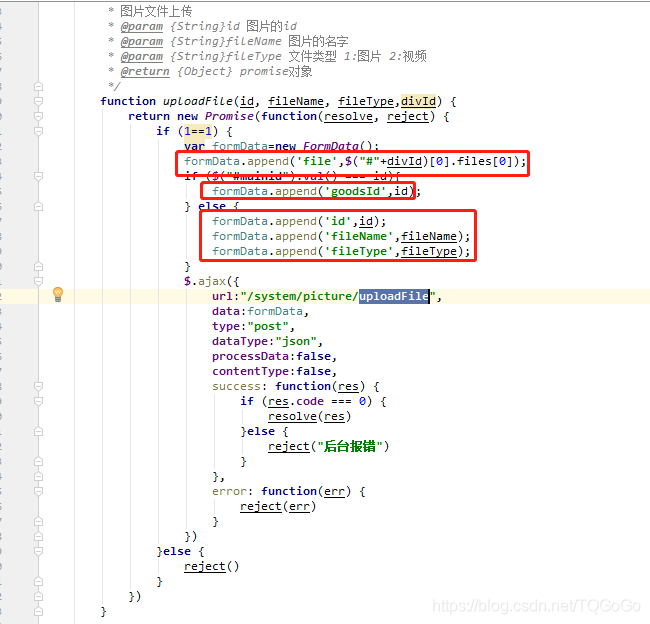
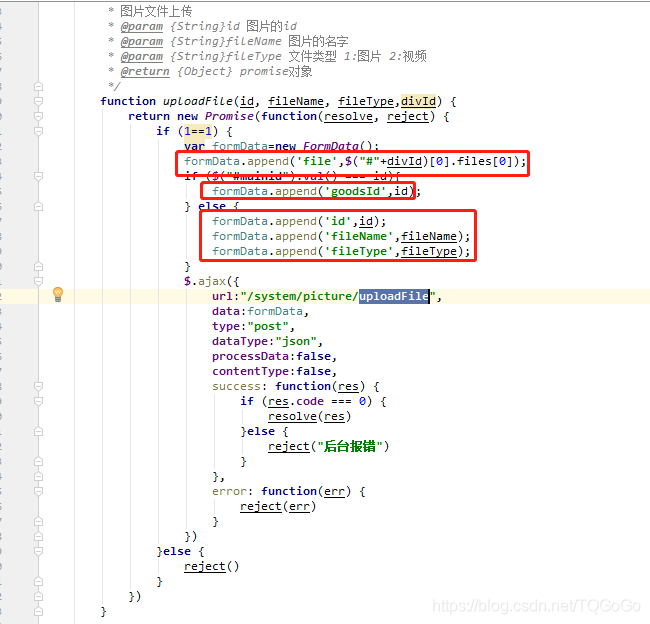
1.如图所示,前端传递文件file,通过formData存储后,再存储对像的字段。

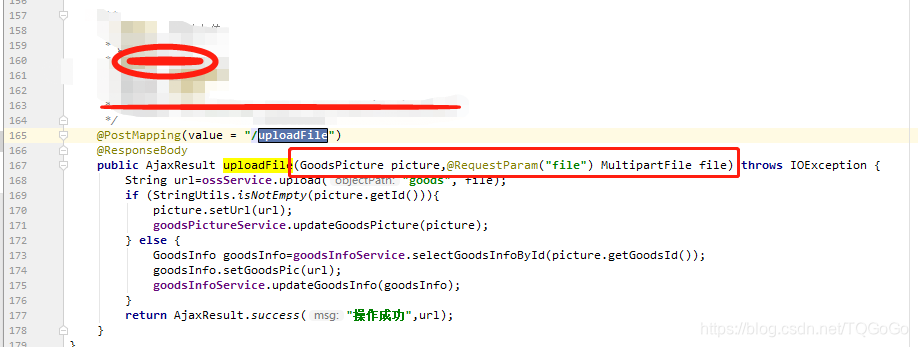
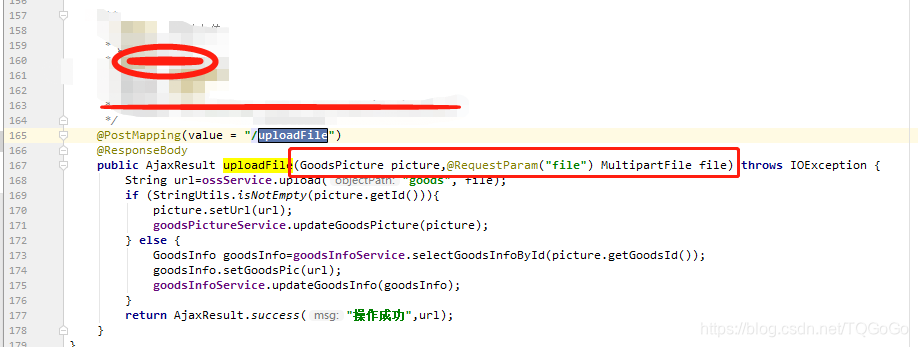
2.后台接收如下图所示:

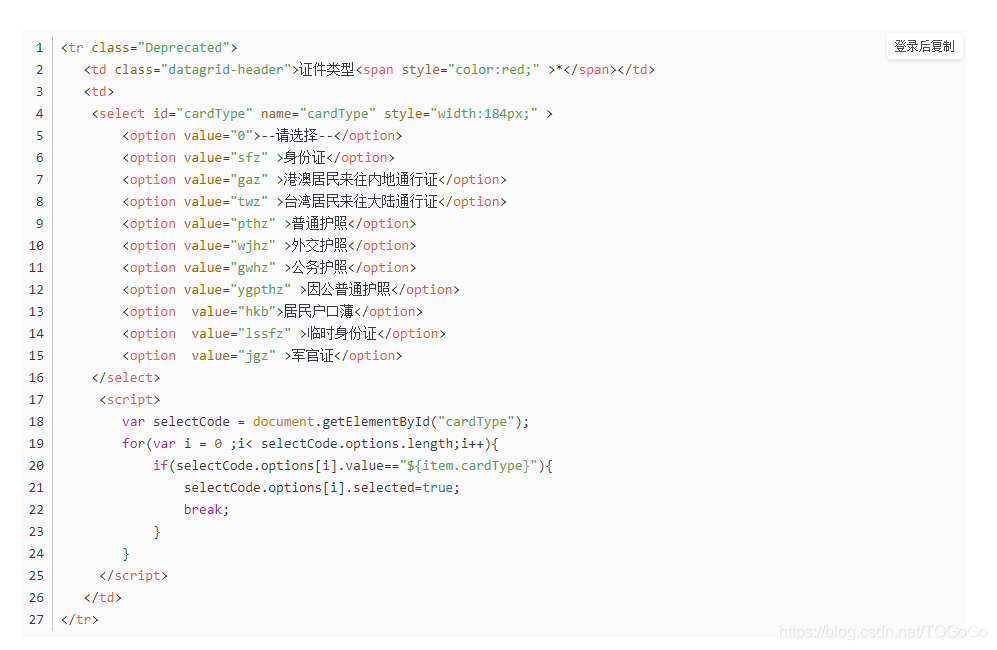
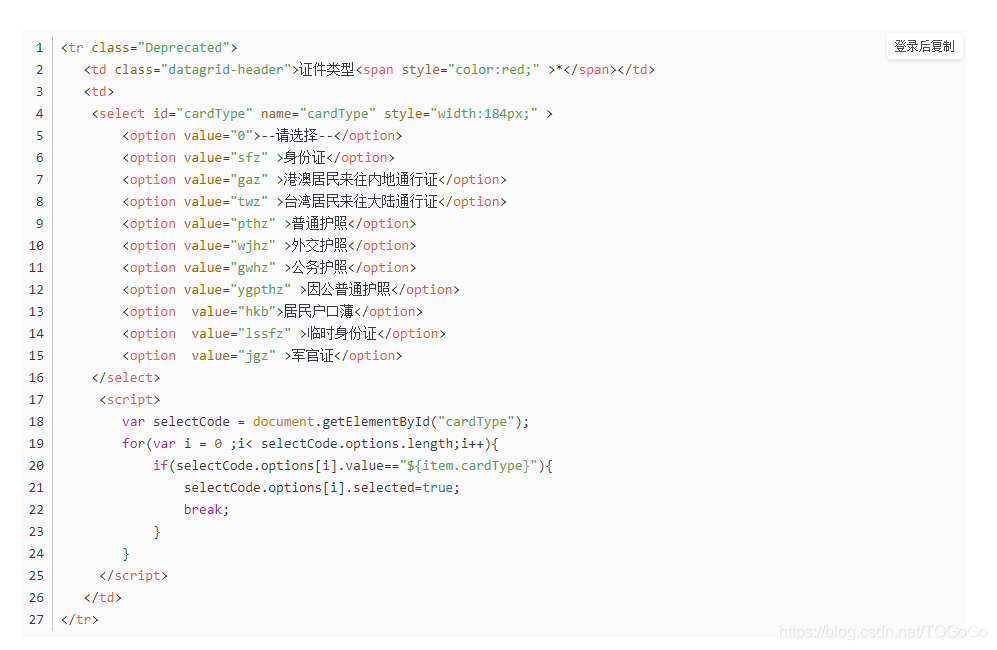
3.select标签中的option如何反显

 本文探讨了前端如何使用formData存储并传递文件,以及后台如何接收这些文件。同时,讨论了select标签中option的反显问题。
本文探讨了前端如何使用formData存储并传递文件,以及后台如何接收这些文件。同时,讨论了select标签中option的反显问题。
1.如图所示,前端传递文件file,通过formData存储后,再存储对像的字段。

2.后台接收如下图所示:

3.select标签中的option如何反显

 2816
2816
 2338
2338
 5146
5146
 3962
3962
 2752
2752

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


