一、官网上下载 安装 Node.js
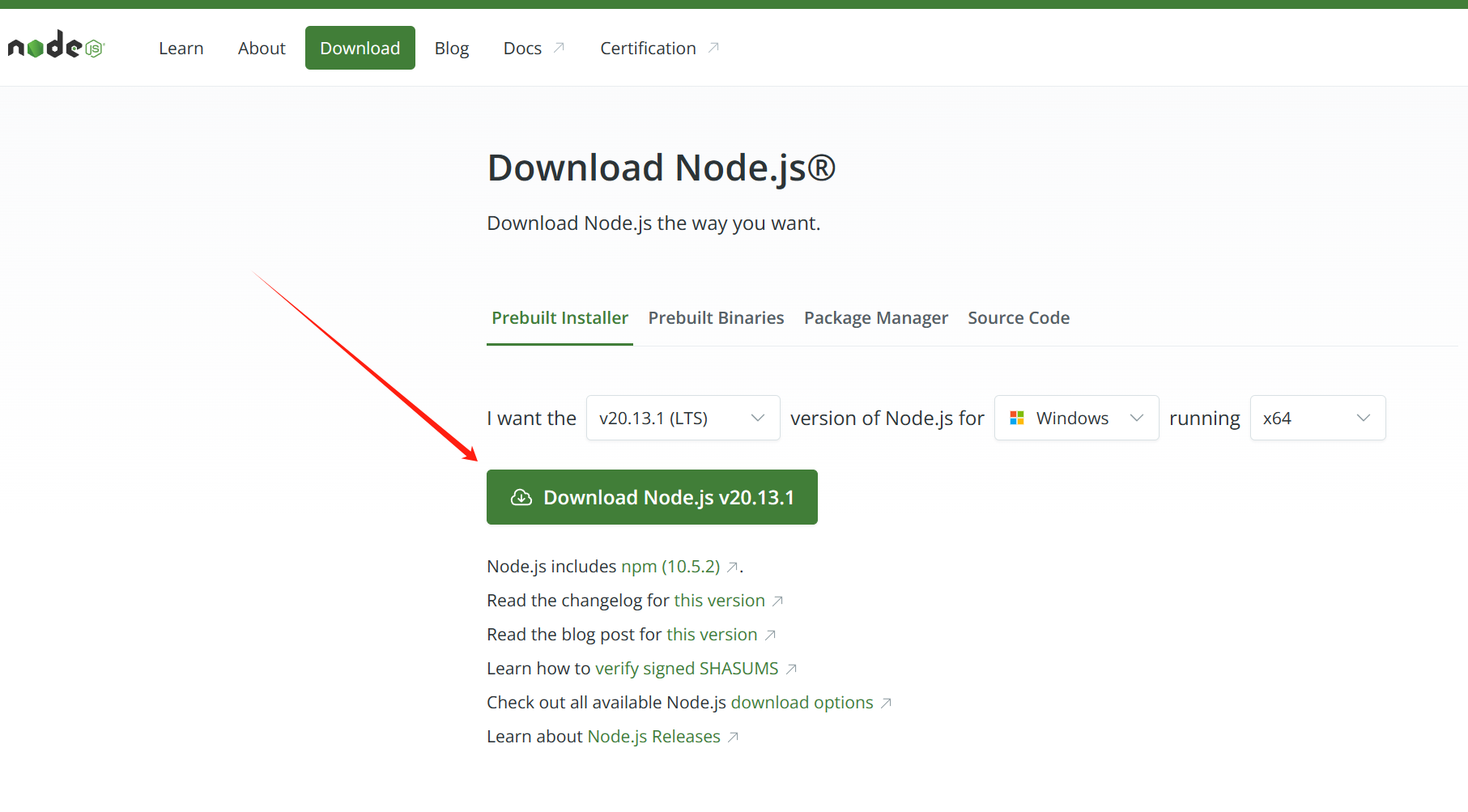
官网链接如下:Node.js

直接点击下载最新的就行
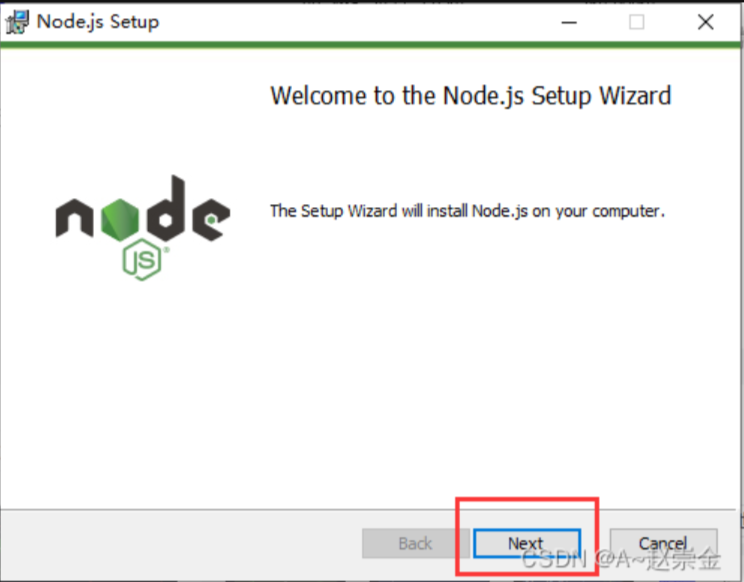
在浏览器中下载完之后,就直接点击运行

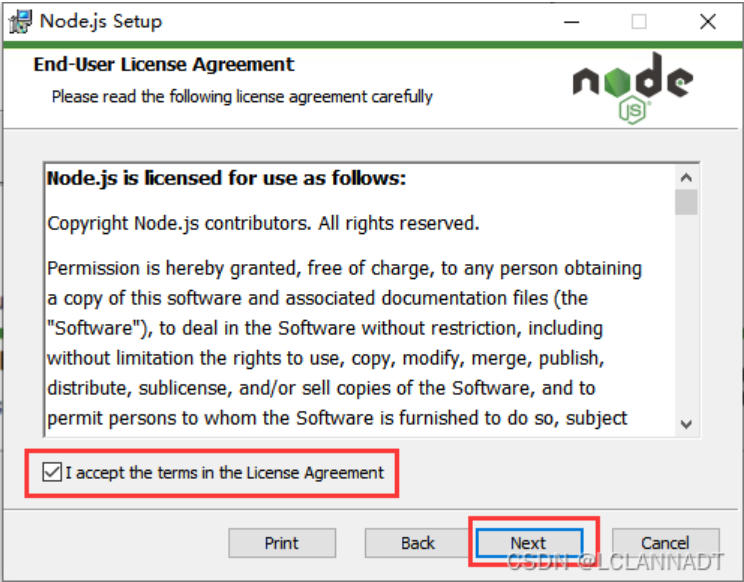
然后出现node之后就一直点击next

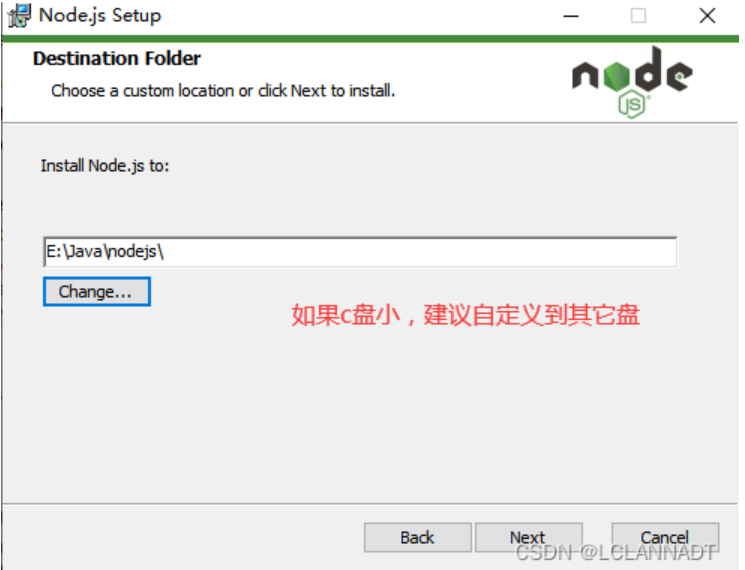
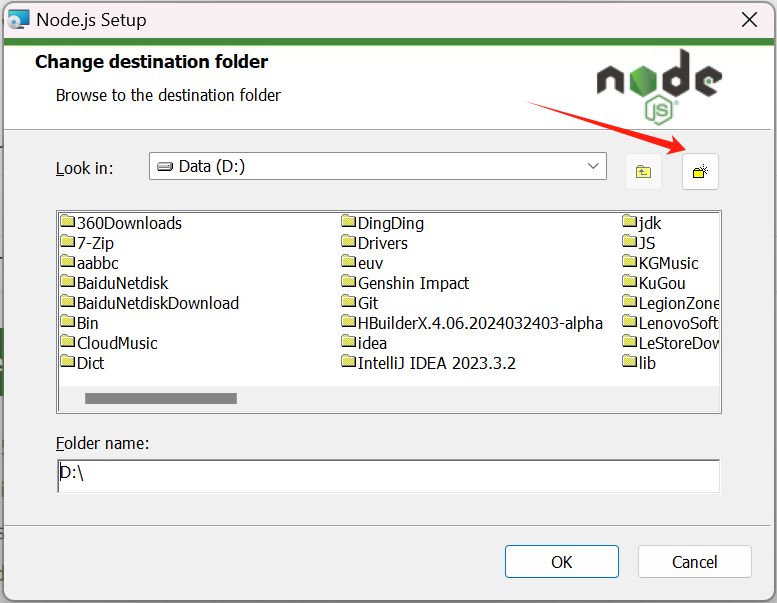
安装路径

Change就是选择node文件地址

这个就是自己创个文件夹,把node安装进去
接下来就是验证是否安装成功
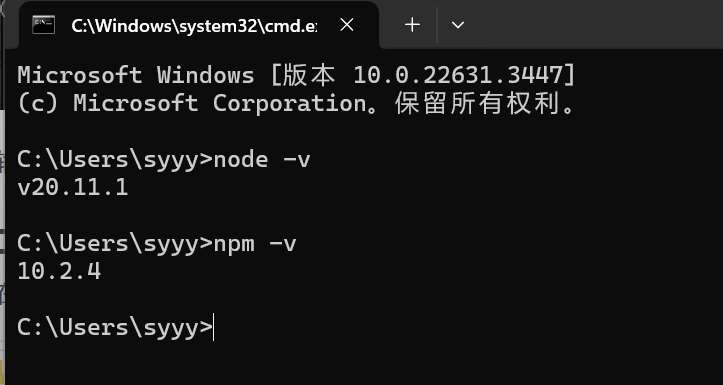
在cmd控制台输入node -v和npm -v(注意中间有个空格)验证是否安装成功。
node -vnpm -v
有版本号就说明安装成功
二、创建全局安装目录和缓存日志目录
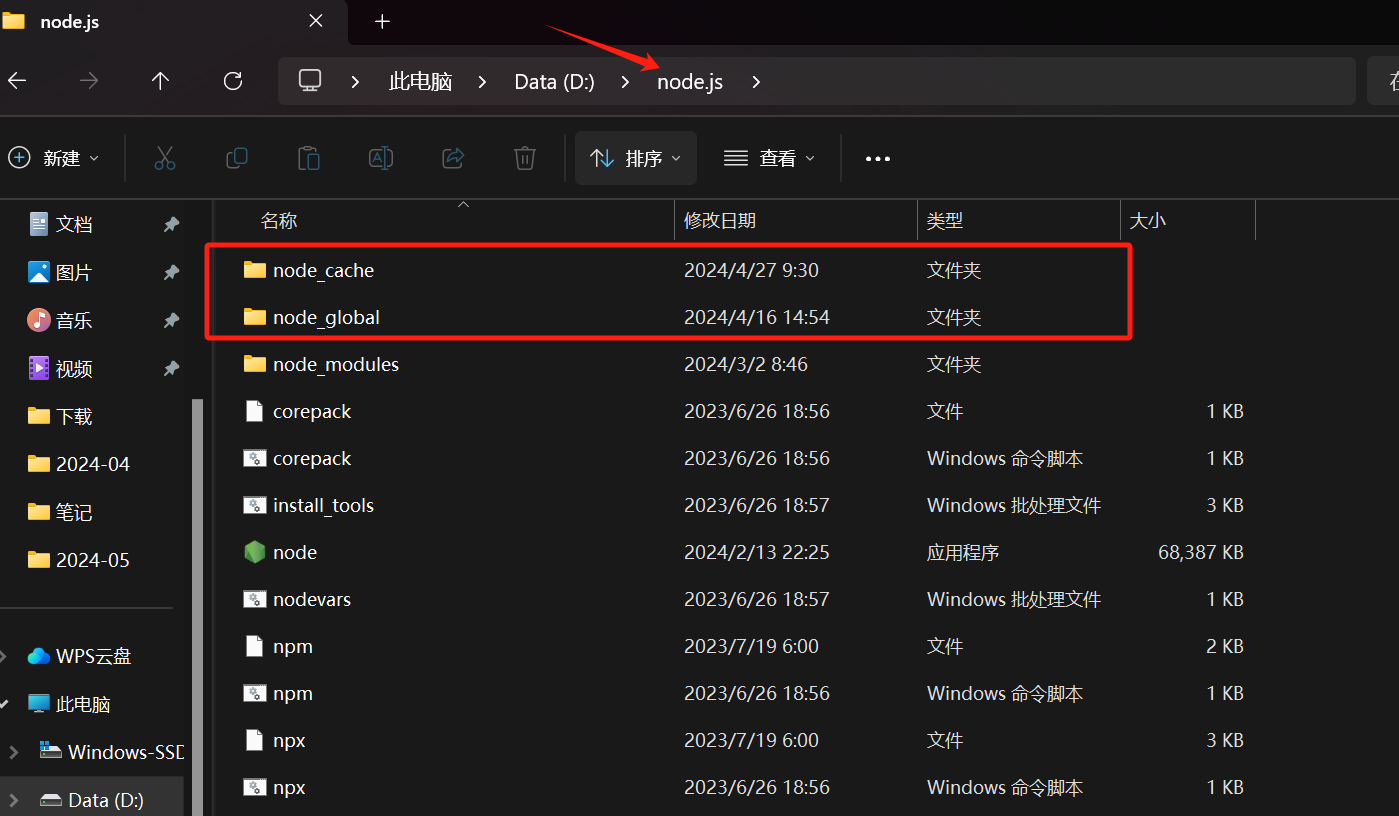
然后再咱们刚刚创建的nodejs文件夹创建两个空文件夹:node_cache和node_global。

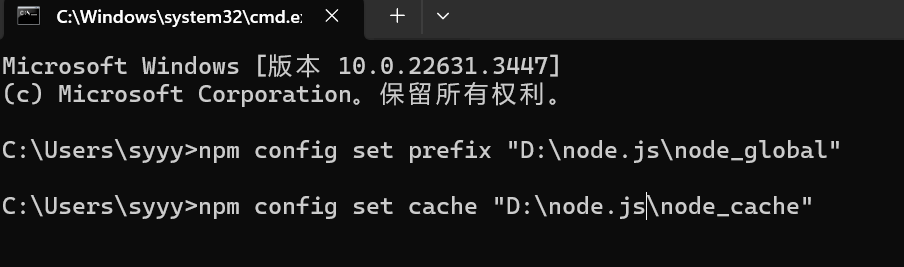
创建完之后打开cmd窗口,执行如下命令
将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录。
npm config set prefix "你的安装目录\node_global"
npm config set cache "你的安装目录\node_cache"
三、配置环境变量
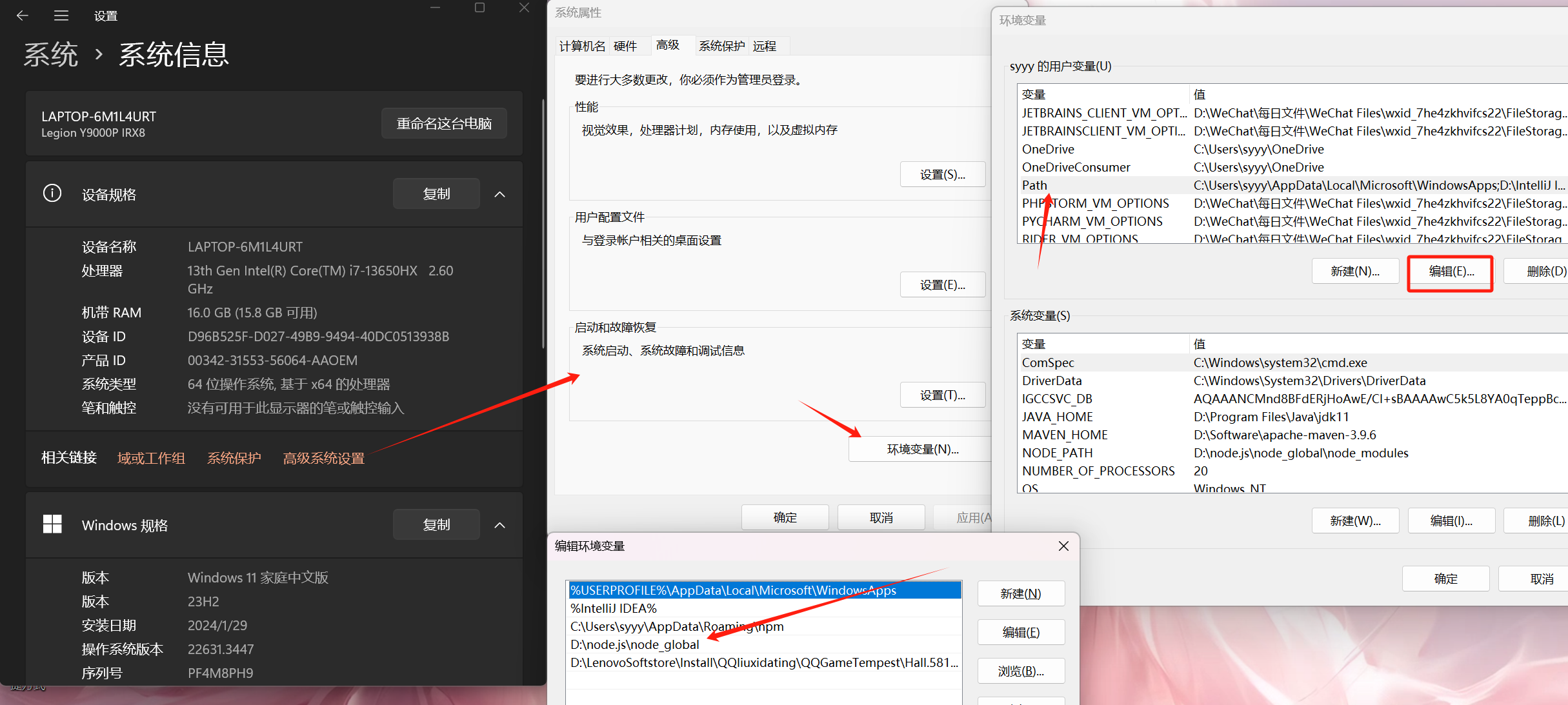
计算机右击属性,点开高级系统设置
打开环境变量设置界面
将用户变量最后一行 C:\Users\你的用户名\AppData\Roaming\npm
修改为 你的安装目录\node_global

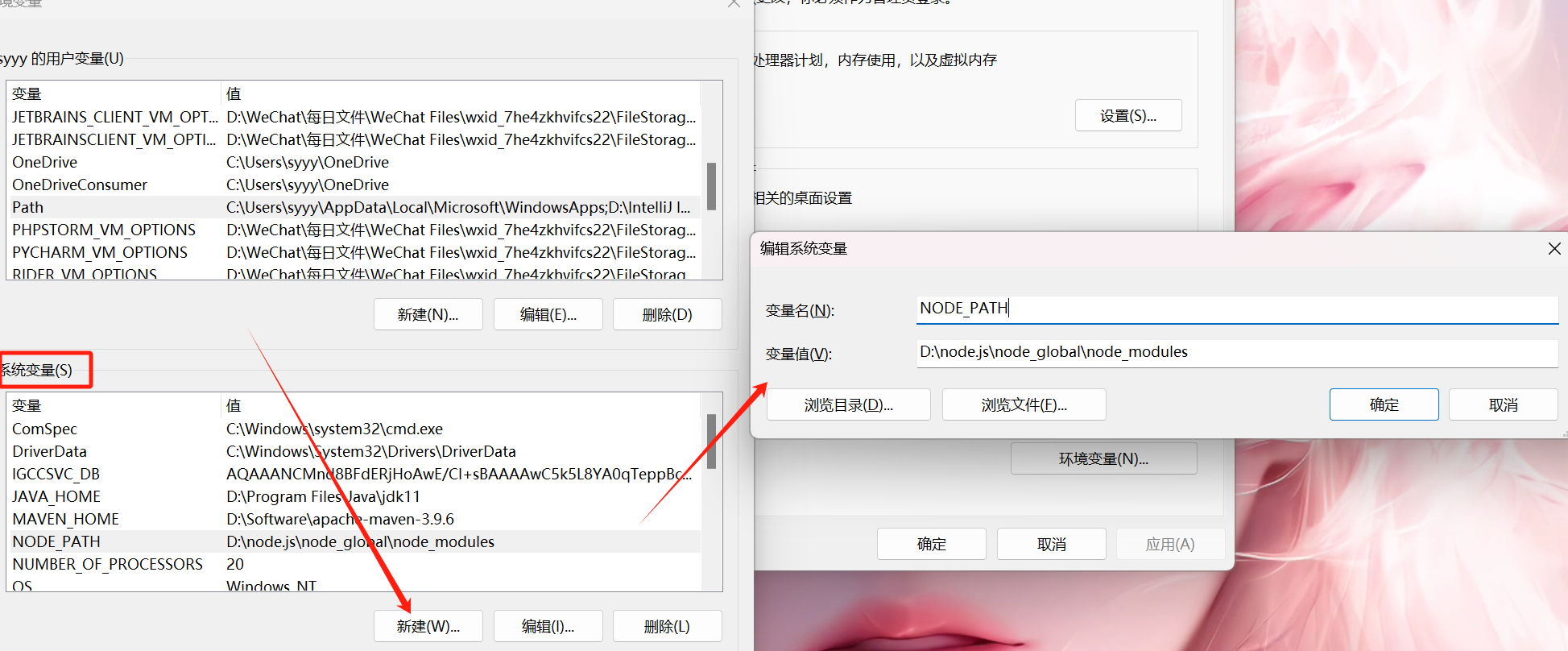
系统变量中新增一个变量,如下👇
变量名:NODE_PATH
变量值:你的node_global安装目录\node_modules

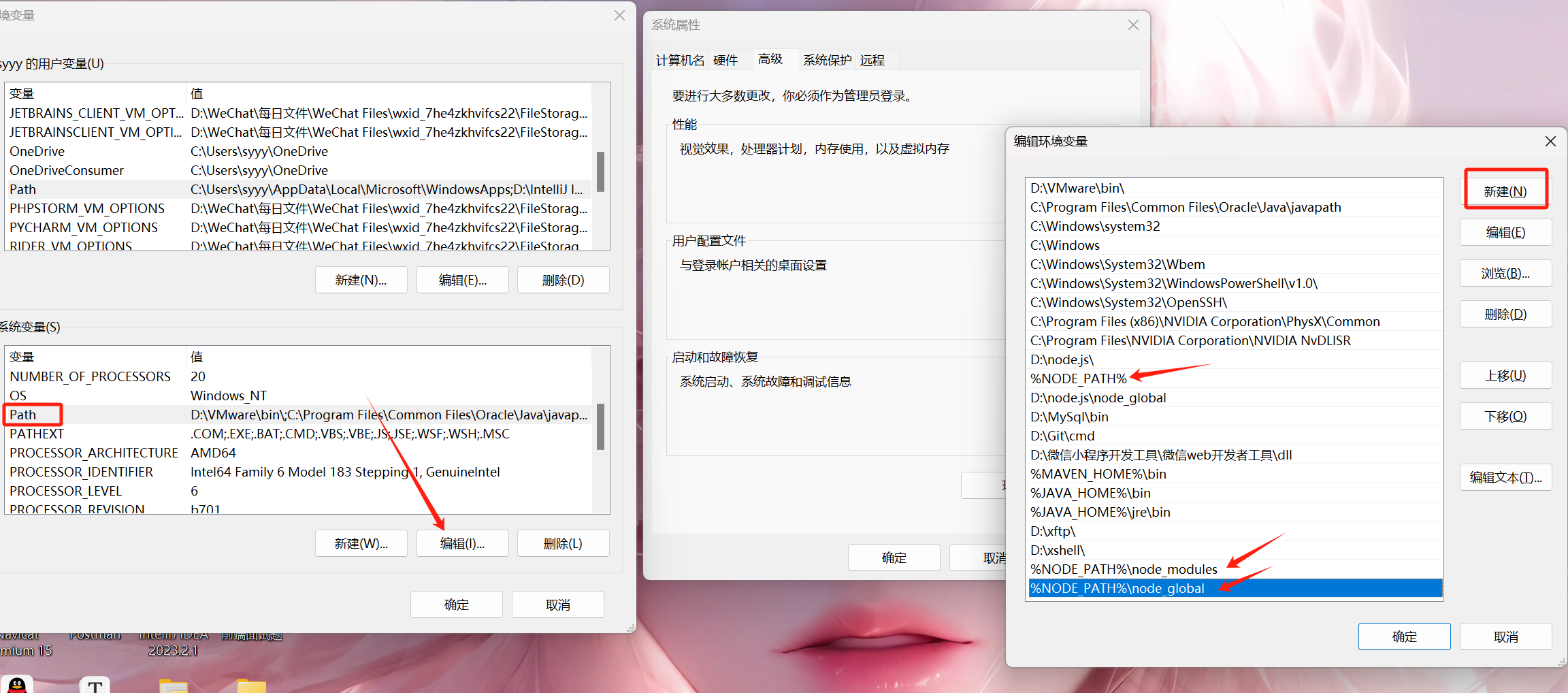
系统变量中的path增加下面三个
%NODE_PATH%
%NODE_PATH%\node_modules
%NODE_PATH%\node_global

到这里我们的环境变量就配置完成了。
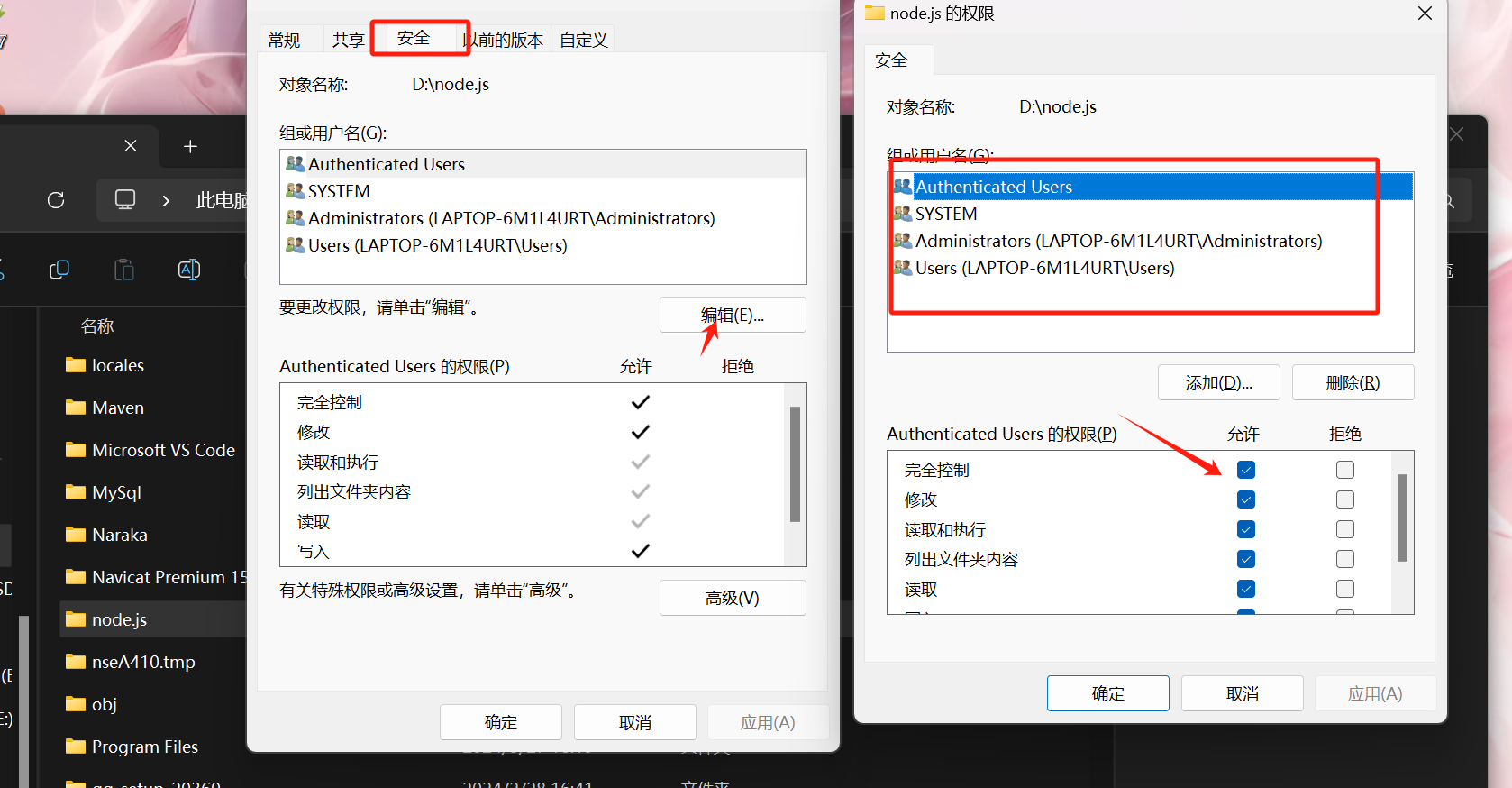
四、权限
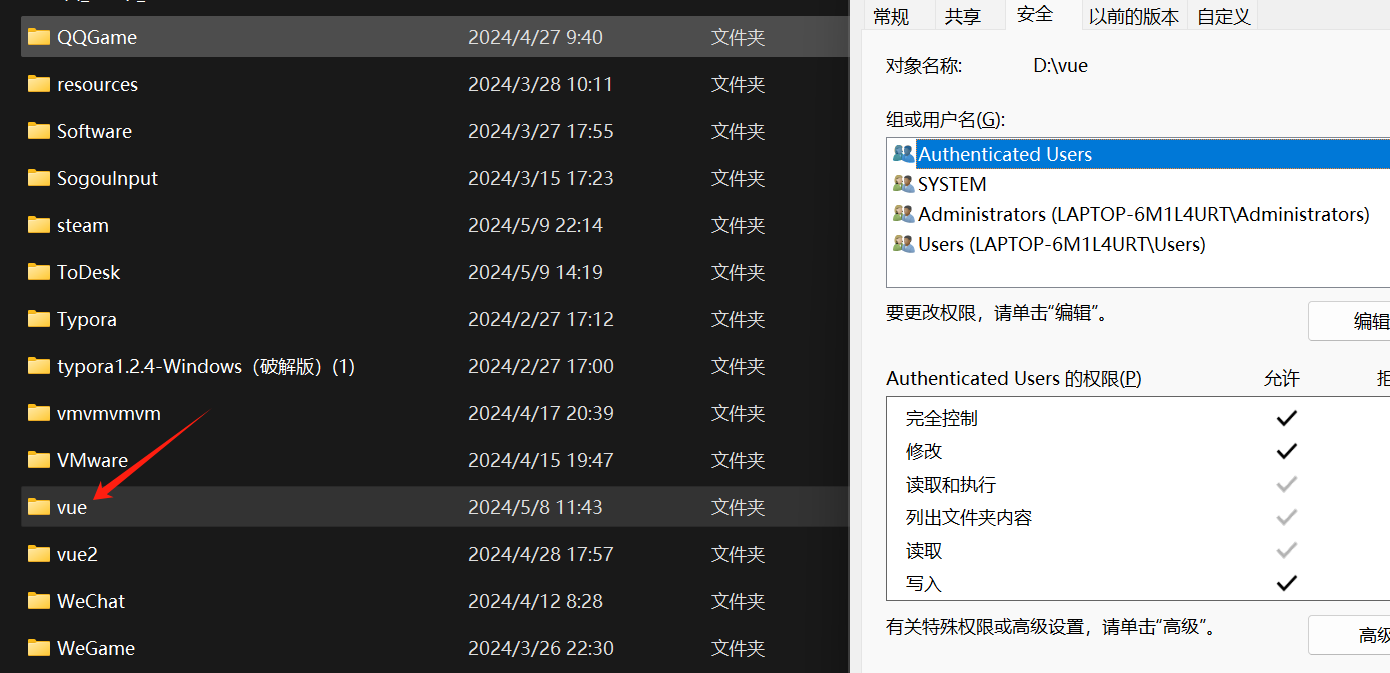
然后右击我们配置node.js的文件夹点击属性,选中安全
编辑,把所有的权限都打开
注意,那四个组或用户名都看一下把权限都打开

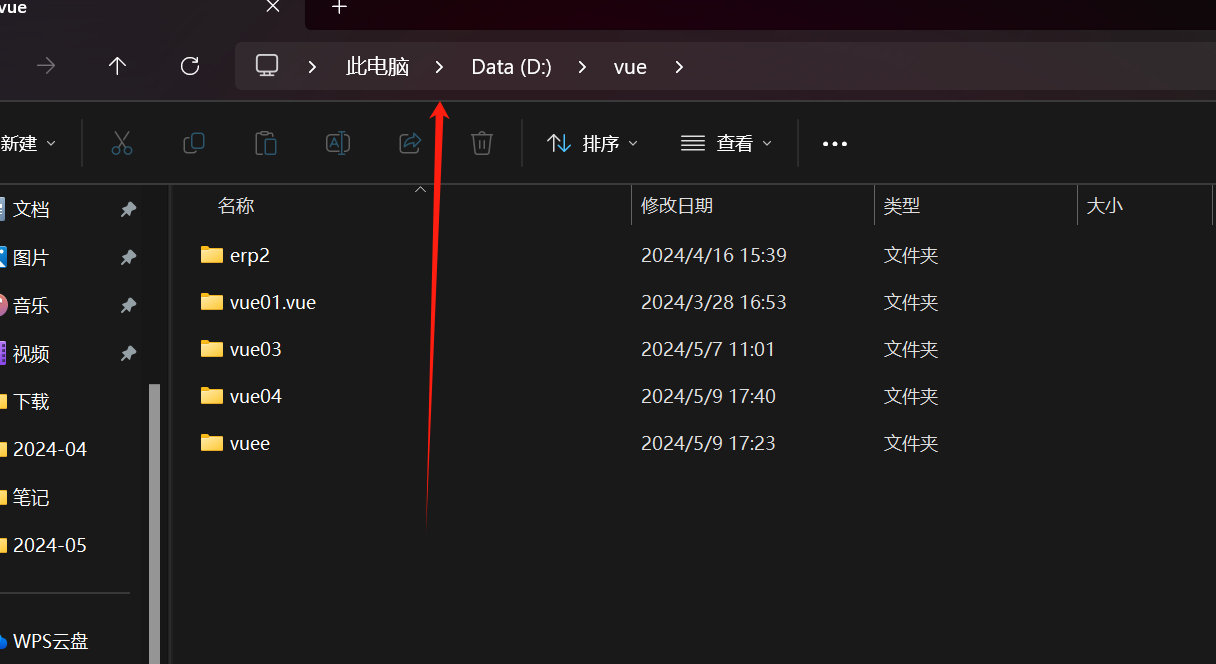
然后我们新建一个文件夹用来写后续的vue项目
同理,把它的权限也都打开,权限和node.js一样

到这里我们的权限就配置完了!
五、配置淘宝镜像
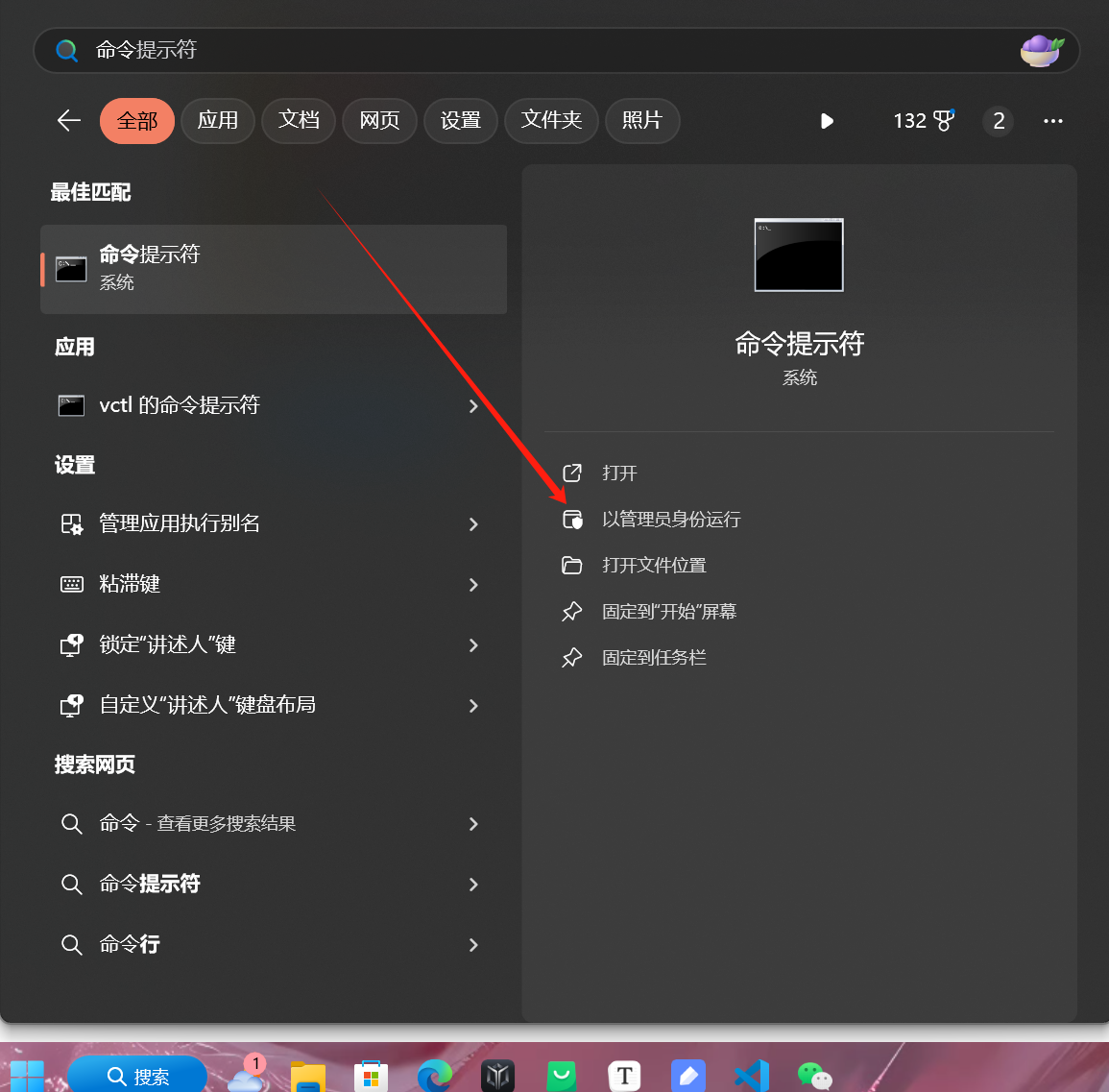
在电脑下方搜索命令提示符,
以管理员身份运行

安装淘宝镜像,执行以下命令:
npm install -g cnpm --registry=https://registry.npmmirror.com/最近这个淘宝镜像好像是过期了,如果有报错的话,那咱们就换华为云的
npm config set registry https://repo.huaweicloud.com/repository/npm/
这边可以验证是否更改成功
npm config get registry如果输出是https://repo.huaweicloud.com/repository/npm/,说明更改成功。
安装完成,再执行以下命令,把脚手架安装上
npm install -g @vue/cli --force再把 vue 安装上
npm install vue -g安装完之后,所有的配置就结束了,接下来就开始创建项目吧!
六、创建并运行项目
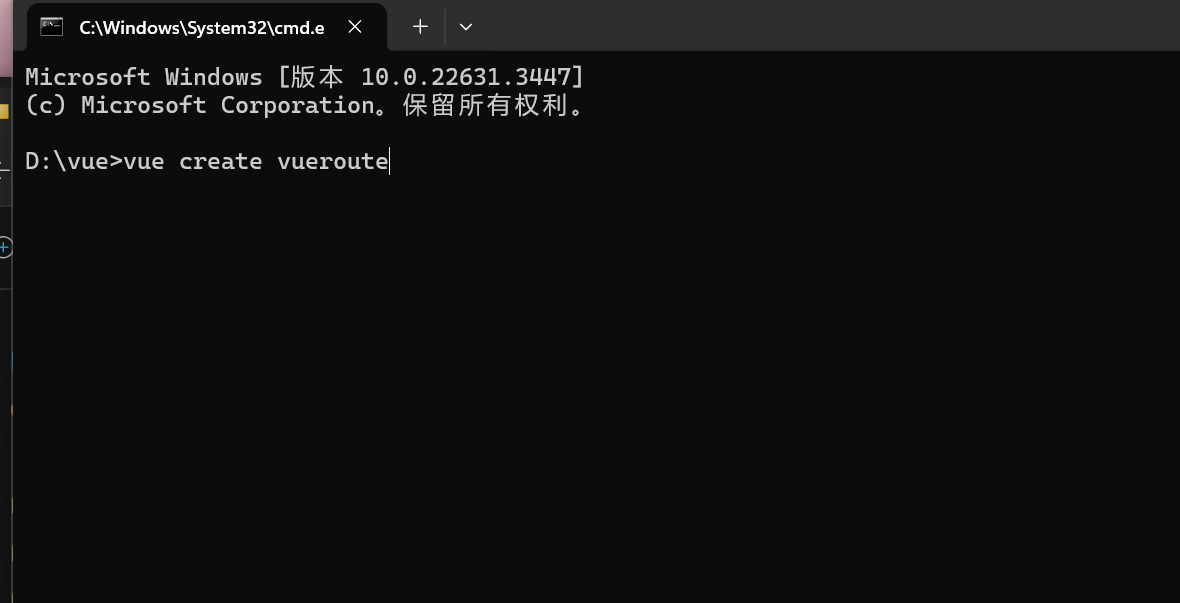
第一步 先进入你要创建项目的文件夹 在绝对路径里面输入cmd,回车

输入命令vue create “项目名字” 按下回车

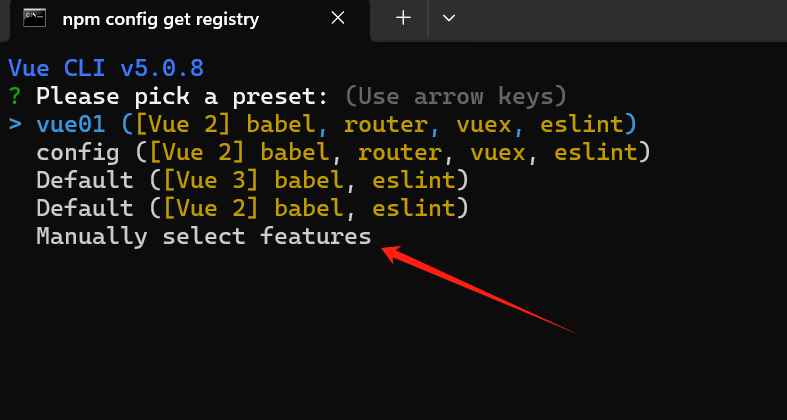
选择你想要安装的版本, 第三个是 vue3 第四个是vue2 最后是自己想要的配置 通过键盘下键选择
这里我们选择最后一个

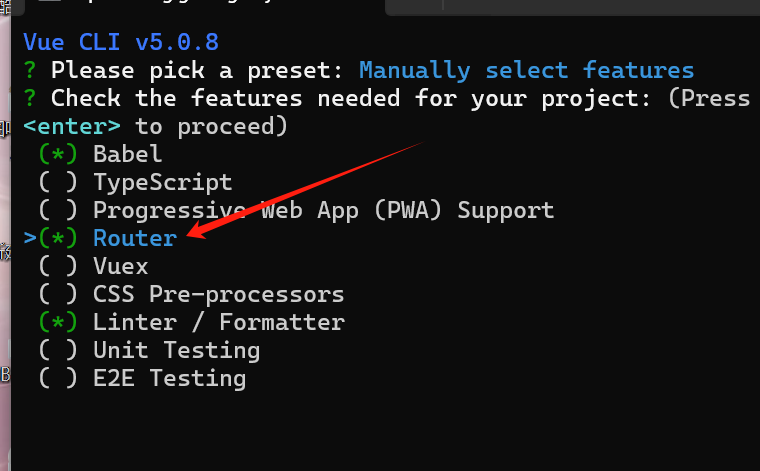
空格键是选中与取消,A键是全选
TypeScript 支持使用 TypeScript 书写源码
Progressive Web App (PWA) Support PWA 支持。
Router 支持 vue-router 。
Vuex 支持 vuex 。
CSS Pre-processors 支持 CSS 预处理器。
Linter / Formatter 支持代码风格检查和格式化。
Unit Testing 支持单元测试。
E2E Testing 支持 E2E 测试。

在这里咱们先选 Router
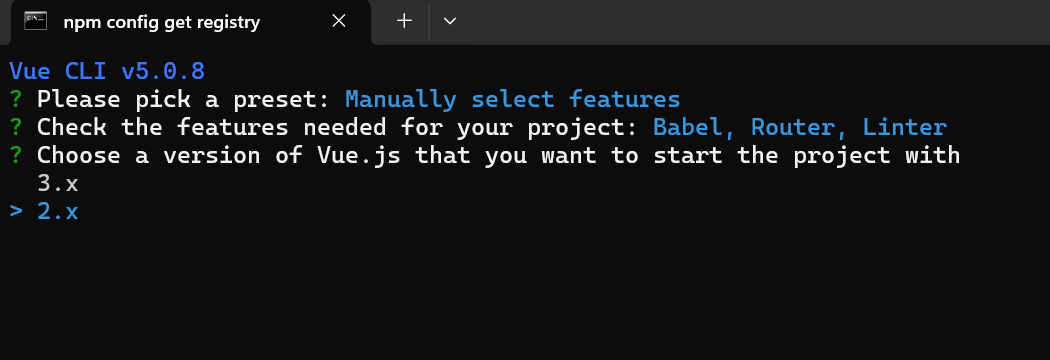
下一步会让你选择一个vue版本,根据自己的需要选择vue2.0或vue3.0

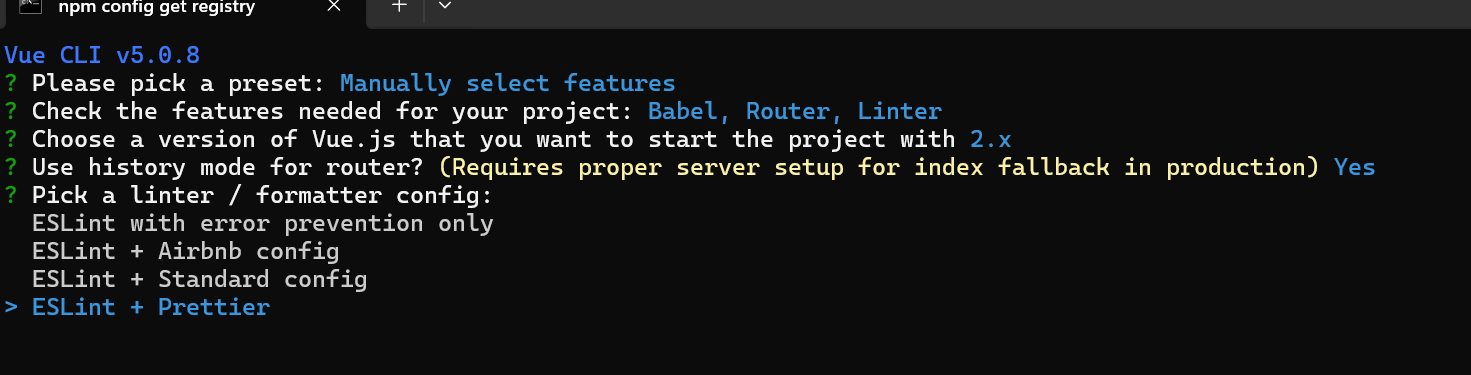
下一步输入y

这边是让提供一个插件化的javascript代码检测工具,ESLint + Prettier //使用较多

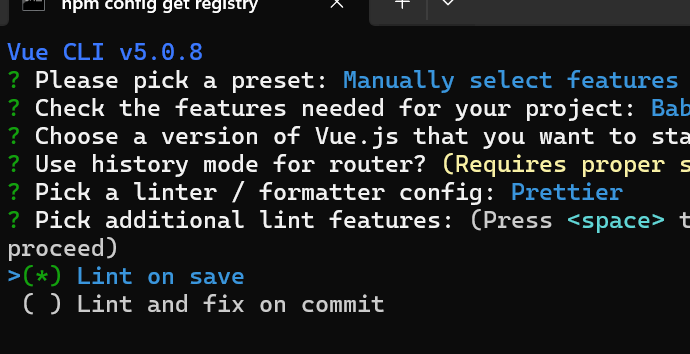
何时检测:选 Lint on save 回车

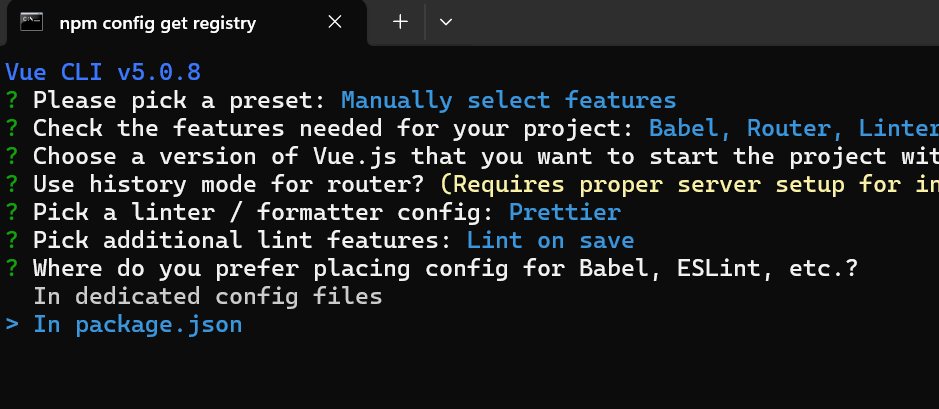
如何存放配置 一般选package.json

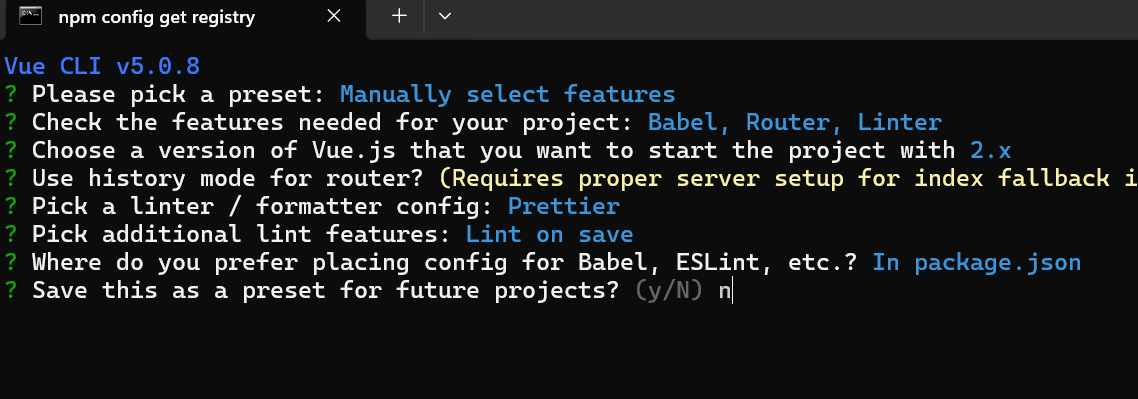
是否保存本次配置(y:记录本次配置,然后需要你起个名; n:不记录本次配置,一般输入n):

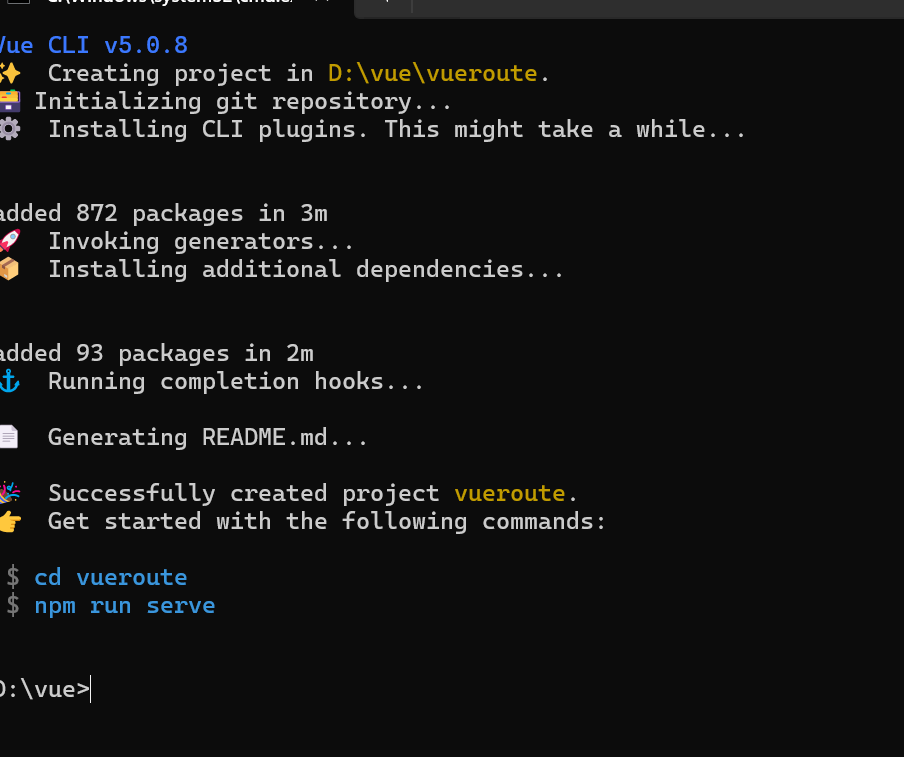
然后这边就创建完成了(可能会有点慢)

创完之后vue文件夹里会有vueroute这个文件夹,就是刚刚创建的项目,把它拖到vscode里
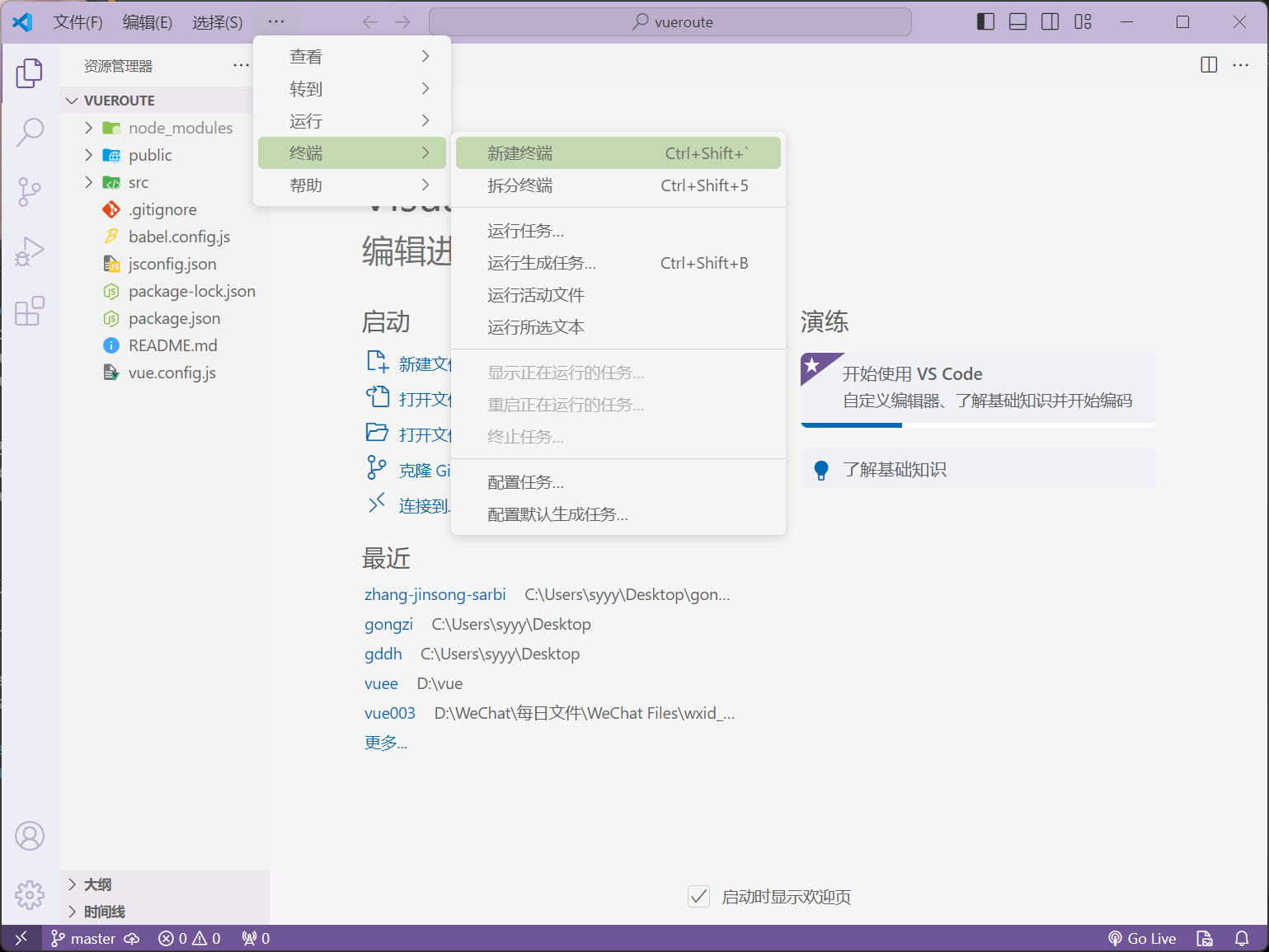
在最上方有三个点(...)点击,选中终端,新建终端

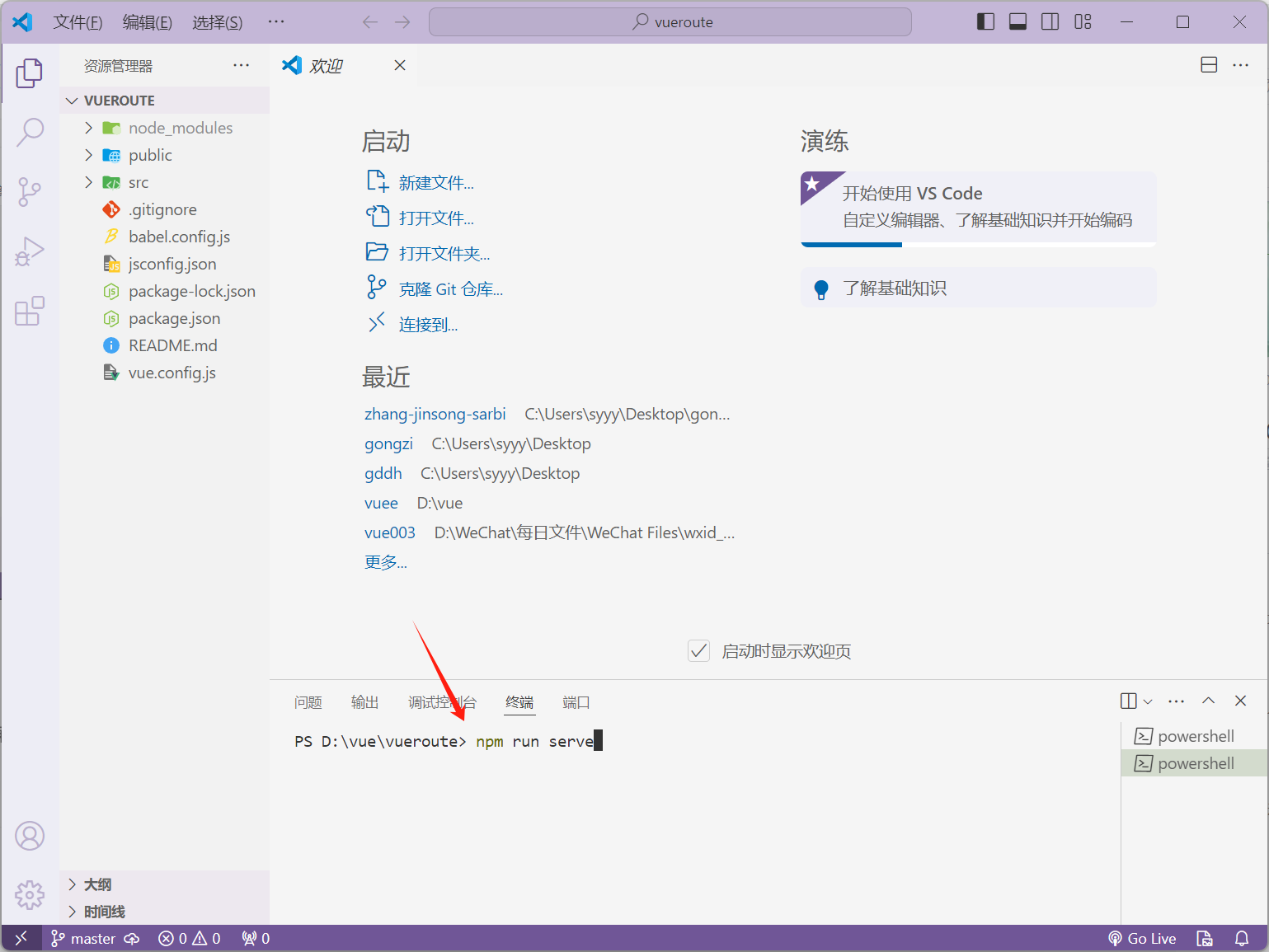
在这边输入npm run serve 启动服务

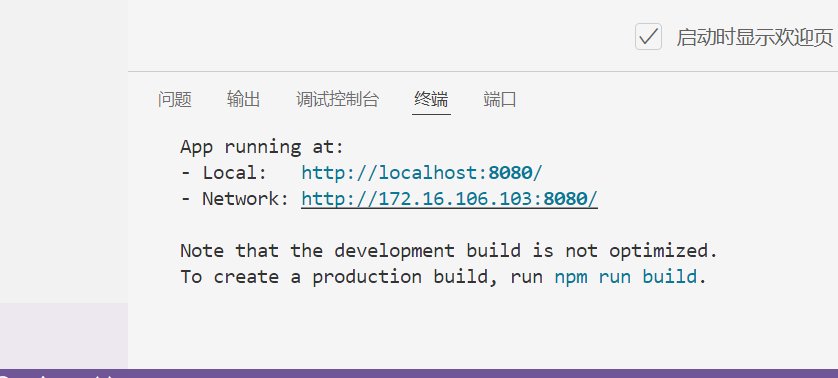
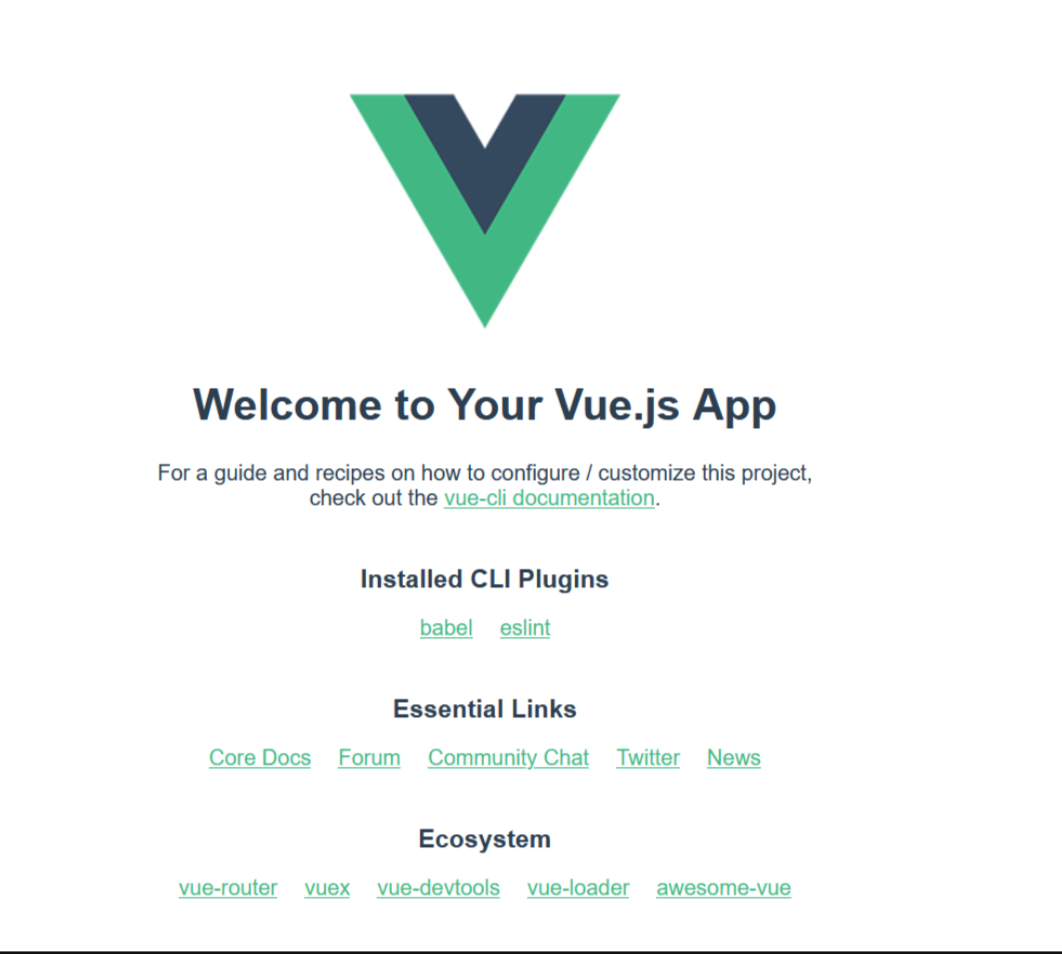
出现这个说明搭建 成功 把 第一个地址复制到搜索地址栏


这样从零开始创建项目就完成了 !





















 4386
4386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








