前言:对于是普通用户只用node而言直接只用node.msi,去安装时最方便,可是不能切换版本,即安装哪个版本就是哪个版本。但是作为开发,需要使用多个版本,因此使用node的包管理工具nvm去安装node对于后面切换版本的使用更方便。
(说明:本教程分详细版和快捷安装版,详细版是自己去配置nvm环境路径,快捷安装版是我将文件路径配置好直接配置环境变量就可以用)
一、自己搭建详细步骤:将nvm_x64拷贝到c盘下,新建dev文件夹,再解压出来。
dev
-nvm(打开setting.txt,配置变量root: C:\dev\nvm path: C:\dev\nodejs)
-nodejs(不用自己建这个目录,在setting里面配置的)
1. 打开setting.txt,配置变量root: C:\dev\nvm path: C:\dev\nodejs
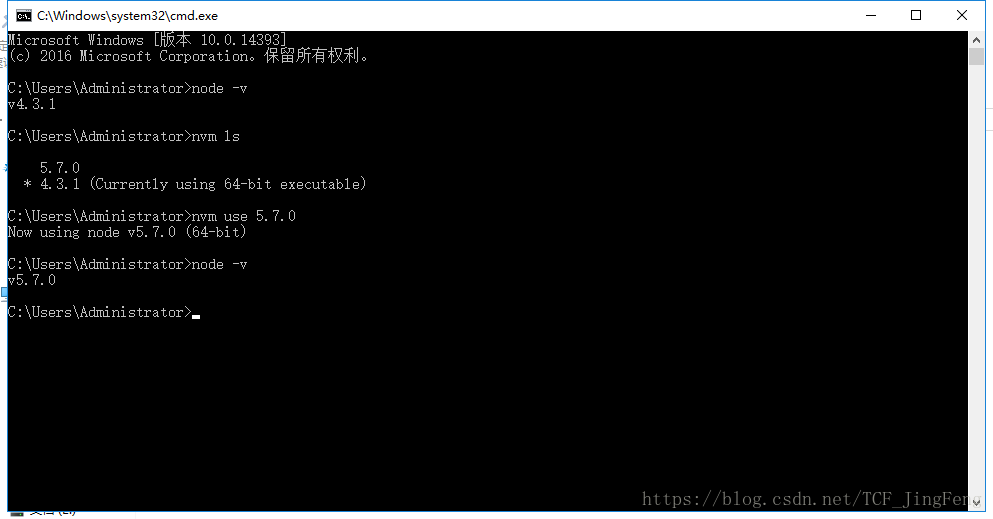
2. setting设置好后,使用在此处打开cmd,运行nvm ls,显示可以使用的node版本。
3. 使用命令nvm use 4.3.1,系统自动在dev目录下建立nodejs文件夹,这个文件夹包含的东西是从nvm下的 v4.3.1拷过来的node.js的版本,是真正的node.js的运行环境。之后要下载新的node版本直接用nvm install xxx就可以
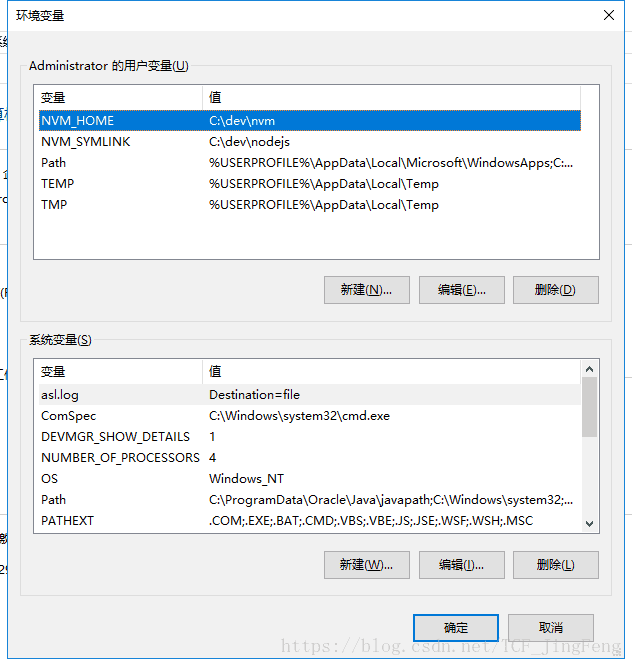
4. 配置系统环境变量,新建NVM_HOME(C:\dev\nvm) 和新建NVM_SYMLINK(C:\dev\nodejs),在去path里面新加 上%NVM_HOME%和%NVM_SYMLINK%


到此通过nvm的包管理方式安装node就完成了,去cmd使用nvm ls显示版本,nvm use xxx切换版本,node -v查看版本
==================================================================================================
配置npm的下载路径
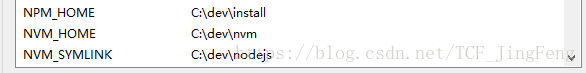
1. NPM_HOME(C:\dev\install(先去新建次目录)) path=%NPM_HOME%
2. 配置方式获取安装路径npm config get prefix
3. 设置安装路劲npm config set prefix c:\dev\install(c:\dev\nvm\npm只是一个路径)
4. 测试:在cmd下执行npm install -g ionic //npm install -g less// npm install -g bower 等命令来安装,看能否安装成功!
至此,配置完成!!
==================================================================================================
二、快捷安装方式,下载配置好的dev文件
我已经把
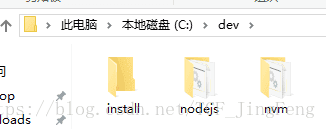
dev
-install
-nodejs(解压后删除)
-nvm
打包好,解压得到C盘根目录,只需要配置如下变量
1 NVM_HOME(C:\dev\nvm) 和新建NVM_SYMLINK(C:\dev\nodejs),NPM_HOME(C:\dev\install)
2 在去path里面新加上%NVM_HOTM%和%NVM_SYMLINK%,%NPM_HOME%
3 cmd查看npm config get prefix
4 设置安装路劲npm config set prefix c:\dev\install
5 测试:cmd下执行npm install -g ionic //npm install -g less// npm install -g bower 等命令来测试安装











 本文详细介绍如何使用nvm包管理工具进行Node.js的多版本安装与切换,适用于开发人员在不同项目中灵活选择Node.js版本的需求。同时,提供npm下载路径的配置方法,确保npm全局安装的模块位于指定目录。
本文详细介绍如何使用nvm包管理工具进行Node.js的多版本安装与切换,适用于开发人员在不同项目中灵活选择Node.js版本的需求。同时,提供npm下载路径的配置方法,确保npm全局安装的模块位于指定目录。
















 5980
5980

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








