这样的站点,站点中使用文本框来定义结构或者约束数据的值,例如时间、体积、日期、金额和未成年儿童的数量等。对于这类数据来说,文本框形式太自由了。除非在对话框的标签中给出范例,否则几乎没有什么可以作为有效值的标准,因此,很容易输入无效值。通常在表单提交时检查输入的内容,如果输入的某个值无效,那么将得到一条如下的出错消息:!无效的输入,请重新输入。假如表单允许用户进行选择而不是直接输入,那么就不需要出错消息了,因为根本不可能输入无效值。不幸的是,许多网站没有考虑这种方式。我要尽可能的在利用表单的功能的同时,更好的完成合理的用户体验设计。
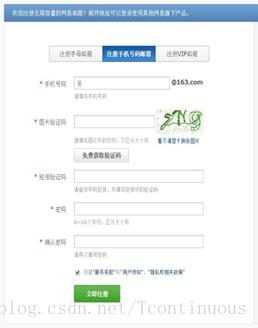
8.1.3表单的应用场景
1.表单通常用于在网页中用来填写信息元素进行存储与保存,具体内容请看下面这张图:

|
1.语法:
<from>
表单元素
</from>
2.Form标签中,以下标签实现表单元素添加:
<from>标签 | |
标签 | 描述 |
<input> | 表单输入标签 |
<select> | 菜单和列表标签 |
<option> | 菜单和列表项目标签 |
<textarea> | 文字域标签 |
<optgroup> | 菜单和列表项目分组标签 |
8.1.5表单input语法
1.Input标签中,以下标签实现表单元素添加:
<input>标签 | |
Type属性值 | 描述 |
text | 文字域 |
password | 密码域 |
file | 文件域 |
checkbox | 复选域 |
radio | 单选域 |
Button | 按钮 |
Submit | 提交按钮 |
Reset | 重置按钮 |
Hidden | 隐藏域 |
image | 图像域 |
8.1.6文本框单选复选
1.单选框
语法:
<form>
<inputtype="radio" name="…" value="…" checked/>
</form>
2.注意:同一组的name值要相同。
结果显示:
1.复选框
2.语法:
<form>
<input type="checkbox" name=" …" value="…" checked/>
</form>
结果显示:
8.1.7下拉菜单和列表标签
1.语法:
<select >
<option value="…" >选项</option>
<option value="…">选项</option>
......
</select>
<select>标签属性 | |
属性 | 描述 |
multiple | 设置可选择多个选项 |
name | 设置下拉菜单和列表的名称 |
size | 设置列表中可见选项的数目 |
<option>标签属性 | |
属性 | 描述 |
value | 定义送往服务器的选项值。 |
selected | 设置选项初始选中状态。 |
1.分组下拉菜单和列表标签
2.语法:
<select name="">
<optgroup label="组1">
<option value ="…" >选项</option>
<option value="…" >选项</option>
......
</optgroup>
<optgroup label="组2">
<option value ="…" >选项</option>
<option value="…" >选项</option>
......
</optgroup>
......
</select>
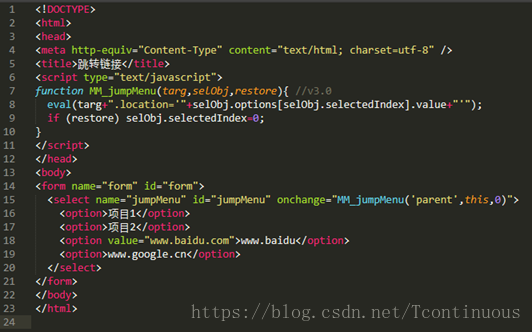
8.1.8文本区域,跳转菜单
1.语法:
2.多行输入框(textarea)
多行输入框(textarea)主要用于输入较长的文本信息。例句如下:
<textarea name="yoursuggest"cols="50"rows="3"></textarea>其中 cols 表示 textarea 的宽度,rows 表示 textarea 的高度。
<html>
<head><title>请提宝贵意见</title></head>
<body>
<form action="../form.asp"method="get">
请提宝贵意见:
<br>
<textarea name="yoursuggest"cols ="50" rows = "3"></textarea>
<br>
<input type="submit"value="提交">
</form>
</body>
</html>
结果显示:
1.语法:
2.跳转菜单





 本文介绍了表单的基本原理及组成部分,详细讲解了不同类型的表单元素及其语法,并探讨了如何利用表单收集信息,增强用户体验。
本文介绍了表单的基本原理及组成部分,详细讲解了不同类型的表单元素及其语法,并探讨了如何利用表单收集信息,增强用户体验。
















 1787
1787

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








