系列文章是博主对沈剑的《架构师训练营》分享内容的个人笔记总结,原内容公众号“成为架构师”。
1 三大分离
早期,对架构影响最小,提升性能最快的方案就是实施三大分离架构:
- 动静分离
- 读写分离
- 前后台分离
2 动静分离
静态页面
指的是几乎不变或修改非常少的页面,通常有:
- 首页html
- css,js
- JPEG等资源文件
与之相对应的加速静态页面访问速度的技术通常有:
- CDN
- nginx
- squid / varnish

动态页面
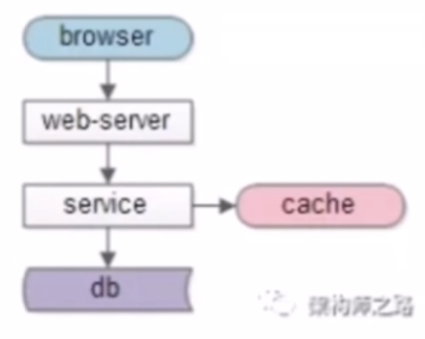
动态页面通常是那些服务于业务逻辑的页面,需要进行数据查询,加速动态页面访问的架构通常有:
- 分层架构
- 服务化架构
- 数据库,缓存架构
加速动态页面的访问的架构是一个复杂的工作,这里就不做展开了,它本身也就是架构优化的核心内容

架构设计
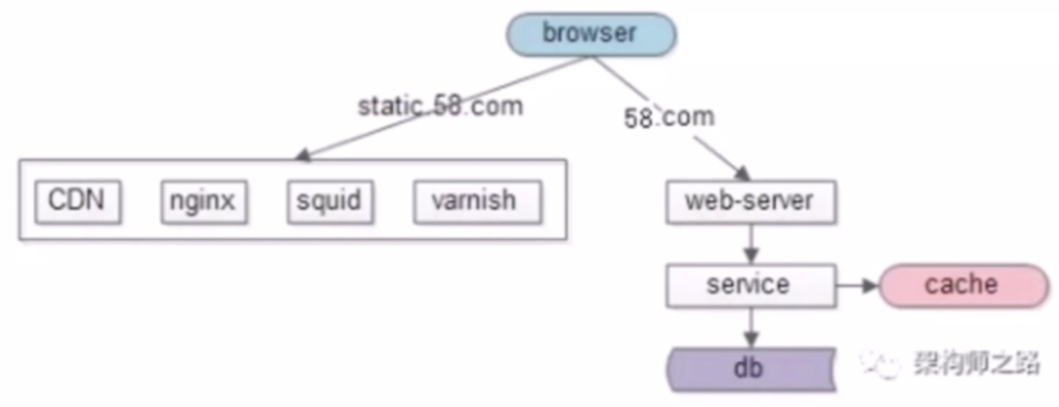
动静分离:静态页面与动态页面,分开不同的系统访问的架构方法
通常来说静态页面的访问路径很短,时间也只需要几毫秒;而动态页面的访问路径通常较长,需要经过:反向代理、web-server、服务层、数据库或者缓存,时间在几十毫秒甚至几百毫秒,且动态页面对架构的扩展性更高
动态页面与静态页面通常使用不同的域名来进行区分:

3 页面静态化
静态页面的访问速度是动态页面的上百倍,把需要“动态生成的页面”给“静态化”,岂不是可以极大地提升性能?
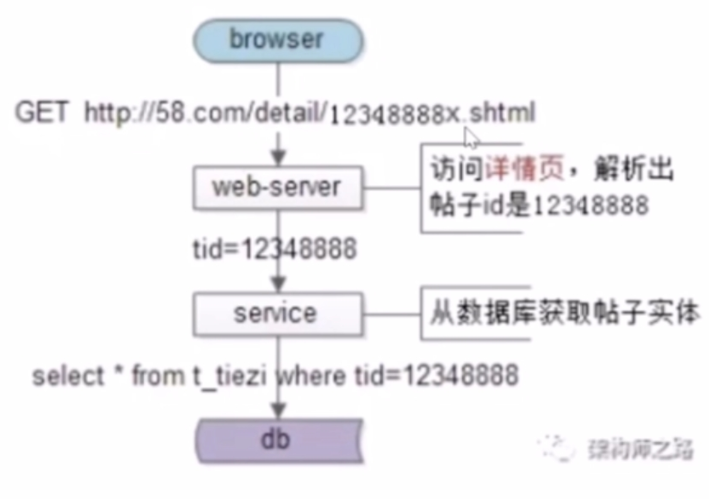
动态页面的生成过程
动态页面生成通常是以下流程:

基本就是以下必要的几步:
- 浏览器解析域名请求服务器
- web-server解析参数,请求服务层
- 服务层访问数据库(查询)或者缓存
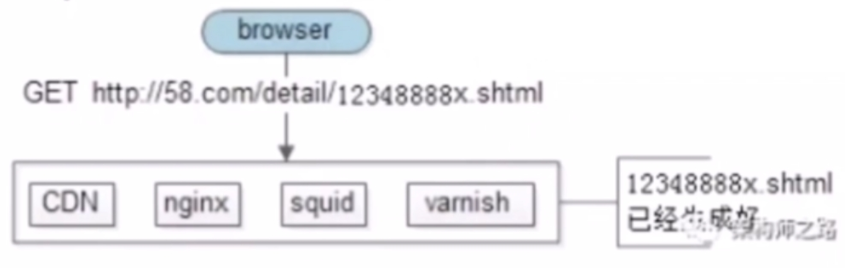
实施页面静态化
提前生成静态页面,使用静态页面的相关加速技术来进行访问

什么样的场景适合页面静态化
适合的场景:返回页面结果集有限
- 城市页面
- 二手车(两万多也是有限的)
- …
不适合的场景:返回的结果集数量过大、写入变化频繁的:
- 帖子
- 搜索
- …
下一篇将会继续介绍三大分离设计的架构技术
上一篇回顾:【成为架构师2-7】TCP负载均衡,长连接的负载均衡策略
下一篇更精彩:【成为架构师2-8】早期性能优化-三大分离:读写分离与前后台分离





 本文介绍了架构优化中的动静分离概念,包括静态页面和动态页面的定义,以及实施页面静态化的原因和场景。静态页面通过CDN、nginx等技术加速访问,而动态页面则涉及复杂的架构设计。动静分离通过不同的域名区分,提高系统性能。适合页面静态化的场景如城市页面、二手车列表,而不适合帖子、搜索等大数据量或频繁更新的场景。
本文介绍了架构优化中的动静分离概念,包括静态页面和动态页面的定义,以及实施页面静态化的原因和场景。静态页面通过CDN、nginx等技术加速访问,而动态页面则涉及复杂的架构设计。动静分离通过不同的域名区分,提高系统性能。适合页面静态化的场景如城市页面、二手车列表,而不适合帖子、搜索等大数据量或频繁更新的场景。
















 508
508

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








