目录
一、页面搭建?
找到上次写的bookList.jsp页面给增加添加点击事件,并给弹出窗口定义个容器,
默认隐藏,点击在显示,在跳转增加书籍界面enitBook.jsp
bootList.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<%@include file="../../common/head.jsp" %>
<script>
$(function(){
$('#dg').datagrid({
url:ctx+'/BookServlet',
toolbar: '#tb',
pagination:true, //显示底部分页工具栏
columns:[[
//表格的结构,需要与实体类保持一致
{field:'id',title:'ID',width:100,align:'center'},
{field:'bookname',title:'书本名称',width:100,align:'center'},
{field:'price',title:'价格',width:100,align:'center'},
{field:'booktype',title:'类型',width:100,align:'center'}
]]
});
//给查询添加点击事件
$("#qrybtn").click(function(){
qry();
});
function qry(){
//重载行
$('#dg').datagrid("reload",{
//拿到以前的值给文本框赋值
bookName:$("#bookName").val()
});
};
//增加书本
$("#addBook").click(function(){
$("#editDlalog").dialog({
title: '编辑书本信息',
width: 300,
height: 250,
closed: false,
cache: false,
href: 'editBook.jsp',
modal: true,
buttons:[{
text:'保存',
iconCls:'icon-save',
handler:function(){
$.ajax({
url:ctx+"/bookAddServlet",
type:'post',
data: $("#bookForm").serialize(),
dateType:'json',
success:function(resp){
if(resp.success){
$.messager.alert('提示', '操作成功');
$("#editDlalog").dialog("close");
qry();
}else{
$.messager.alert('警告', '操作失败');
}
}
});
}
},{
text:'关闭',
iconCls:'icon-cancel',
handler:function(){
$("#editDlalog").dialog("close");
}
}]
});
});
});
</script>
</head>
<body>
<form style="margin-top:20px;">
<label for="name">书籍名称:</label>
<input id="bookName" class="easyui-textbox" data-options="" style="width:300px;">
<a id="qrybtn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">查询</a>
</form>
<div style="margin-top:10px;">
<table id="dg"></table>
</div>
<div id="tb" style="text-align:right;">
<a href="#" id="addBook" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true"></a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true"></a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove',plain:true"></a>
</div>
<!-- 给弹出窗口定义一个容器,并默认为隐藏,在点击后再显示 -->
<div id="editDlalog" style="display:none;"></div>
</body>
</html>
enitBook.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<form id="bookForm">
<div style="margin-top: 10px;margin-left:10px;">
<label for="name">书本名称:</label>
<input class="easyui-textbox" type="text" name="bookname" data-options="required:true" />
</div>
<div style="margin-top: 10px;margin-left:10px;">
<label for="price">书本价格:</label>
<input class="easyui-textbox" type="text" name="price" data-options="required:true" />
</div>
<div style="margin-top: 10px;margin-left:10px;">
<label for="booktype">书本类型:</label>
<input class="easyui-textbox" type="text" name="booktype" data-options="required:true" />
</div>
</form>二、Dao层
public void addBook(Book book) {
Connection con = null;
PreparedStatement ps = null;
String sql = "insert into t_book value (id,bookname,price, booktype) "
+ "select max(id)+1,'"
+ book.getBookname()+"','"
+ book.getPrice()+"','"
+ book.getBooktype()+"' from t_book";
try {
con = DBHelper.getCon();
ps = con.prepareStatement(sql);
ps.executeUpdate();
} catch (Exception e) {
e.printStackTrace();
} finally {
DBHelper.myClose(con, ps, null);
}
}
二、Servlce层
@Override
public void addBook(Book book) {
// TODO Auto-generated method stub
bd.addBook(book);
}三、Servlet层
package com.zking.euidemo.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.math.BigDecimal;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.alibaba.fastjson.JSON;
import com.zking.euidemo.entity.Book;
import com.zking.euidemo.service.BookService;
import com.zking.euidemo.service.IBookService;
@WebServlet("/bookAddServlet")
public class BookAddServlet extends HttpServlet{
private IBookService service = new BookService();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//设置字符编码方式
req.setCharacterEncoding("utf-8");
resp.setContentType("application/json; charset=utf-8");
Map<String,Object> rv = new HashMap<>();
try {
//获取表单提交过来的值
String bookname = req.getParameter("bookname");
String price = req.getParameter("price");
String booktype = req.getParameter("booktype");
Book book = new Book();
book.setBookname(bookname);
book.setPrice(new BigDecimal(price));
book.setBooktype(booktype);
service.addBook(book);
rv.put("success", true);
} catch (Exception e) {
e.printStackTrace();
rv.put("success", false);
}
PrintWriter out = resp.getWriter();
String json =JSON.toJSONString(rv);
out.write(json);
out.flush();
out.close();
}
}
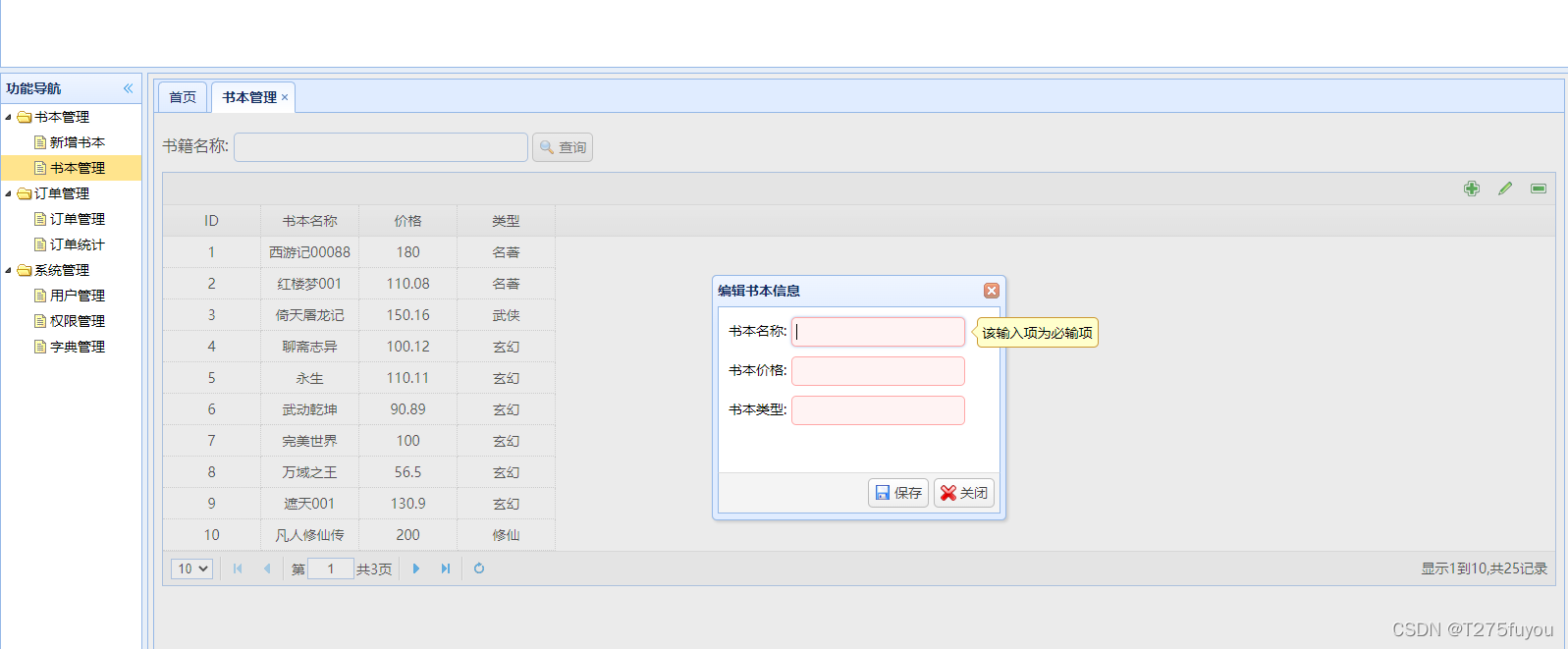
四、效果展示





 本文档详细介绍了如何使用Easyui在web应用中实现添加功能。从页面搭建开始,通过bootList.jsp增加添加事件,弹出隐藏窗口并跳转到enitBook.jsp进行数据输入。接着,逐步讲解了 Dao层、Service层和Servlet层的实现过程,最后展示了功能完成后的效果。
本文档详细介绍了如何使用Easyui在web应用中实现添加功能。从页面搭建开始,通过bootList.jsp增加添加事件,弹出隐藏窗口并跳转到enitBook.jsp进行数据输入。接着,逐步讲解了 Dao层、Service层和Servlet层的实现过程,最后展示了功能完成后的效果。
















 1191
1191

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








