-
基本概念
-
分类
原始类型(值类型、基本类型):数值、字符串、布尔、null、undefined
引用类型:对象

-
三种情况
- 原始类型与引用类型三种情况下的对比:
1.赋值
// 原始类型赋值
let str1 = "hello";
let str2 = str1;
str1 = "world";
console.log(str1);
console.log(str2);
输出为
world
hello
原始类型赋值时,先将str1的值赋给str2,再改变str1的值,str2不会跟着改变。
// 引用类型赋值
let stu1 = { name: "xiaoming" };
let stu2 = stu1;
stu1.name = "xiaohong";
console.log(stu1.name);
console.log(stu2.name);
输出为
xiaohong
xiaohong
引用类型赋值时,先将stu1的值赋给stu2,再改变stu1的值,stu2会跟着改变。
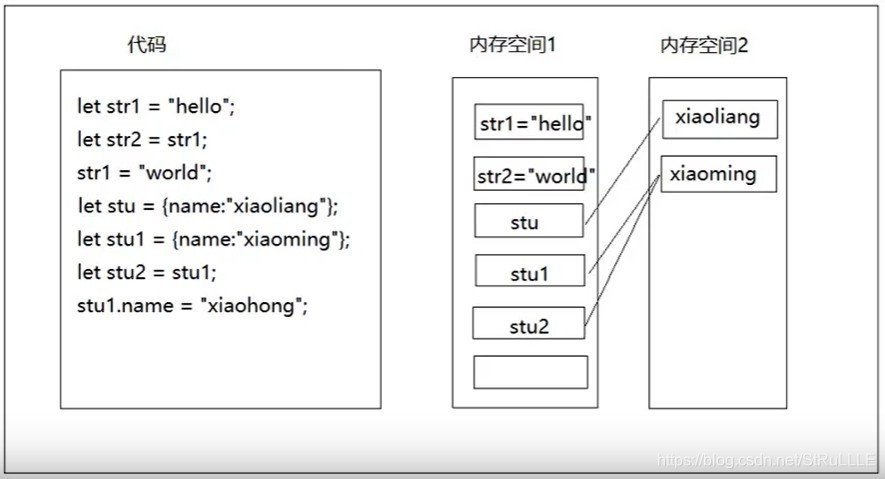
原始类型与引用类型存储方式对比:

总结:原始类型赋【值】,引用类型赋【引用】
(有点类似C语言中的传值和传址,值类型是复制,址类型是指向)
2.比较
// 原始类型的比较
let str1 = "hello";
let str2 = "hello";
console.log(str1 === str2);
输出为 true
// 引用类型的比较
let stu1 = { name: "xiaoming" };
let stu2 = { name: "xiaoming" };
console.log(stu1 === stu2);
输出为 false
原始类型进行比较时,比较的是值;引用类型进行比较时,比较的是引用(地址,指向);
// 引用类型的比较
let stu1 = { name: "xiaoming" };
let stu2 = stu1;
console.log(stu1 === stu2);
如果把程序改成stu2 = stu1,那么输出结果就为true了,因为这是他们的引用是相同的。
总结:原始类型比较的是值是否相等;引用类型比较的是【引用】是否指向同一对象。
3.函数传参
// 原始类型传参
function fun(num){
num = 100;
}
let n = 10;
fun(n);
console.log(n);
输出结果为10,当调用函数fun(n)时,实际是把n的值复制一份传给num,改变的是num的值,n的值不会发生改变。
// 引用类型传参
function fun(arr) {
arr.push(10);
}
let a = [1, 2, 3];
fun(a);
console.log(a);
此时输出的数组a的参数为[1,2,3,10],当函数传递数组时,实际上传递的是函数的地址,所以可以改变数组的值。
总结:原始类型作为参数,函数内的操作不影响实参的值;引用类型作为参数,函数内的操作会影响实参的值。





 本文介绍了JavaScript中的原始类型(数值、字符串、布尔、null、undefined)和引用类型(对象)的区别。在赋值时,原始类型赋值的是值,而引用类型赋值的是引用。在比较时,原始类型比较值,引用类型比较引用。在函数传参中,原始类型参数不会被函数内部修改,而引用类型参数会被函数内部修改。
本文介绍了JavaScript中的原始类型(数值、字符串、布尔、null、undefined)和引用类型(对象)的区别。在赋值时,原始类型赋值的是值,而引用类型赋值的是引用。在比较时,原始类型比较值,引用类型比较引用。在函数传参中,原始类型参数不会被函数内部修改,而引用类型参数会被函数内部修改。
















 2005
2005

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








