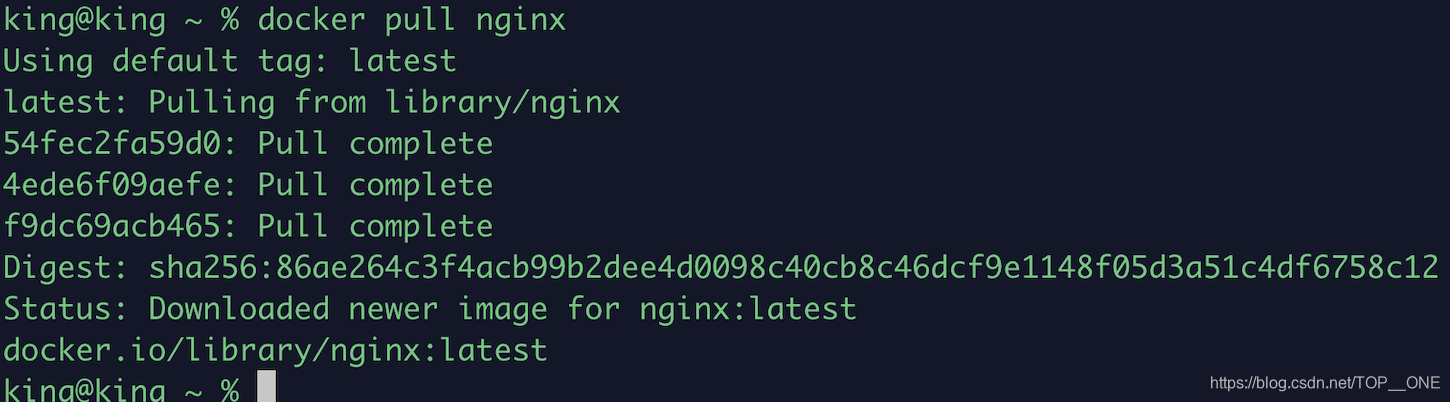
1、docker pull nginx

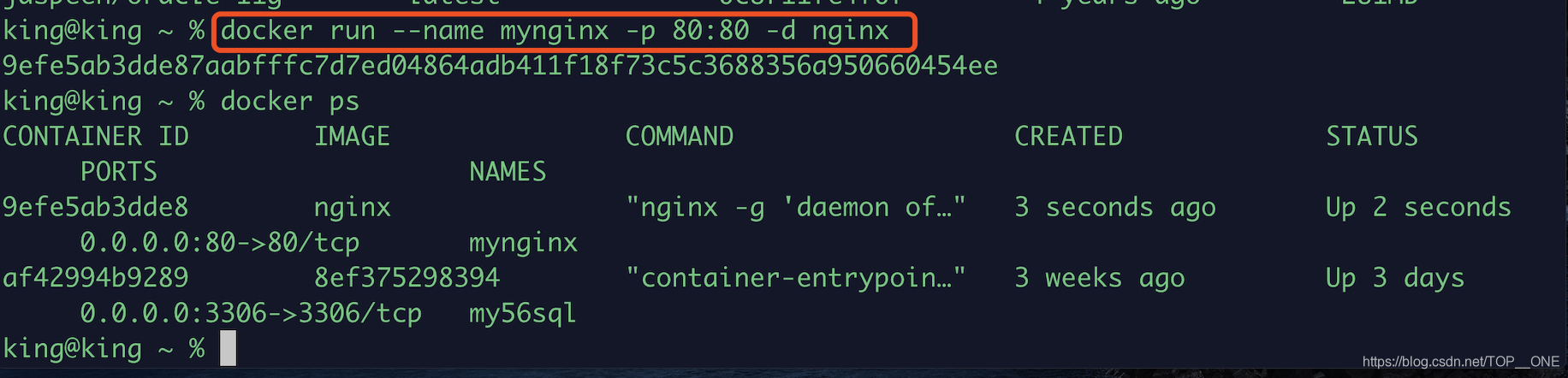
2、启动nginx镜像:docker run --name mynginx -p 80:80 -d nginx

- un 创建容器实例
- -- name 容器命名
- -v 映射目录
- -d 设置容器后台运行
- -p 本机端口映射 将容器的80端口映射到本机的80端口
- 末尾nginx是使用镜像的名称
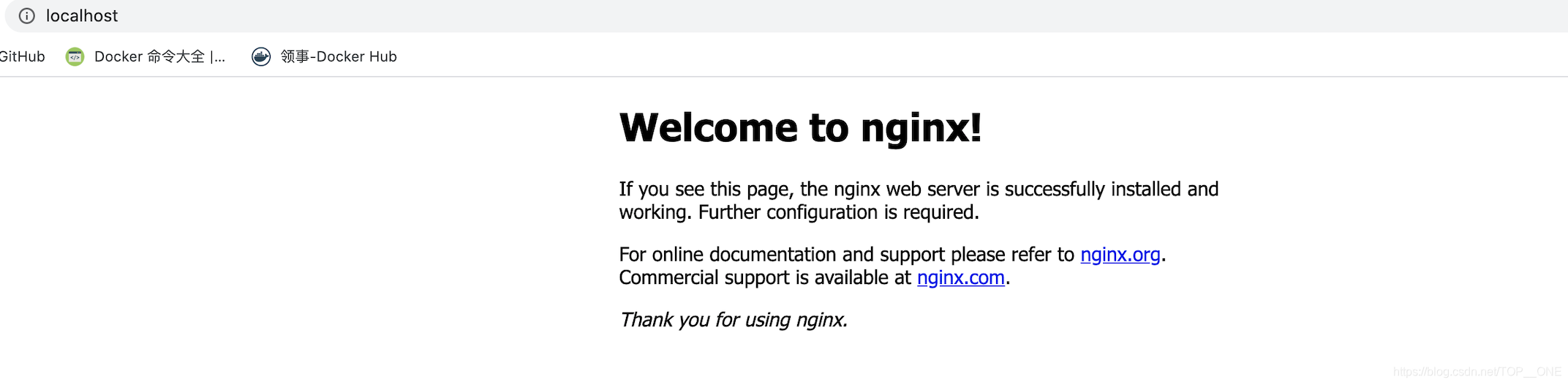
3、访问本机地址localhost,默认端口是80,出现欢迎界面,表示启动成功
为了后面配置反向代理方便,现在先做一点准备工作:
将nginx的目录映射到本地:
1、首先在本地建立文件夹:
mkdir -p /Users/king/Docker/nginx/www /Users/king/Docker/nginx/logs /Users/king/Docker/nginx/conf- www: nginx存储网站网页的目录
- logs: nginx日志目录
- conf: nginx配置文件目录
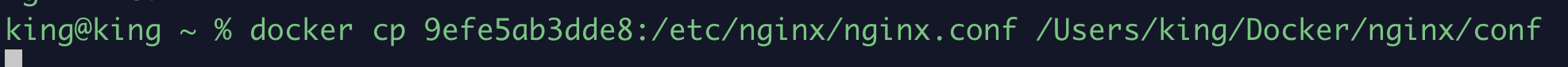
2、将mynigix镜像里的配置文件拷贝到本地刚建立的文件夹中,需要先docker ps 查看mynginx的容器id,再通过命令拷贝,拷贝命令不会的可以参考我上一篇文章:docker在镜像和本地之间拷贝文件

3、创建新nginx容器nginx-web,并将www、logs、conf目录映射到本地
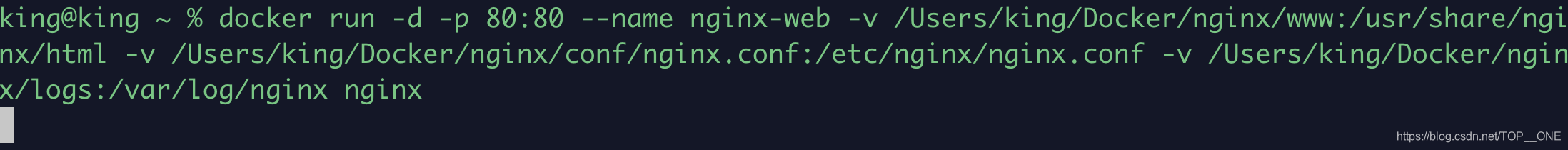
docker run -d -p 80:80 --name nginx-web -v /Users/king/Docker/nginx/www:/usr/share/nginx/html -v /Users/king/Docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /Users/king/Docker/nginx/logs:/var/log/nginx nginx
4、在本地www文件夹下新建一个index.html,来测试下nginx的映射目录是否生效
index.html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>docker搭建nginx</title>
</head>
<body>
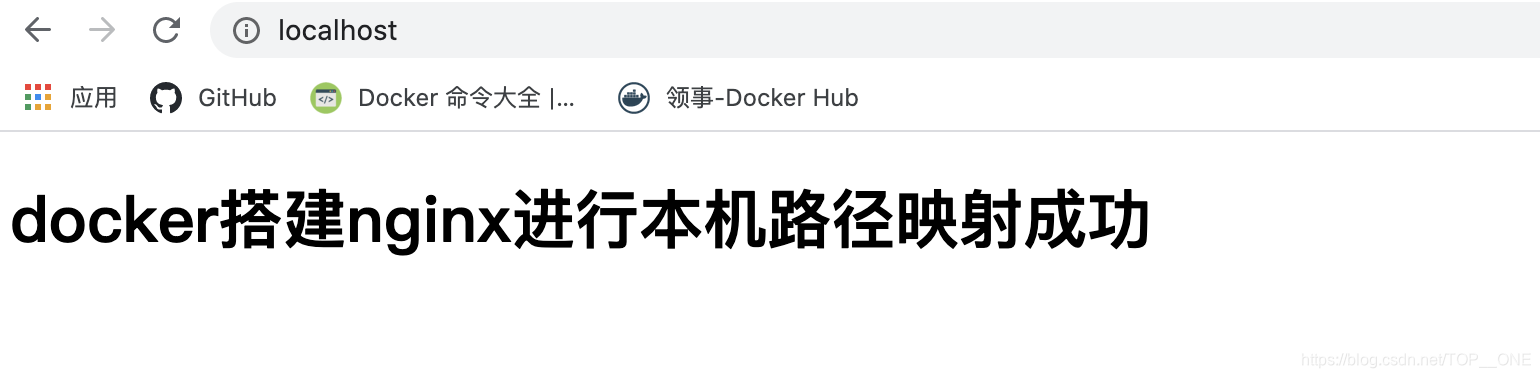
<h1>docker搭建nginx进行本机路径映射成功</h1>
</body>
</html>
5、通过访问localhost,默认端口80,来查看是否能访问成功页面
接下来我们演示下怎么设置简单的反向代理:
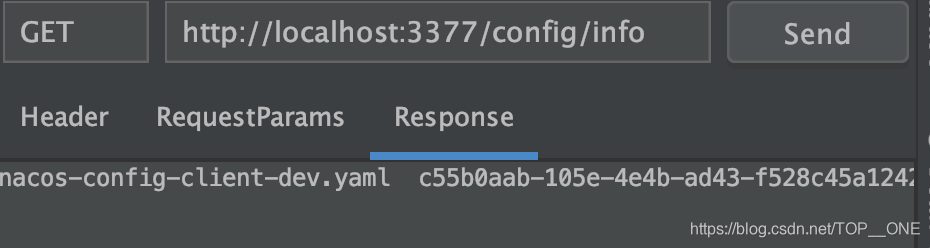
1、首先我们应该有一个能访问的web接口地址,比如我的是 localhost:3377/config/info
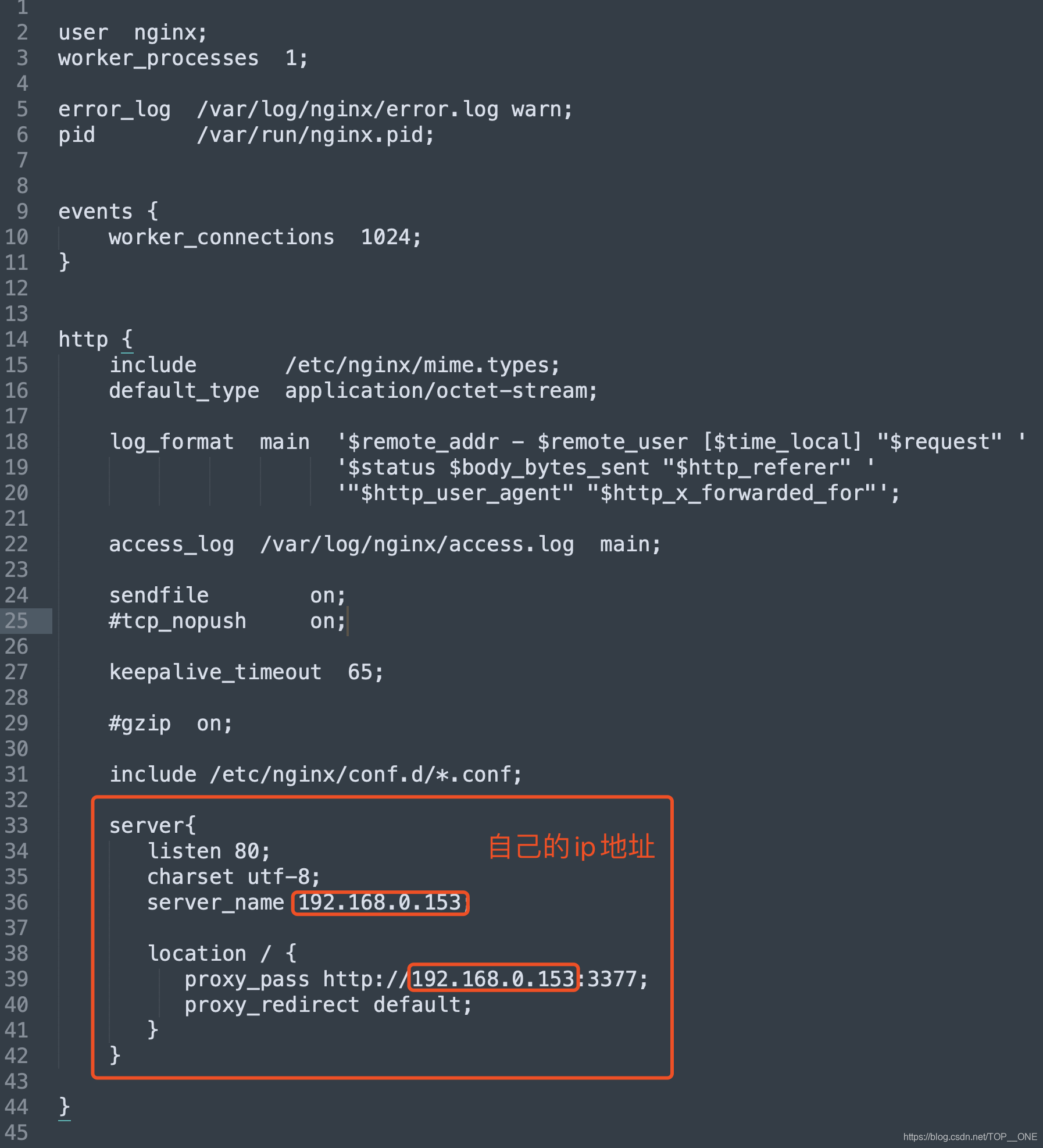
2、反向代理配置server代码,将以下代码粘贴到config文件中,并修改自己的ip地址
server{
listen 80;
charset utf-8;
server_name 192.168.0.153;
location / {
proxy_pass http://192.168.0.153:3377;
proxy_redirect default;
}
}
3、docker restart nginx-web 重启镜像,使配置生效啊~

4、通过访问localhost/config/info来测试是否设置反向代理成功,这个路径根据自己的接口来修改

至此nginx反向代理也配置成功了







 本文详细介绍了如何使用Docker部署Nginx,包括拉取镜像、启动容器、本地目录映射及配置反向代理的过程。通过具体步骤和示例代码,帮助读者掌握Docker环境下Nginx的基本配置和应用。
本文详细介绍了如何使用Docker部署Nginx,包括拉取镜像、启动容器、本地目录映射及配置反向代理的过程。通过具体步骤和示例代码,帮助读者掌握Docker环境下Nginx的基本配置和应用。
















 1643
1643










